ajax中的json和jsonp详解
出现的问题:
花了点时间研究ajax中的json和jsonp的原理,这里记录一下。以前一直在使用ajax调用数据,但是从来没有遇到跨域问题,也从来没有注意过json和jsonp的区别,总是一通乱用。但昨天朋友遇到这个问题,让我帮他研究研究。直接上图。

然后我的第一反应当然是去找哪里少一个分号,但是该加分号的位置都加分号了,如图:

这段简单的代码其他位置我都懂,就是dataType这段不懂,我就去百度,百度告诉我,jsonp是用来解决跨域问题的,但是为什么我用了jsonp还是不能呢?我就去研究研究jsonp,看看jsonp到底封装的什么函数。看看它如何实现跨域的。
什么是跨域和同域:
跨域是指程序运行在当前域中去调用其他域,简单的说就是网页在www.baidu.com中打开去获取www.goolg.com中的数据。这是因为浏览器对于javascript的同源策略的限制。
那什么是同域呢? 简单的解释就是相同域名,端口相同,协议相同即为同域。
这个就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险~
| study.cn/json/jsonp/jsonp.html | ||
| 请求地址 | 形式 | 结果 |
| http://study.cn/test/a.html | 同一域名,不同文件夹 | 成功 |
| http://study.cn/json/jsonp/jsonp.html | 同一域名,统一文件夹 | 成功 |
| http://a.study.cn/json/jsonp/jsonp.html | 不同域名,文件路径相同 | 失败 |
| http://study.cn:8080/json/jsonp/jsonp.html | 同一域名,不同端口 | 失败 |
| https://study.cn/json/jsonp/jsonp.html | 同一域名,不同协议 | 失败 |
大牛们如何实现跨域的呢?
OK,我知道了跨域是什么了,那么别人是怎么实现跨域的呢?首先我们知道script标签是可以引入别的域中的js代码的,也就是说script是不受跨域限制的。那我们何不像请求js文件去请求数据呢。Talk nonsense and put it down.

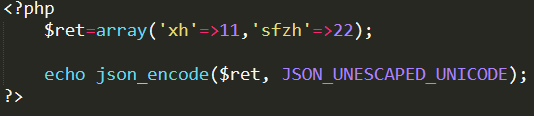
PHP代码如下:

这段代码简简单单的实现了用script标签获取PHP中打印的数据,然后用flightHandler函数回调。但是出现了同样的问题,还是说少一个分号,wtfk,怎么会出现这样的问题呢?然后我重新审视一下代码发现了两个问题。
1、flightHandler并没有执行,因为从上面这串代码中根本看不出来是什么地方执行的。
2、PHP文件返回的是json数据,怎么能直接引用呢?
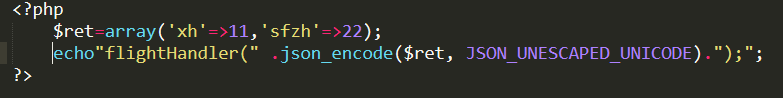
这就好像代码是这样子的:

mmp,你说这样浏览器不会提醒你少一个分号?到这里我已经找到了为什么会少一个分号。so,得出的结论是返回的应该是去执行的js函数,并且这个函数名是flightHandler,传入的参数就是想要获取的数据,这样回调函数才会打印出我们想要的东西。所以我简单的改了一下如下的PHP文件。

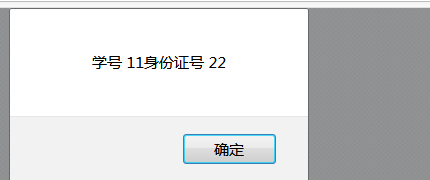
然后我就成功跨域获取到数据了。

jsonp如何知道本地回调函数js函数名呢?
那就是将服务端提供的js脚本是动态生成的就行了。
dataType: "jsonp", jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback) jsonpCallback:"flightHandler",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
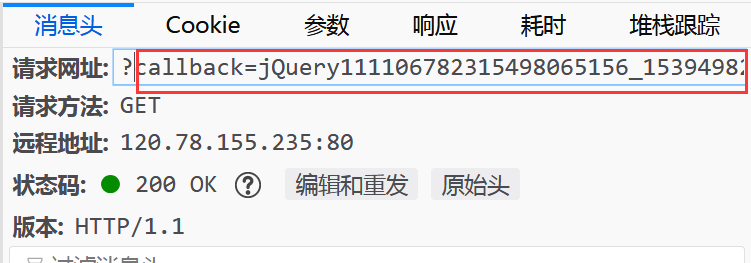
然后我在火狐中看到了随机生成的函数名

也就是说我在PHP中返回的执行的js函数名要和这一致,于是我这样修改了一下PHP代码:

ok,到这里就全部完成了,解决的所有疑惑,我也该先我朋友交差了。



