姜睿喆--第四次个人作业
| 这个作业要求在哪里 | 作业要求 |
|---|---|
| 这个作业的目标 | 体验并分析CSDN网页和APP,并从用户角度给出建议 |
| 作业正文 | 如下 |
| 其他参考文献 | 见文末参考文献 |
背景概述
作为国内知名的IT社区——CSDN (Chinese Software Developer Network) ,于1999年创立,致力于为中国软件开发者提供知识传播、在线学习、职业发展等全生命周期服务。目前有很多开发人员和IT技术相关专业学生通过访问CSDN网页端和移动端APP进行学习、工作。
对于这样一款“软件”,看似完善但是否还存在不足之处呢?通过本次作业,对CSDN的网页端和移动端APP进行调查分析,并根据调查结果给出反馈意见。
第一部分 调研和测评
1.1调研
采访了某位外校的计科同学,向他提问并将反馈汇总如下:
Q1:你平时用CSDN吗?一般用CSDN的哪个功能?使用频率如何?一般在什么情况下使用?
A1:基本每天都会去CSDN查找一些学习资料,大多数情况下是作业有不会的地方,去CSDN找找有没有类似的问题,有时候是自学一些计算机的知识而去找有关资料。功能基本只用搜索栏,然后看看其他人的博客。
Q2:你觉得CSDN使用起来怎么样?移动端和网页端哪个用的更多?
