jquery实现表格内容筛选
对于表格来说,当数据比较多的时候,我们无法一页一页的查找,这时可以通过一个搜索框来实现搜索。
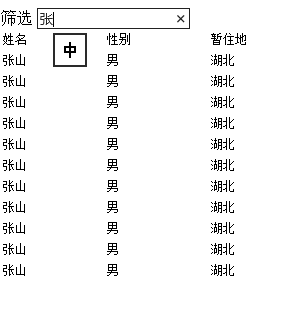
对于这个搜素框,我们为了更好的体验可以利用keyup事件实现在用户输入的时候就开始筛选,而不是填完以后点击搜索按钮再执行。

<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <script src="jquery-1.3.2.min.js"></script> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script> $(function () { $("tr.parent").click(function () { $(this) .siblings('.child_'+this.id).toggle(); }); $("tr.parent").addClass("selected"); $("#searchbox").keyup(function () { $("table tbody tr").hide() .filter(":contains('"+($(this).val())+"')").show();//filter和contains共同来实现了这个功能。 }).keyup(); }); </script> <title></title> </head> <body> <label>筛选</label> <input type="text" id="searchbox"/> <table> <thead> <tr><td>姓名</td><td>性别</td><td>暂住地</td></tr> </thead> <tbody> <tr class="parent" id="row_01"><td>前台设计组</td></tr> <tr class="child_row_01"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_01"><td>李山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_01"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_01"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="parent" id="row_02"><td>前台设计组</td></tr> <tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="parent" id="row_03"><td>前台设计组</td></tr> <tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr> </tbody> </table> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话