viewport 测试以及总结
这里的总结的主要思想是ppk的文章(文末附有链接),加入了自己的总结,下面的测试用的是iphone5s,android是安卓5.5吋的手机,只是为了直观感受和方便解释拿了空出来的测试机给出的数据。详细具体的数据可以参考ppk的原文章:
layout viewport
浏览器默认 layout viewport,宽度可以通过 document.documentElement.clientWidth 来获取,iphone一般宽度是980,高度是1739。当然这 viewport 显然是一般是大于移动端屏幕大小的(现在我觉得不好说...),是移动端浏览器为了适应网站在大屏幕的显示效果设置的。
- layout viewport 是一个图层一样的东西,等于或者大于 visual viewport,放大缩小不会改变。
- clientWidth 的获取要在不设置 html 和 body 宽度的情况下,否则会变成设置的宽度。
- 浏览器每次初始化页面会先计算出这个值,如果设置了 width 或者 initial-width,会根据这两个值去计算宽度。iphone 会从 width 或者 initial-scale中挑大的,
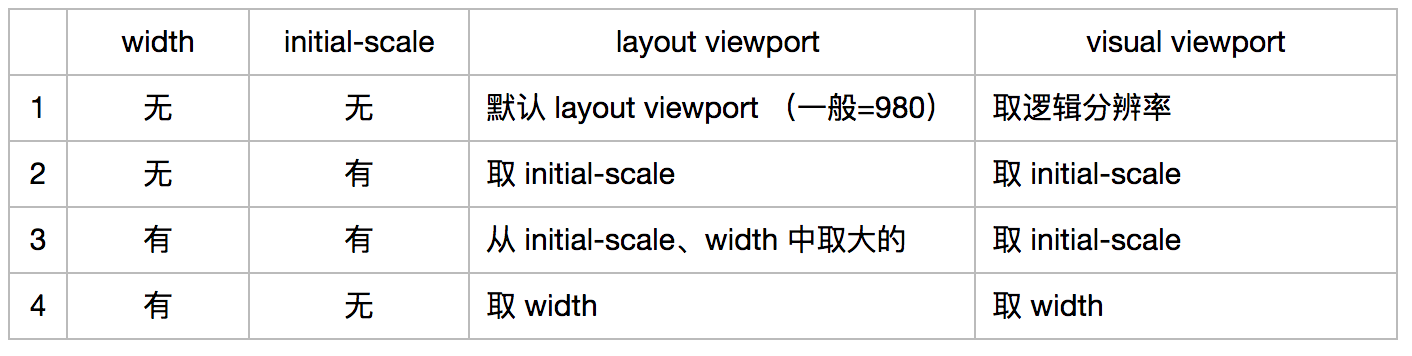
iphone表现如下:

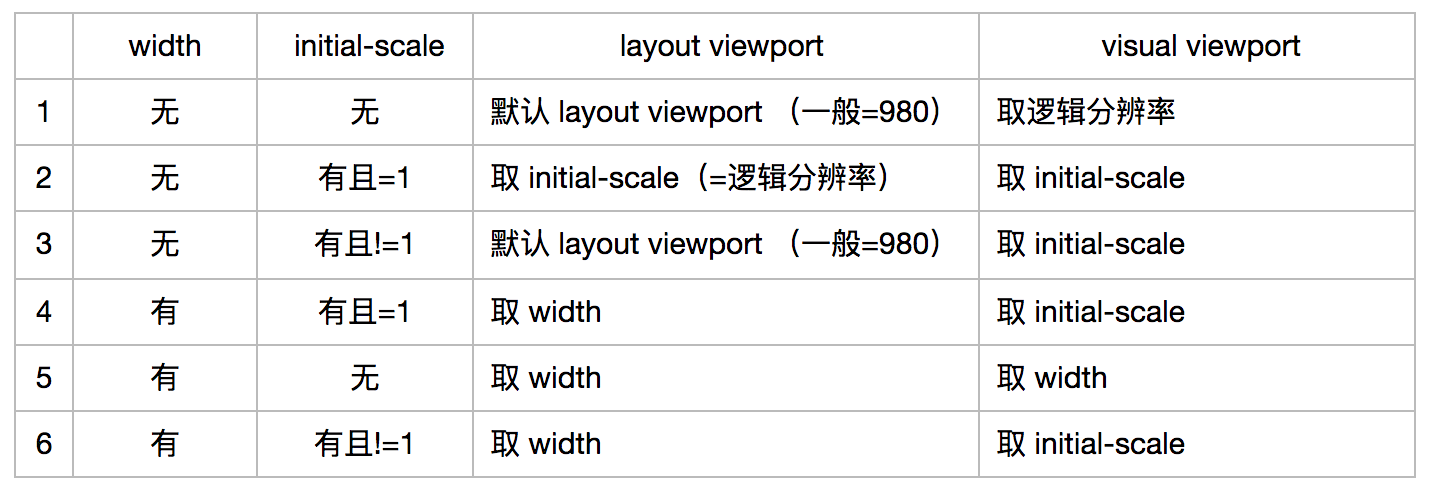
android表现如下:

visual viewport
浏览器可视区域的大小 visual viewport,visual viewport的宽度可以通过 window.innerWidth 来获取,Android 2, Oprea mini 和 UC 8中无法正确获取。有个网站 http://viewportsizes.com/ 上面会标明,不过上面的数据已经很旧了,而且主要看的也是iphone的数据,文中指出iphone都是320,其实已经不然,i6 375,i6p 414,我之前有文章铺垫地总结一些,这是逻辑分辨率的宽度。
ppk 文章里有句话比较关键
The visual viewport is the part of the page that’s currently shown on-screen. The user may scroll to change the part of the page he sees, or zoom to change the size of the visual viewport.
visual viewport 是个图层窗口宽度一样的东西,是图层 layout viewport 的一部分,放大缩小会影响大小。
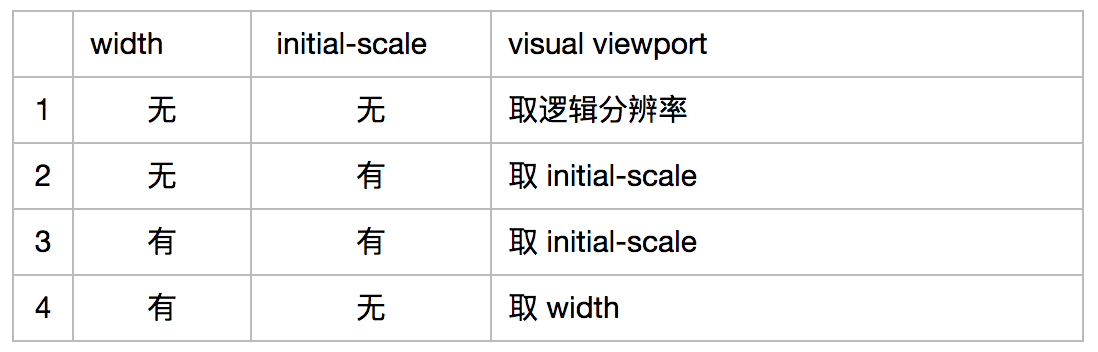
iphone的表现

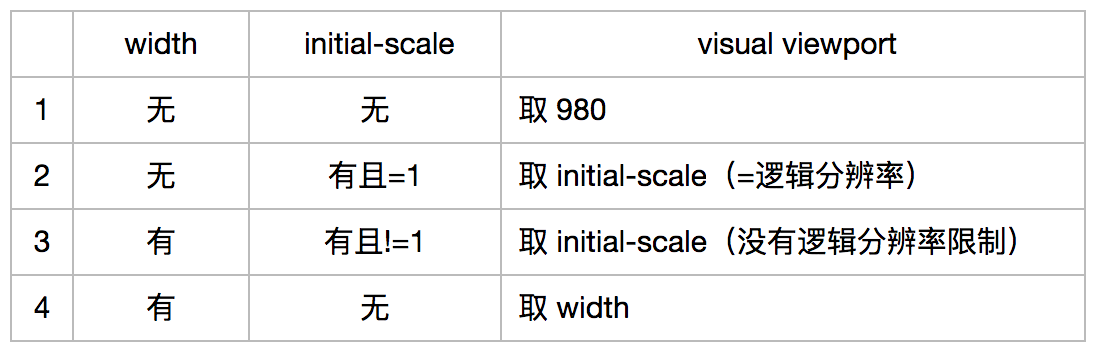
android的表现

ideal viewport
移动设备的理想 ideal viewport,ideal viewport 的意义在于,无论在何种分辨率的屏幕下,那些针对 ideal viewport 而设计的网站,不需要用户手动缩放,也不需要出现横向滚动条,都可以完美的呈现给用户。
- ideal viewport 其实就是逻辑分辨率
在实际开发中,我们要设置的是 layout viewport,同时要使 visual viewport 等于 layout viewport。那么通过上面的表格,容易知道安卓有三种情况:
- 只设置 width。
- 只设置 initial-scale 为1。
- 设置 width 为逻辑分辨率且设置 initial-scale 为1。
第一种和第三种是可行的,第一种就是比如设置 width=750,然后所有尺寸按照750设计图来写,第三种就是淘宝 lib-flexible 的方案。
iphone 也有三种情况:
- 只设置 width。
- 只设置 initial-scale。
- 设置 width 和 initial-scale 相同。
第三种不太靠谱,因为小数点的存在不会那么精确。第一种对应安卓的第一种,第二中对应淘宝 lib-flexible 的苹果方案。
总结的部分基本到这里了,其实要有一些概念来看可能才看得懂,下面附带主要参考的文章链接。个人觉得彻底理解还是要看ppk的文章,特别是第三篇。之前偷懒看翻译文章,后来发现翻译各种意犹未尽,所以还是推荐看原文爽快。现在的适配已经有vw的方案了,陆陆续续也看到了一些文章,专注移动端优化的童鞋可要赶紧了;)
本文来源:JuFoFu
本文地址:http://www.cnblogs.com/JuFoFu/p/7719916.html
水平有限,错误欢迎指正,转载请注明出处。
参考链接: 使用Flexible实现手淘H5页面的终端适配 http://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html 移动前端开发之viewport的深入理解 http://www.cnblogs.com/2050/p/3877280.html ppk的文章系列 第一篇 https://www.quirksmode.org/mobile/viewports.html 第二篇 https://www.quirksmode.org/mobile/viewports2.html 第三篇 https://www.quirksmode.org/mobile/metaviewport/