A2:平时基本用网页端,因为敲代码之类的都要靠笔记本,直接在网页打开也能方便复制粘贴。使用体验的话,感觉还不错,就是广告看多了还是挺烦的,还有部分资源要收费,白嫖党表示很不爽诶。
Q3:平时使用的时候有没有碰到过什么问题或者Bug?有什么好的优化建议吗?
A3:基本碰不到问题吧,感觉优化还挺好的,不过有时候由于网络波动会出错,UI的设计我个人是不大喜欢,而且前段时间移动端更新后,那个APP图标没以前的好看。建议的话,希望白嫖资源再多点吧,广告再少点或者最好没有吧。
1.2评测
1.2.1 使用体验
在这次作业之前,个人使用CSDN已经有很长一段时间了,感觉优化方面都挺好,对平时的学习、作业帮助很大。
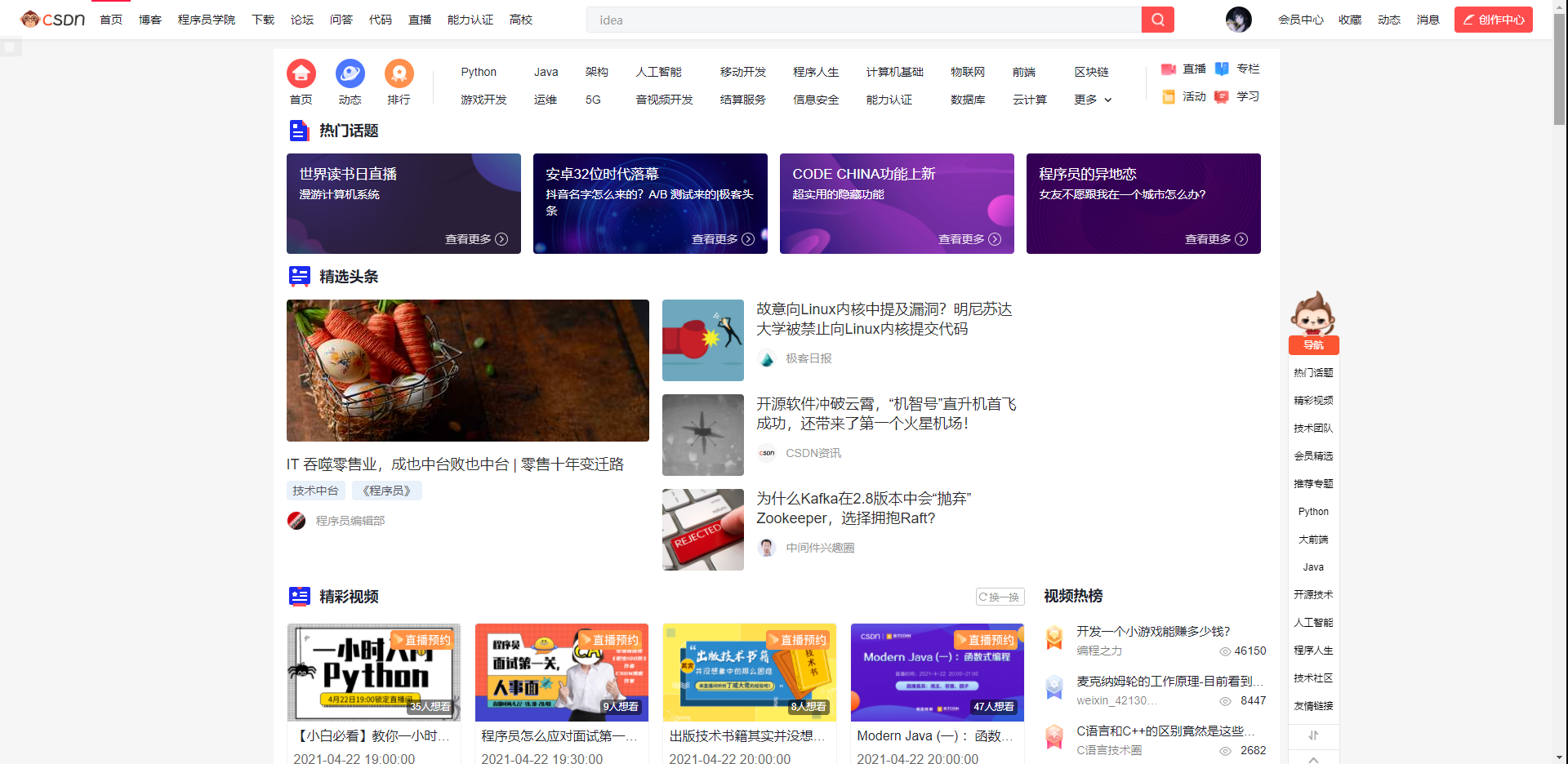
网页端:


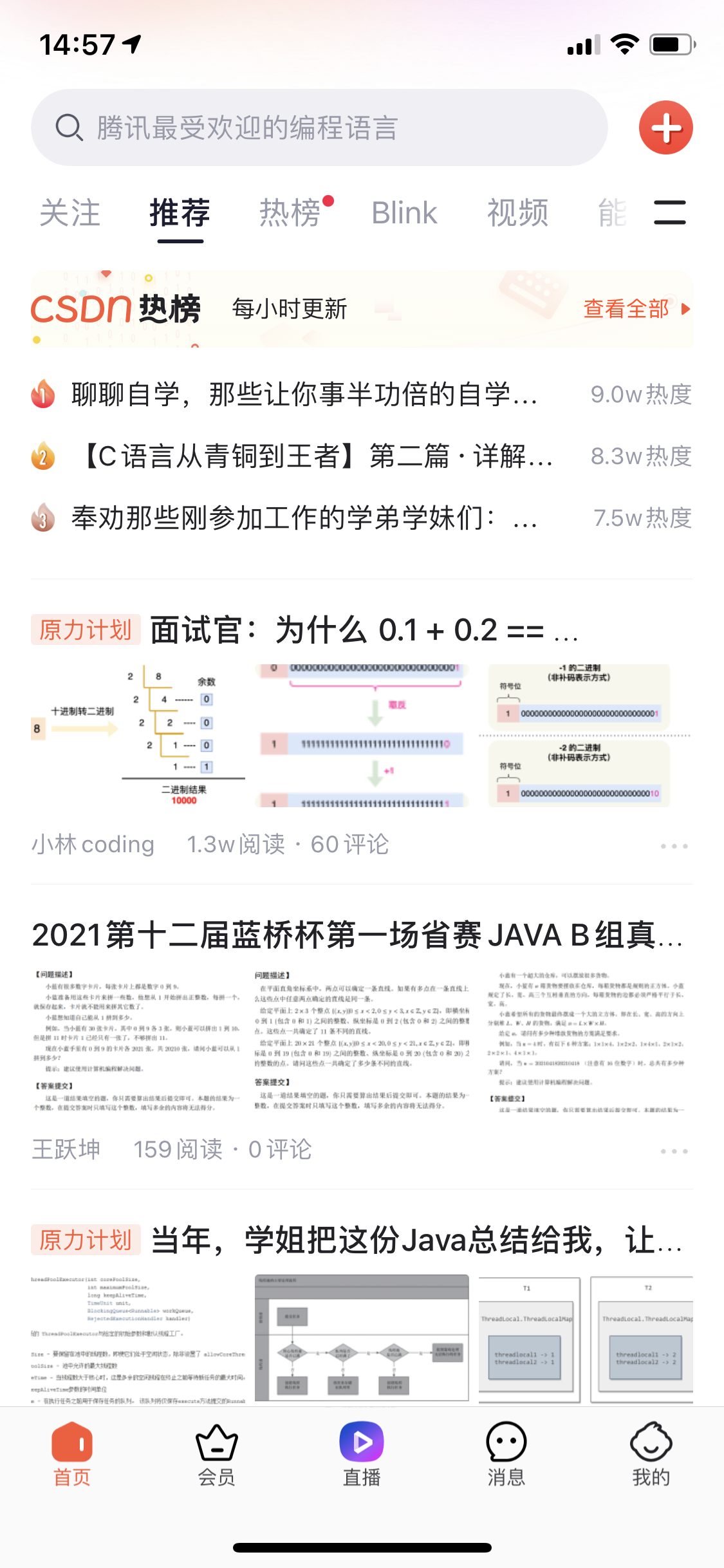
移动端:


1.2.2 Bug
在这次作业之前确实没怎么关注过网页和APP的Bug,可能是在使用过程中没特意去关注或者没被我碰到吧hhh。这次也专门花了点时间去找,终于是找到了两个Bug(可能也不算是吧)。一个来自CSDN网页端,一个来自移动端。
CSDN网页端
电脑系统:Windows10 家庭中文版64位
浏览器:Google Chrome 版本90.0.4430.85
