z-index 基础详解
关于z-index网上其实有不少博文,写得也不错,不过有些帖子比较旧,而IE也已经更新到了IE11了,所以还是重新总结一下。由于 z-index 的属性表现和层级有关,有些特点在某些层级下才表现出来,所以按层次来举例子梳理比较清楚。
单层节点情况 z-index 的基本特点:
1、当不设置 position 或者设置 position 的值为 static 时,文档按照普通流顺序,后面的元素会覆盖前面的元素。内容方面则有区别,在chrome,opera,Firefox,IE8+中并不会覆盖内容部分(不过暂时对这个现象的本质不是很理解),而IE6,IE7则全部覆盖;
1、当不设置 position 或者设置 position 的值为 static 时,文档按照普通流顺序,后面的元素会覆盖前面的元素。内容方面则有区别,在chrome,opera,Firefox,IE8+中并不会覆盖内容部分(不过暂时对这个现象的本质不是很理解),而IE6,IE7则全部覆盖;
--------------------------------------------------------------举个栗子--------------------------------------------------------------
HTML:
1 <div class="container"> 2 <div class="div_1"> 3 <p>未设置position的div_1</p> 4 </div> 5 <div class="div_2"> 6 <p>div_2同样未设置position</p> 7 </div> 8 </div>
CSS:
1 .div_1,.div_2{ 2 width: 100px; 3 height:100px; 4 } 5 .div_1{ 6 background:#ffff00; 7 border:10px solid #ffff00; 8 color:#0000ff; 9 } 10 .div_2{ 11 background:#00ff00; 12 border:10px solid #00ff00; 13 margin-top: -70px; 14 color:#000; 15 }
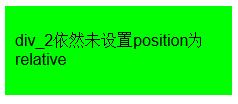
chrome,opera,Firefox,IE8+表现如下:

而IE6,IE7表现如下:

--------------------------------------------------------------吃完栗子--------------------------------------------------------------
3、当设置 position 的值为 absolute,relative,fixed 而不显式设置 z-index 的值时,此时position设置为 absolute,relative,fixed 的元素会覆盖其他没有声明 position 或声明 position 为 static 的元素;
--------------------------------------------------------------举个栗子--------------------------------------------------------------
沿用上例,设置div_1的position属性为relative:
HTML:
1 <div class="container"> 2 <div class="div_1"> 3 <p>设置position为relative的div_1</p> 4 </div> 5 <div class="div_2"> 6 <p>div_2依然未设置position</p> 7 </div> 8 </div>
CSS:
1 .div_1{ 2 background:#ffff00; 3 border:10px solid #ffff00; 4 color:#0000ff; 5 position:relative; 6 }
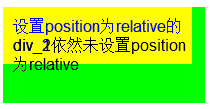
chrome,Firefox,opera,IE6+均表现如下:

--------------------------------------------------------------吃完栗子--------------------------------------------------------------
4、当 position 为absolute,relative,fixed 的时候按 z-index 的值分层,z-index 的值可以为负值;
--------------------------------------------------------------举个栗子--------------------------------------------------------------
这里只举z-index的值可以为负数的例子,和上例一样,只是在设置 div_1 的 z-index 值为-1:
HTML:
1 <div class="div_1"> 2 <p>设置position为relative的div_1</p> 3 </div> 4 <div class="div_2"> 5 <p>div_2依然未设置position为relative</p> 6 </div>
CSS:
1 .div_1,.div_2{ 2 width: 100px; 3 height:100px; 4 font-family: arial; 5 } 6 .div_1{ 7 background:#ffff00; 8 border:10px solid #ffff00; 9 color:#0000ff; 10 position:relative; 11 z-index: -1; 12 } 13 .div_2{ 14 background:#00ff00; 15 border:10px solid #00ff00; 16 margin-top: -70px; 17 color:#000; 18 }
chrome,Firefox,opera,IE6+均表现如下:

可见设置 z-index 为负数甚至比未设置 position 的div层次还要低。
(2015.4.30)补充:在 IE6,IE7 中会出现 bug,主要是 hasLayout 属性引起的。即当父元素设置 position:relative,div_1 触发了hasLayout 而 div_1 没有触发 hasLayout 时,设置 div_1 的 z-index 为-1时,仍然会覆盖 div_2 的 background,见例子:
HTML:
1 <div class="wrap"> 2 <div class="div_1"> 3 <p>设置position为relative的div_1</p> 4 </div> 5 <div class="div_2"> 6 <p>div_2依然未设置position为relative</p> 7 </div> 8 </div>
CSS:
1 .wrap { 2 position: relative; 3 } 4 .div_1 { 5 background: #ffff00; 6 border: 10px solid #ffff00; 7 color: #0000ff; 8 position: absolute; 9 z-index: -1; 10 } 11 .div_2 { 12 background: #00ff00; 13 border: 10px solid #00ff00; 14 margin-top: 0px; 15 color: #000; 16 }
chrome,Firefox,opera,IE8+表现如下:

