物理像素,ppi,逻辑分辨率和物理分辨率
1
明确几个概念:
物理像素:屏幕物理像素
屏幕像素密度ppi:pixels per inch,屏幕上每英寸可以显示的像素点的数量,即屏幕像素密度。顺便一提,ppi就是dpi,只不过有文章里说苹果喜欢用ppi,dpi安卓喜欢用,emmmm,所以还是用ppi吧。
ppi的计算:屏幕对角线的屏幕物理像素密度除以屏幕尺寸。
以 iphone6 为例子,屏幕是 1334*750,326ppi,屏幕4.7英寸
Math.sqrt(Math.pow(1334,2)+Math.pow(750,2)) / 4.7 ≈ 325
在移动设备开发里面,屏幕适配也是需要考虑的一个问题,为了在不同屏幕中统一设置的单位能够自适应,IOS开发推出了PT,Android中叫做DP/DiP(Device independent Pixel,设备无关像素),字体会用sp。这些单位都是相对单位,开发的时候数值是固定的,单位会自动随屏幕的ppi改变px的倍数,标准是以160ppi的屏幕下1dp=1px,其他按比例计算。比起前端开发真是方便太多了。
除了这些,还有:pc、sp、dpi、ldpi、mdpi、hdpi、xhdpi、xxhdpi...这些没什么特别需要记住的,需要的百度就查一下就行了,dpi前加其他的其实都是dpi,只不过是不同屏幕分辨率下的不同表示。
2
为什么有个逻辑分辨率和物理分辨率之分呢,主要是软件开发的限制,ios 开发以 pt 为单位,1pt 在 iphone 4 上是等于 2px,iphone 6p 上是 3px。所以如果设置了逻辑分辨率,开发就很方便,只需要写一个单位值就能适配各种尺寸的屏幕。
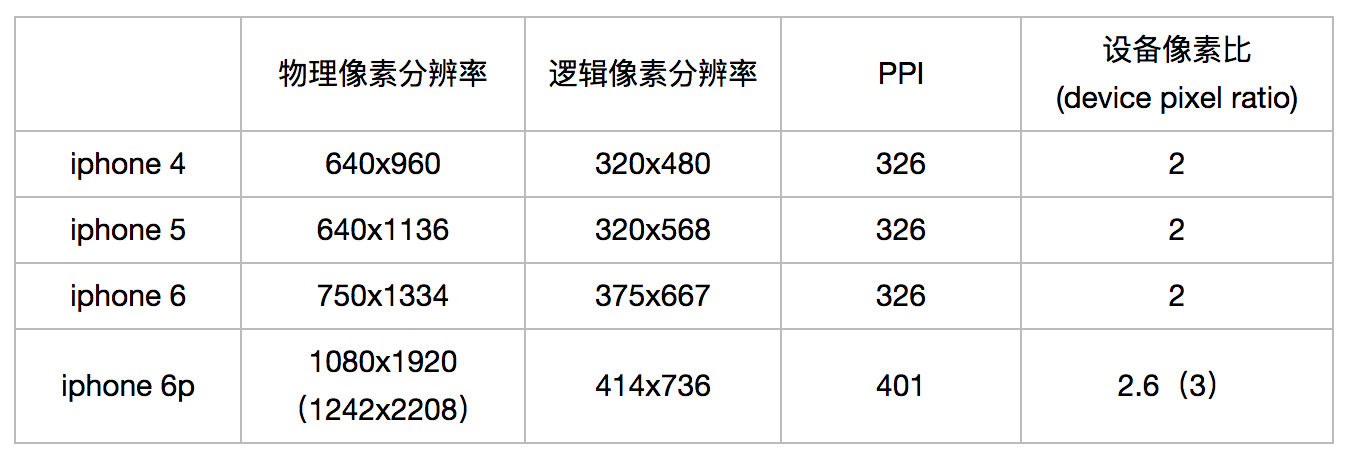
关于设备像素比,用 iPhone 做例子:

上表清晰展示了历代 iphone 的逻辑分辨率和物理分辨率关系。有个特殊的地方是 iphone 6p 的设备像素比,不是整数 3,即物理像素分辨率是 1080x1920 而不是 1242x2208,虽然获取时 window.devicePixelRatio 依然是拿到 3 的,不过是近似等于 3,关于原因可以看下面链接的回答。
本文来源:JuFoFu
本文地址:http://www.cnblogs.com/JuFoFu/p/7719823.html
水平有限,错误欢迎指正,转载请注明出处。
参考链接:
深入了解viewport和px
http://tgideas.qq.com/webplat/info/news_version3/804/7104/7106/m5723/201509/376281.shtml
iPhone 6 Plus 的逻辑分辨率为什么是 414x736 ?
https://www.zhihu.com/question/25361043
逻辑分辨率和物理分辨率到底是什么呀?
https://www.zhihu.com/question/40506180?sort=created



 浙公网安备 33010602011771号
浙公网安备 33010602011771号