Bug描述
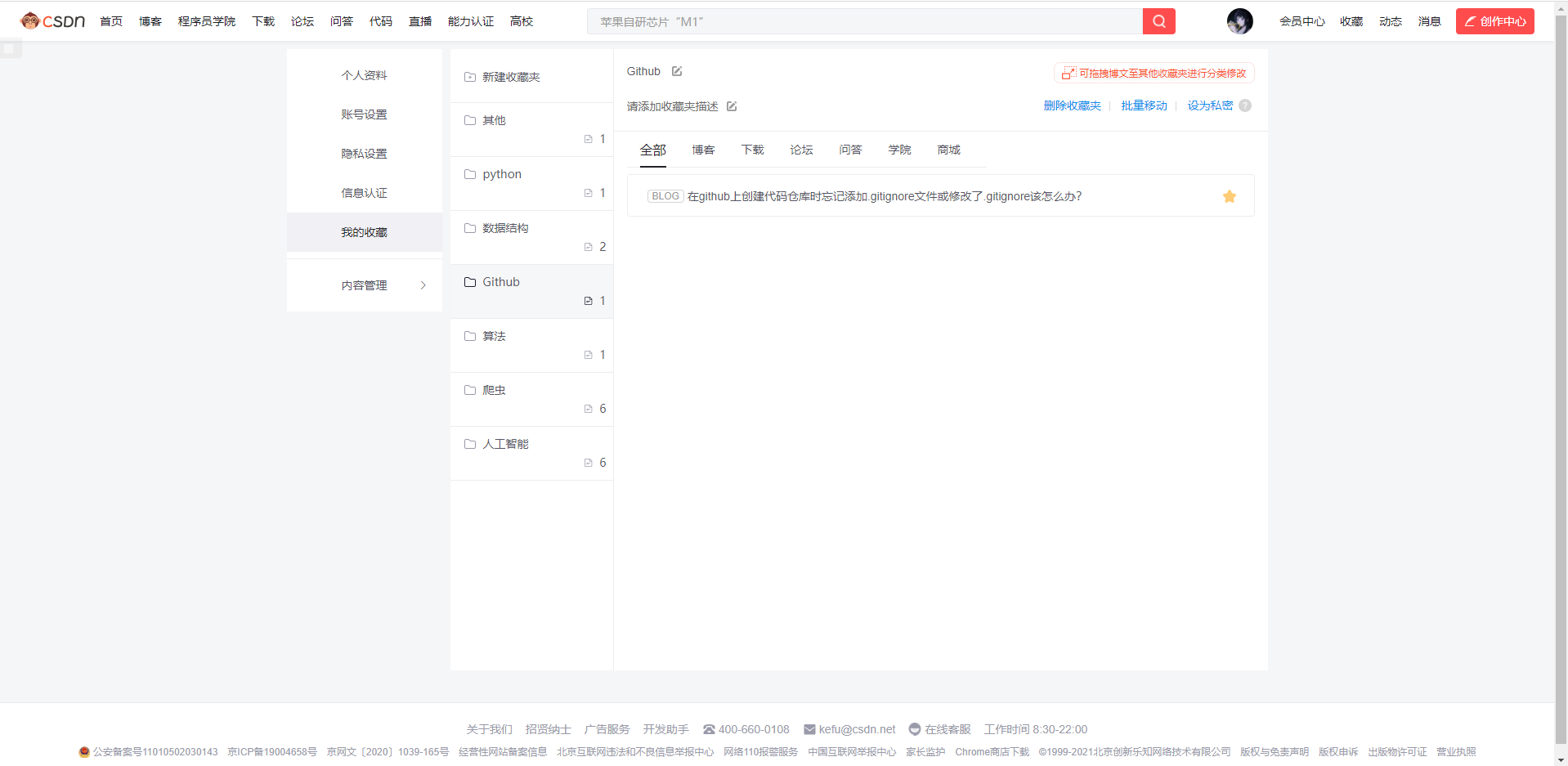
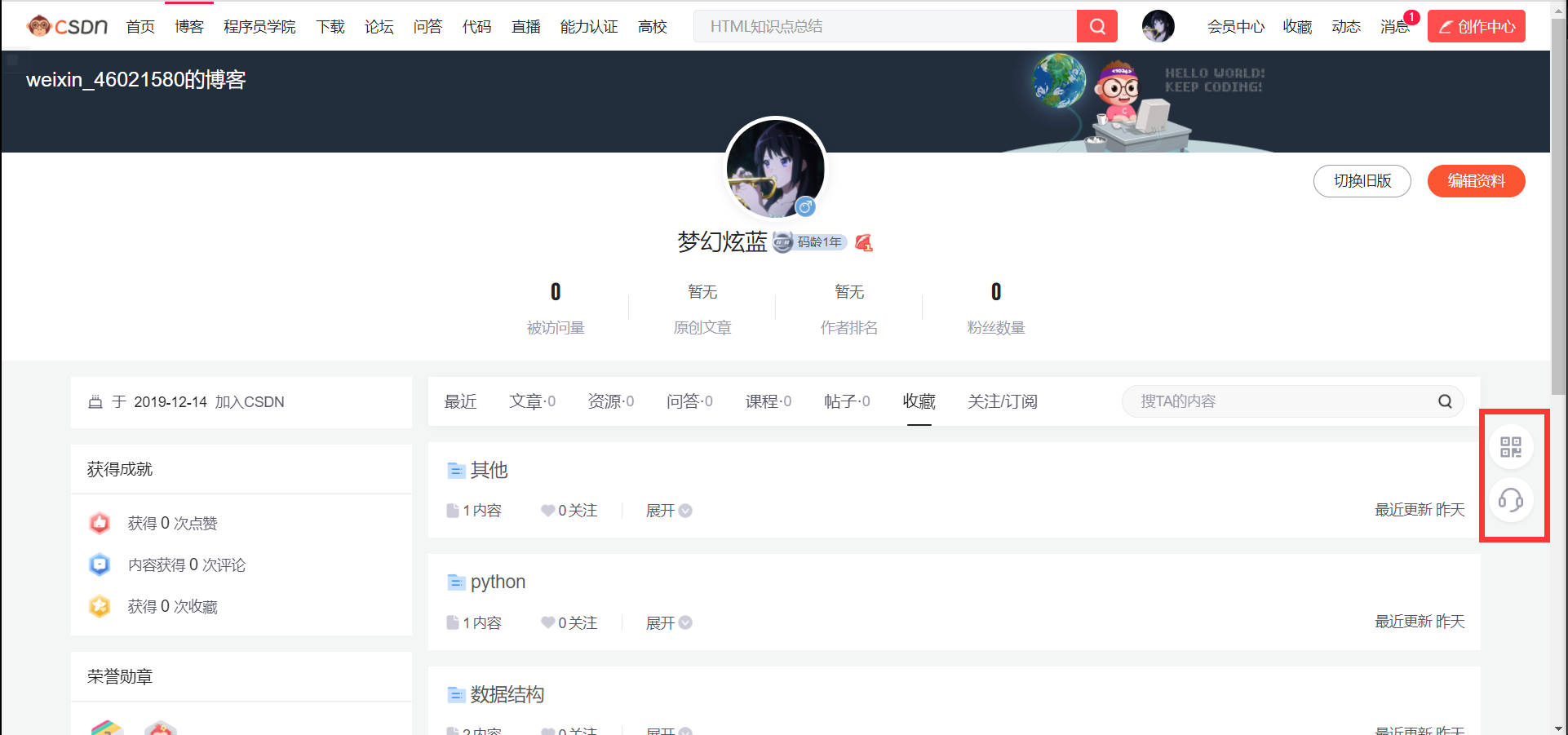
在CSDN网页版,点击个人头像进入个人信息页面后会发现右侧存在两个图标

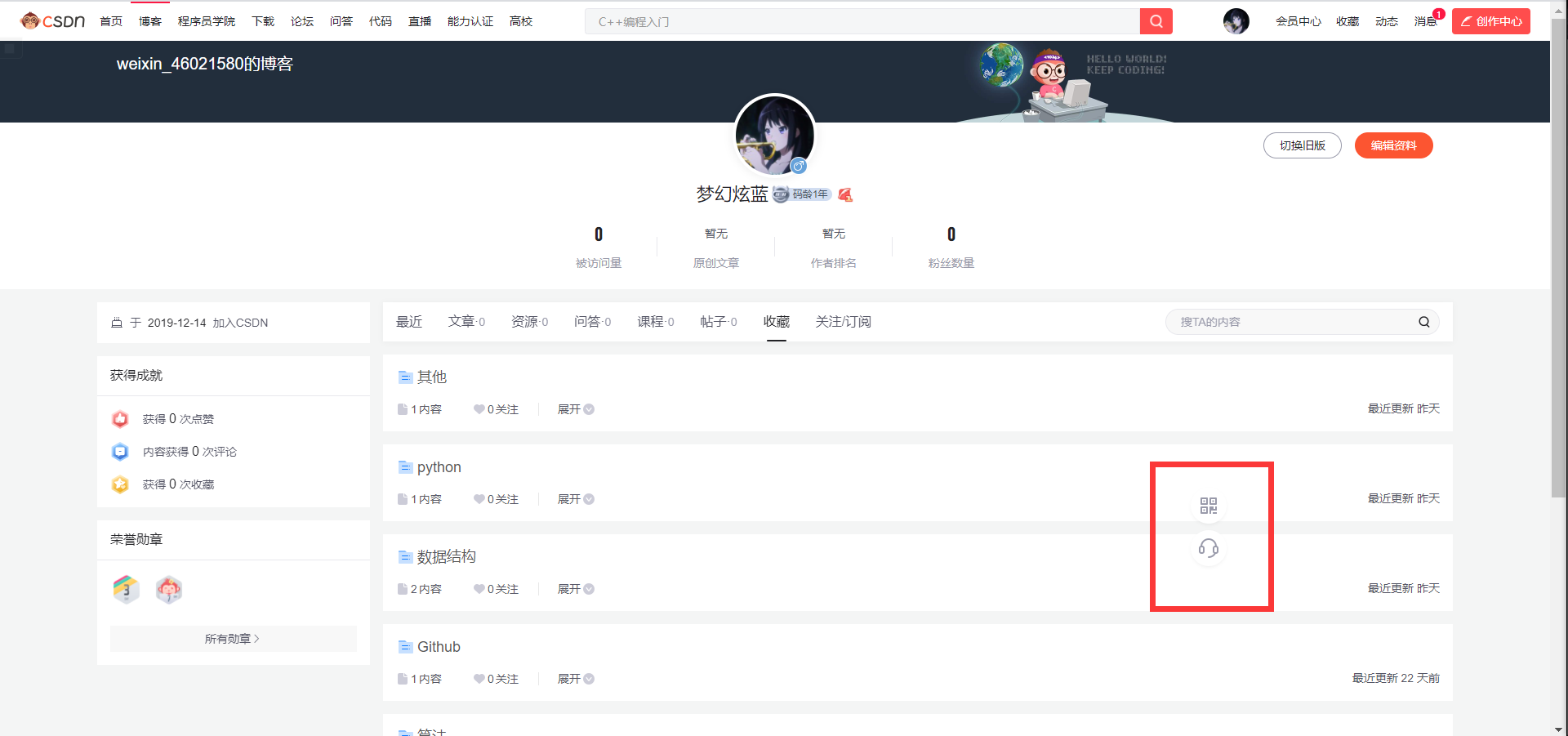
此时浏览器缩放为100%,在调整缩放为80%后,两个图标发生移动

更改不同缩放程度后出现类似Bug,另外在较大缩放程度下刷新页面,该图表不会显示在页面范围内,在缩小页面后出现,但也出现错位的情况,根据操作流程测试10次,在测试过程中100%复现。
Bug分析
-
成因分析:
前端页面在编写时,此区域对应的css属性出现问题,可能是定位方式的选择出现问题导致该区域错位情况发生。 -
严重程度:
影响页面美观,且在某些情况下,图标错位会导致覆盖住部分其他功能,一定程度上影响使用。 -
处理优先级:
高。 -
改进建议:
调整该区域对应的css代码,修改定位属性,推测使用相对或绝对定位能修复该Bug。
CSDN移动端APP
手机系统:ios14.2
CSDN移动端APP:已更新至最新版本
Bug描述
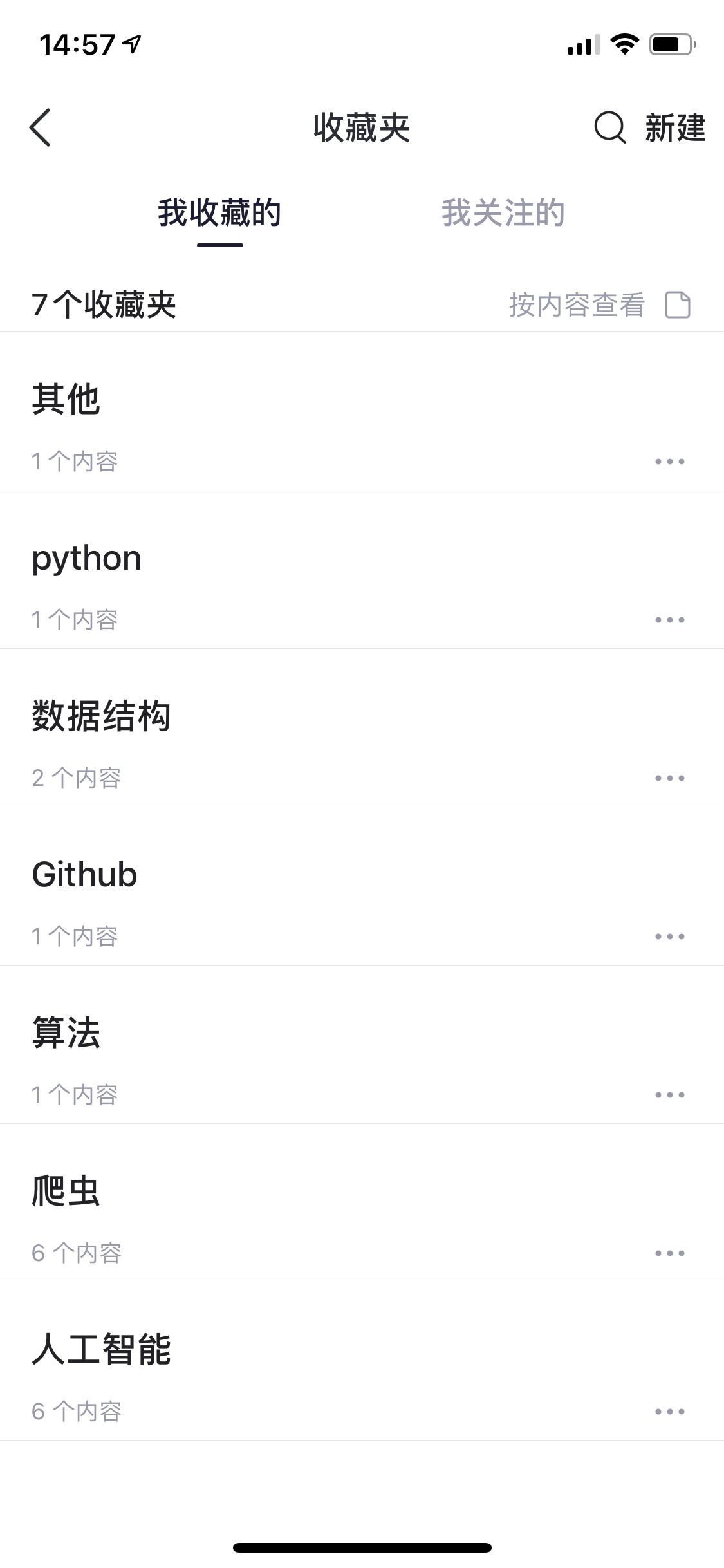