IE6,IE7表现如下:

解决方法:
1、去掉父元素的 position:relative 属性,这要看具体情况,当父元素自己定位需要或者需要为设置 position 为 absolute 的子元素提供定位基准的时候当然就不能轻易去掉了;
2、为 div_2 触发 hasLayout 属性,即修改 div_2 的 CSS为:
1 .div_2 { 2 background: #00ff00; 3 border: 10px solid #00ff00; 4 margin-top: 0px; 5 color: #000; 6 *zoom:1;/*触发div_2的hasLayout属性*/ 7 }
--------------------------------------------------------------吃完栗子--------------------------------------------------------------
双层节点结构 z-index 的基本特点:
1、当设置 position 的值为 absolute,relative,fixed 而不显式设置 z-index 的值时,在chrome,Firefox,opera,IE8+上 z-index 的默认值为 auto,而IE6、IE7 的 z-index 的默认值为0;
2、若父级元素创建了层叠上下文(Stacking Contexts),子级元素层次永远比父级元素要高,即永远在父级元素上面;由双层节点结构基本特点1可知IE6、IE7中只要设置 position 的值为 absolute,relative,fixed 则会为元素创建一个层叠上下文(Stacking Contexts),所以这里会出现一些兼容性问题,下面会穿插讲述。
3、父级元素没有设置 position 或当父级元素设置了 position 但没有设置 z-index时,子级元素的比较和单层结构表现一样,当子级元素设置了有效的负的 z-index 值时,层级比父级元素低;
--------------------------------------------------------------举个栗子--------------------------------------------------------------
HTML:
1 <div class="wrap_1"> 2 <div class="div_1"> 3 <p>设置position为relative,z-index为-1的div_1</p> 4 </div> 5 </div>
CSS:
1 .wrap_1{ 2 width: 200px; 3 background-color: #999; 4 } 5 .div_1{ 6 width: 100px; 7 height:100px; 8 font-family: arial; 9 background:#ffff00; 10 border:10px solid #ffff00; 11 color:#0000ff; 12 position: relative; 13 z-index: -1; 14 }
chrome,Firefox,opera,IE6+表现如下:

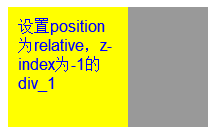
chrome审查元素后可以看到 div_1 已经隐藏到 wrap_1 后面去了:

此时设置 wrap_1 的 position 属性为 relative:
1 .wrap_1{ 2 position: relative; 3 width: 200px; 4 background-color: #999; 5 }
此时chrome,Firefox,opera,IE8+表现不变,而IE6,IE7的表现为:

双层节点结构基本特点1可知,因为此时 wrap_1被默认设置 z-index 为0,子级元素 div_1 表现出双层节点结构基本特点2。显式设置 wrap_1 的 z_index 为0会在chrome,Firefox,opera,IE8+下有同样的显示效果;
--------------------------------------------------------------吃完栗子--------------------------------------------------------------
4、当父级元素设置了 position 且设置了 z-index 时,会创建一个层叠上下文(Stacking Contexts),子级元素的层级比较由父级元素决定,父级元素层级高,则子级元素层级就高。当父级元素的 z-index 的值相同时,则按照文档普通流先后顺序决定,即后面的元素层级更高;
--------------------------------------------------------------举个栗子--------------------------------------------------------------
HTML:
1 <div class="wrap_1"> 2 <div class="div_1"> 3 <p>设置position为relative,z-index为10的div_1</p> 4 </div> 5 </div> 6 <div class="wrap_2"> 7 <div class="div_2"> 8 <p>div_2设置position为relative,z-index为100</p> 9 </div> 10 </div>
CSS:
1 .wrap_1{ 2 position: relative; 3 z-index: 2; 4 } 5 .wrap_2{ 6 position: relative; 7 z-index: 1; 8 } 9 .div_1,.div_2{ 10 width: 100px; 11 height:100px; 12 font-family: arial; 13 } 14 .div_1{ 15 background:#ffff00; 16 border:10px solid #ffff00; 17 color:#0000ff; 18 position: relative; 19 z-index: 10; 20 } 21 .div_2{ 22 background:#00ff00; 23 border:10px solid #00ff00; 24 margin-top: -70px; 25 color:#000; 26 position: relative; 27 z-index: 100; 28 }
chrome,Firefox,opera,IE6+均表现如下,因为父级元素设置了 z-index,且 wrap_1 的 z-index 的值大于 wrap_2 的 z-index 的值,子级元素表现跟随父元素:

--------------------------------------------------------------吃完栗子--------------------------------------------------------------
当父级元素设置 position 的值为 absolute,relative,fixed 而不显式设置 z-index 的值时,在chrome,Firefox,opera,IE8+ 表现出双层节点结构基本特点3,而IE6、IE7的浏览器则表现出双层节点结构基本特点4,即相当于设置了相同的 z-index 值;
--------------------------------------------------------------举个栗子--------------------------------------------------------------
HTML:
1 <div class="wrap_1"> 2 <div class="div_1"> 3 <p>设置position为relative,z-index为2的div_1</p> 4 </div> 5 </div> 6 <div class="wrap_2"> 7 <div class="div_2"> 8 <p>div_2设置position为relative,z-index为1</p> 9 </div> 10 </div>
CSS:
1 .wrap_1{ 2 position: relative; 3 } 4 .wrap_2{ 5 position: relative; 6 } 7 .div_1,.div_2{ 8 width: 100px; 9 height:100px; 10 font-family: arial; 11 } 12 .div_1{ 13 background:#ffff00; 14 border:10px solid #ffff00; 15 color:#0000ff; 16 position: relative; 17 z-index: 2; 18 } 19 .div_2{ 20 background:#00ff00; 21 border:10px solid #00ff00; 22 margin-top: -70px; 23 color:#000; 24 position: relative; 25 z-index: 1; 26 }
chrome,Firefox,opera,IE8+表现如下:

IE6,IE7表现如下,因为 wrap_1 和 wrap_2 默认 z-index 的值为 0,值相同,则按照文档普通流顺序排列,后面的元素覆盖前面的元素,即 wrap_2 层级高于 wrap_1,他们的子元素表现均跟随父元素:

针对特点3和特点4,这里举一个例子可以看到两个特点的表现:
HTML:
1 <div class="wrap_1"> 2 <div class="div_1"> 3 <p>设置position为relative,z-index为100的div_1</p> 4 </div> 5 </div> 6 <div class="wrap_2"> 7 <div class="div_2"> 8 <p>div_2设置position为relative,z-index为10</p> 9 </div> 10 </div>
CSS:
1 .wrap_1{ 2 position: relative; 3 z-index: 2; 4 } 5 .wrap_2{ 6 position: relative; 7 } 8 .div_1,.div_2{ 9 width: 100px; 10 height:100px; 11 font-family: arial; 12 } 13 .div_1{ 14 background:#ffff00; 15 border:10px solid #ffff00; 16 color:#0000ff; 17 position: relative; 18 z-index: 100; 19 } 20 .div_2{ 21 background:#00ff00; 22 border:10px solid #00ff00; 23 margin-top: -70px; 24 color:#000; 25 position: relative; 26 z-index: 10; 27 }
chrome,Firefox,opera,IE8+的表现如下。根据特点2,因为此时 div_1 父元素 wrap_1 设置了有效的 z-index 值,而 div_2 的父元素没有设置 z-index,故比较层级时,用 div_1 的父元素 wrap_1 的 z-index 值 2 和 div_2 的 z-index 值 10 比较,所以尽管 div_1 设置 z-index 的值为 100,还是跟随父元素层级小于 div_2:

IE6,IE7表现如下。根据特点3, wrap_2 有默认值 0,所以 div_1 和 div_2 的层级比较就变成了 wrap_1 和 wrap_2 的层级比较:

--------------------------------------------------------------吃完栗子--------------------------------------------------------------
多层和双层是一样的道理,兄弟元素直接比较 z-index 的值;否则用设置了有效 z-index 值(拥有层叠上下文)的祖先元素的 z-index 值进行比较。
注:
1、这里文章举的例子不是很多,因为里面很多基础的概念想必很多人都知道。更多例子可以参考 NeoEase 的 position 属性和 z-index 属性对页面节点层级影响的例子
2、这里讲到的 z-index 的特点是偏实用性的,很多基本概念并没有涉及。如果要比较深入地了解层叠上下文(Stacking Contexts)和 z-index 的原理和概念,需要阅读官方文档:
扩展阅读:
水平有限,错误欢迎指正。原创博文,转载请注明出处。



