关于原生Ajax的原理和实现方法
本文借鉴于https://juejin.cn/post/6844903618764603399#heading-12 作者:浪里行舟
个人学习使用。
什么是AJAX?
Ajax是一种异步请求数据的web开发技术,对于改善用户的体验和页面性能很有帮助。简单地说,在不需要重新刷新页面的情况下,Ajax 通过异步请求加载后台数据,并在网页上呈现出来。常见运用场景有表单验证是否登入成功、百度搜索下拉框提示和快递单号查询等等。Ajax的目的是提高用户体验,较少网络数据的传输量。同时,由于AJAX请求获取的是数据而不是HTML文档,因此它也节省了网络带宽,让互联网用户的网络冲浪体验变得更加顺畅
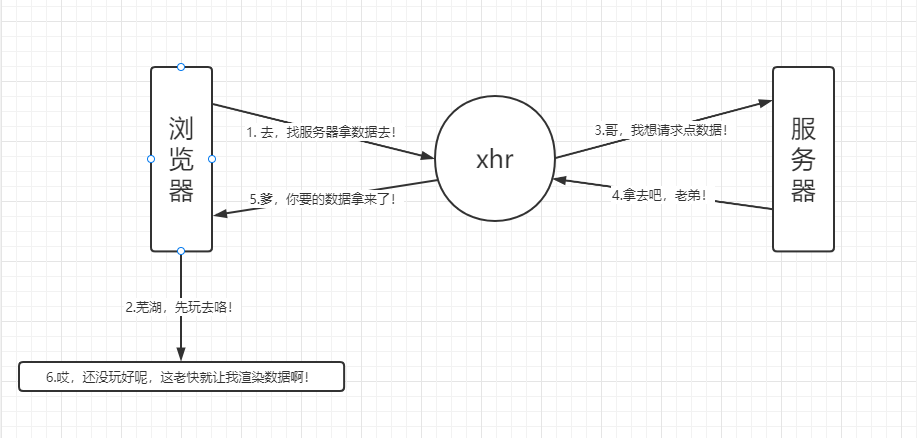
原理
存在一个中间人XHR,类似于秘书这一职业

代码实现
const xhr = new XMLHttpRequest(); //创建xhr对象
// 1.去向服务器拉取数据
//第三个参数是判断是同步还是异步 布尔类型
xhr.open("GET", './text', false)
send("发送请求")
xhr.open("POST", "test.html", true);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send("fname=Henry&lname=Ford"); //post请求参数放在send里面,即请求体
//对响应进行处理
//同步方式
xhr.open("GET", "./text", false)
xhr.send();
document.getElementById("myDiv").innerHTML = xhr.responseText; //获取数据直接显示在页面上
//异步处理方式
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
document.getElementById("myDiv").innerHTML = xhr.responseText;
}
}
什么是readyState,干嘛的?
表示XHLHttpRequest对象处于什么样的状态
- 0:未初始化 -- 尚未调用.open()方法;
- 1:启动 -- 已经调用.open()方法,但尚未调用.send()方法;
- 2:发送 -- 已经调用.send()方法,但尚未接收到响应;
- 3:接收 -- 已经接收到部分响应数据;
- 4:完成 -- 已经接收到全部响应数据,而且已经可以在客户端使用了;



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!