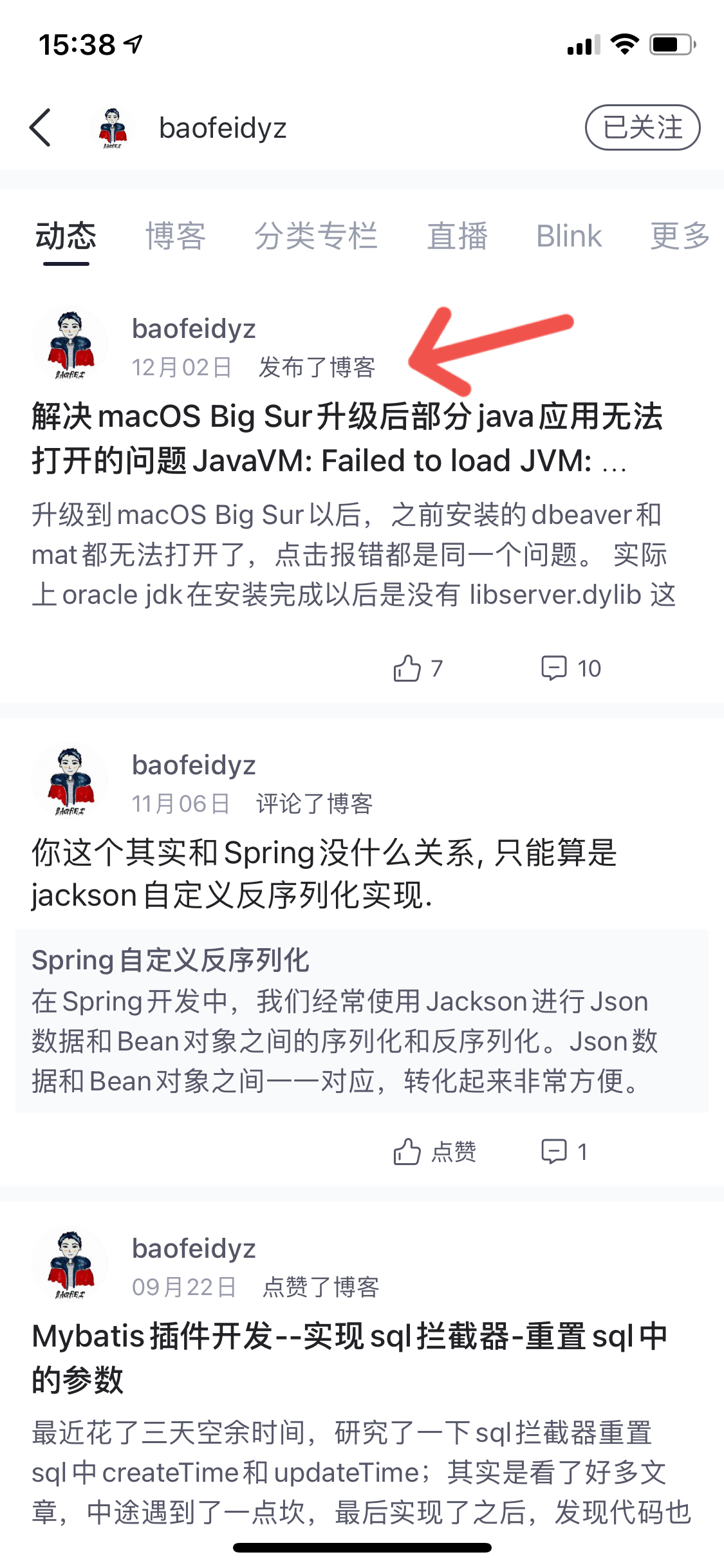
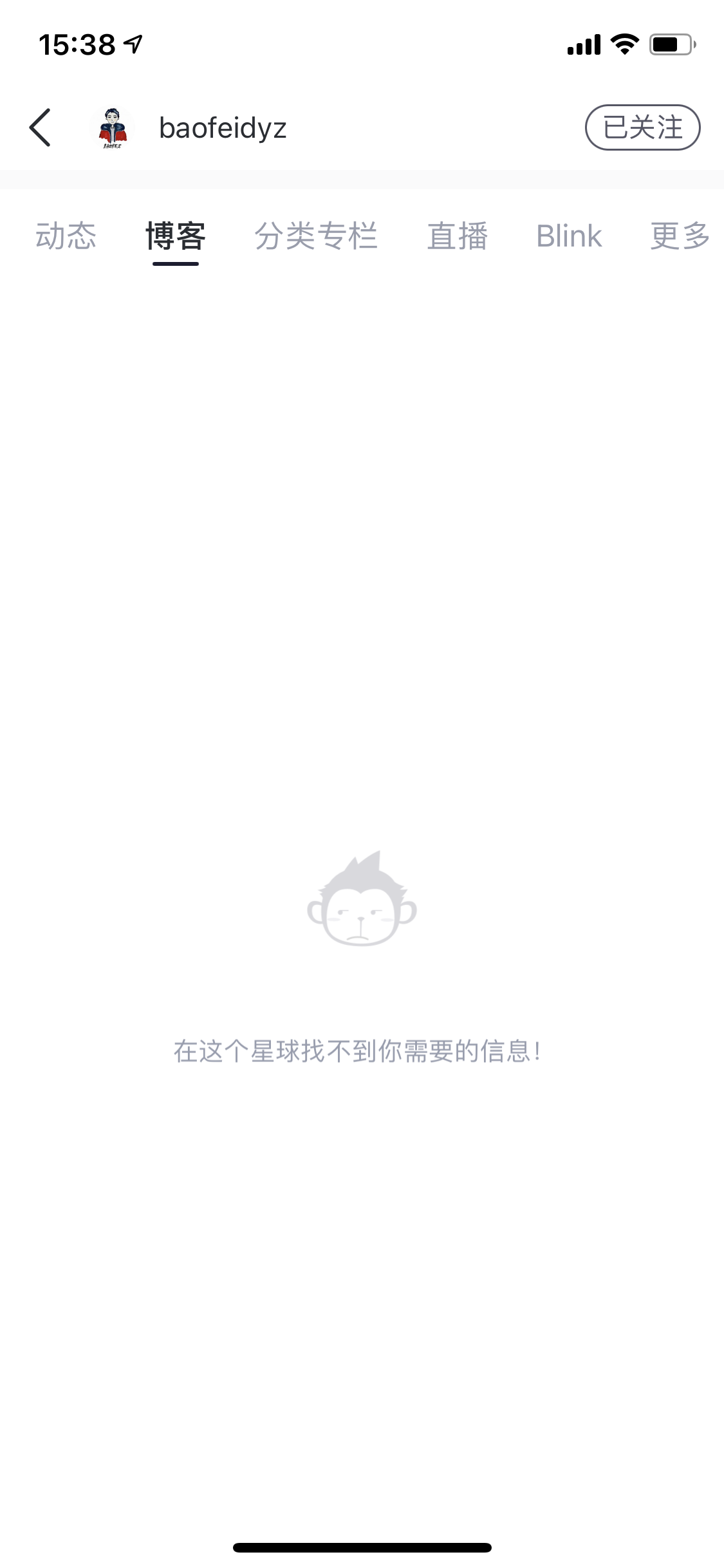
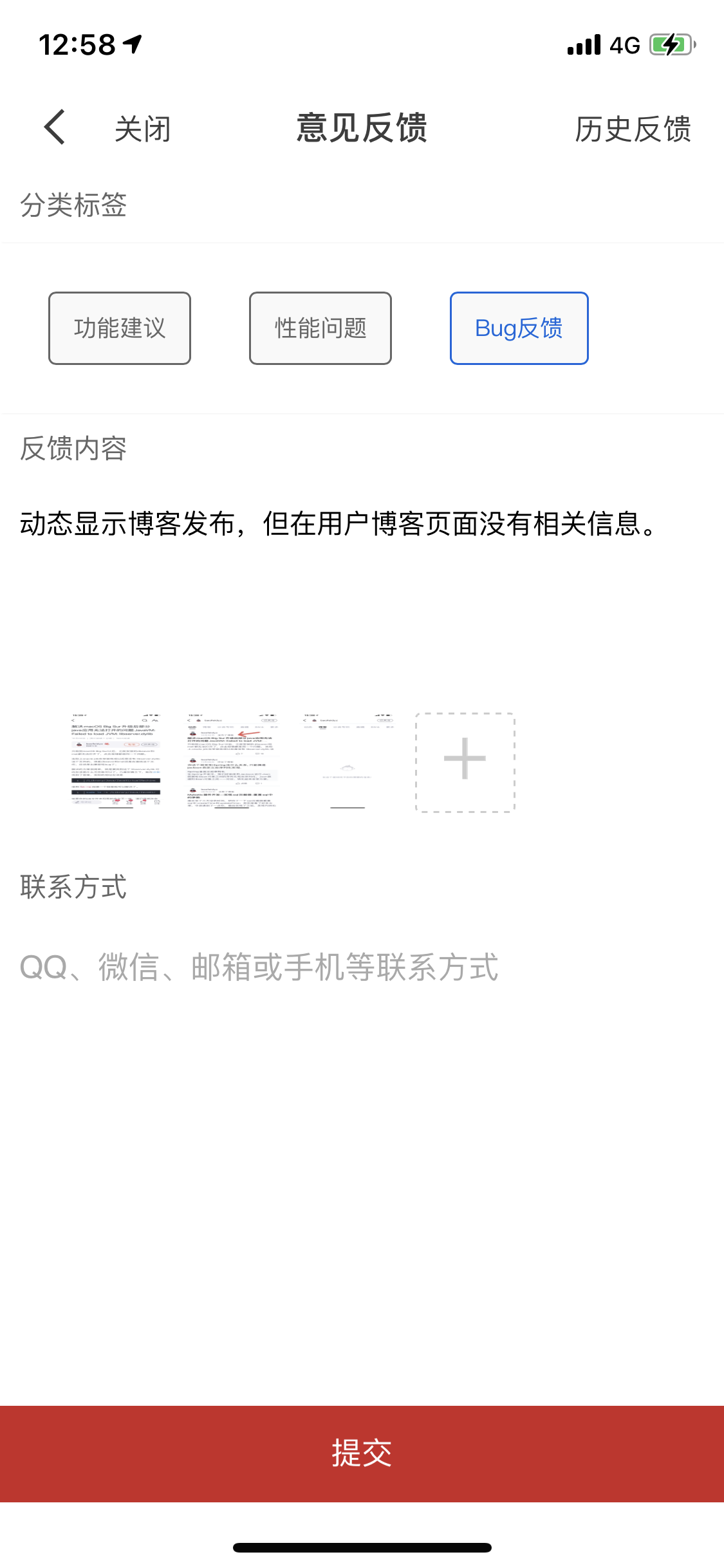
在CSDN移动端,任意进入一个其他用户的个人信息页面(我这里进入的关注的某用户的个人信息界面),发现在动态里用户发布了博客,但是在博客列表内却显示为空。


在通过点击动态里的链接可以进去对应的博客页面

根据操作过程重复10次,在测试过程中复现概率约40%。
Bug分析
-
成因分析:
可能是由于用户网络的不稳定或服务器的波动导致页面加载错误。 -
严重程度:
影响用户使用,且有时需要重启应用或更换网络才能重新使用。 -
处理优先级:
中。 -
改进建议:
对服务器的稳定性进行维护,且在页面出错时候能给出明显的报错提示。
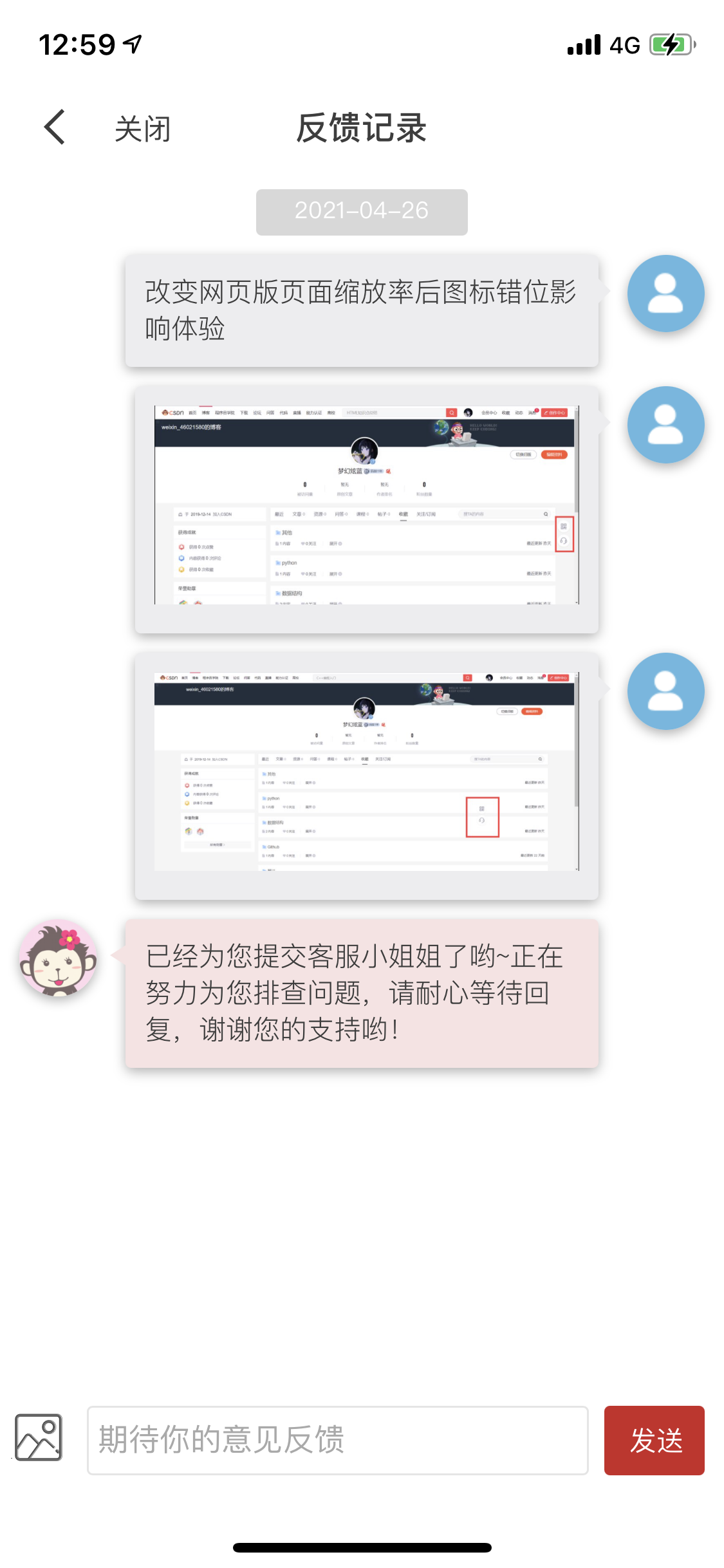
1.3 Bug反馈




1.4 定性定量总结
总体来说,还是推荐使用CSDN,对于计算机相关知识的学习有不小好处,软件也较为完善。
各功能模块评级:
| 功能性 | 使用体验 | 上手难度 | 页面优化 | 总体推荐程度 | |
|---|---|---|---|---|---|
| CSDN网页端 | 好 | 一般 | 适中 | 一般 | 推荐 |
| CSDN移动端 | 好 | 较好 | 易 | 一般 | 推荐 |
第二部分 分析
2.1 实现难度
以六人团队为例进行预测(以实现最基本的功能为例):
| 过程 | 预期时间 |
|---|---|
| 需求分析、问卷调研 | 2周 |
| 原型设计 | 2周 |
| 前段开发 | 3周 |
| 后端数据库等开发 | 3周 |
| 前后端对接、调试 | 2周 |
| 测试、Bug检测修复 | 2周 |
| 审核、上线 | 2周 |
| 合计 | 16周 |
2.2 优缺点分析
优点
- 学习资料丰富
- 精品博客数量丰富,可以通过博客学习别人的思考方式
- 有各种模块如博客、直播、下载资源等
缺点
- 各种内容混杂,容易让使用者感到迷茫
- 部分文章/下载资源收费(相信很多使用者都是像我这样的白嫖党)
- 博客内容有抄袭现象,重复率高
- 广告太多
2.3 对发现的Bug分析
页面Bug:可能是开发人员在进行代码书写时粗心大意,忽略了细节上的处理。
网络Bug:测试环境不够完善,没有充分对特殊环境和条件下的软件稳定性进行足够测试。
2.4 优化建议
页面UI的设计可以更简约,加强对细节上的把控,避免出现如上文中出现的Bug。
第三部分 建议和规划
3.1 市场概况
首先CSDN主要面对的是国内程序员团体,以国内市场为主。其次,直接用户为广大计算机爱好者,以及国内高校相关专业学生,用户数量大,其潜在用户在我看来有初高中对计算机有兴趣的学生群体,和社会各界想要了解计算机相关知识的人士,可以说直接用户数量大,潜在用户多。在发展过程中也能吸引国外程序员来CSDN借鉴学习,以及发表博客等。
3.2 市场现状
| 产品名称 | 优势 | 劣势 |
|---|---|---|
| 博客园 | 有移动端APP,操作简单 | 没有班级功能,缺乏统一的管理 |
| 中国大学MOOC | 能够通过博客来分享相关学习资料 | 视频资源不够丰富多样 |
| Github | 网络连接稳定,使用快捷 | Github代码开源免费,CSDN部分资源还要收费 |
| 哔哩哔哩 | 专业性更强 | 资源不够丰富,更新速度慢 |
在上述几个产品中,CSDN与博客园为竞争关系,二者大部分功能类似。Github作为国外开源网站,一定程度上也与CSDN国际化为竞争关系。中国大学MOOC为优质教育视频资源网站,哔哩哔哩主营业务为视频媒体,与CSDN竞争关系不明显,一定程度上算是互补产品,都能够帮助用户更好的学习相关知识。
目前看来,几个竞争产品之间没有很大的冲突和矛盾,硬要说的话可能也就是Github的网络问题了,毕竟服务器架设在美国emmm,懂得都懂。
3.3 市场与产品生态
3.3.1 核心用户
该产品的核心用户为计算机爱好者,如在职程序员、计算机相关专业大学生等。
3.3.2 典型用户
典型用户:学历高中及以上,年龄18岁以上,专业为计算机相关,爱好计算机编程或视频剪辑等,大学生以生活费收入为准,在职程序员根据各省市和岗位薪资不定,在这里保底预估月薪5k以上。
以大学生为例,大学生群体表面需求很多是为了完成课程作业或实践操作,潜在需求为拓宽解题思路、自学有关知识为工作准备等。
用户群体之间存在一定的关系,大多数用户群体都是计算机爱好者或计算机工作者,利用其相互作用能够构成特定用户生态。
3.3.3 产品及其子产品
该产品及其相关子产品、衍生产品多以计算机知识为主要内容,通过不同的方式为用户提供服务。
3.4 产品规划
3.4.1 新功能设计
学校、班级功能。
3.4.2 设计原因
方便各高校教师通过该功能发布/收集学生作业,并可以与CSDN上其他博客进行查重比对,培养学生学习能力。也能通过各高校的数据进行对比,设立排行榜等功能。
3.4.3 NABCD分析
- N (Need 需求)
高校教师需要对班内学生进行统一管理,日常发布学习任务、查看学生学习情况等。
- A (Approach 做法)
创建学校模块,在学校模块下开设班级模块,方便各高校教师进行安排,并将学生名单导入,进行统一管理。
-
B (Benefit 好处)
- 便于了解学生学习情况,合理安排教学进度。
- 便于社会各界了解各高校学生学习情况,推动各校学术竞争。
- 学生能及时收到教师信息,并通过相关资源进行学习,从被动学习转为主动学习。
-
C (Competitors 竞争)
与博客园的班级功能形成竞争关系,需要在各方面进行竞争,利用CSDN本身具备的丰富资源开发新功能和在已有功能上进行优化,加强竞争力。
- D (Delivery 推广)
在软件主页进行热门推荐,亦可以通过在各个页面插入推广广告。
3.4.4 开发规划
(1)人数安排(6人)
| UI设计 | 前后端开发 | 测试 | |
|---|---|---|---|
| 人数 | 2人 | 2人 | 2人 |
(2)开发周期安排(16周)
| 内容规划 | 时间 |
|---|---|
| 调研 | 1week |
| UI设计 | 2week |
| 前端开发 | 2week |
| 后端开发 | 3week |
| 前后端对接 | 1week |
| 内部调试 | 1week |
| 发布测试版收集测试数据 | 3week |
| Bug修复 | 2week |
| 审核发布 | 1week |
| 总计 | 16week |


