第一次结对作业:原型设计
| 这个作业属于哪个课程 | 2018级计算机和综合实验班 |
|---|---|
| 队员1 | 211814315 |
| 队员2 | 211814393 |
| 这个作业要求在哪里 | 作业要求 |
| 这个作业的目标 | 完成图书馆小程序原型设计 |
| 作业正文 | 如下 |
| 其他参考文献 | 见文末参考文献 |
一、成员介绍
姜睿喆:学号211814315,来自综合实验班的一位干饭人,最近致力于成为一位优秀的旅行者而在提瓦特大陆历练(ง •_•)ง。
刘启麟:学号211814393,来自综合实验班的一名估计也是唯一一名Mac独立战士,爱好拍摄剪辑音乐等OvO
二、结对过程
1.结对感受
姜睿喆:以前习惯了一人完成作业,这次的结对作业让我感受到了一些不一样,一个人的想法总是有限的,而且经常会有意料之外的状况,思路也有一定的局限性。但通过合作可以发现更多问题,提出更多想法进行实践。我在细节上处理不完善的地方,启麟会帮我指出并且进行修整完善,设计的过程中互帮互助互相分担,不仅减少了各自的压力,也能更好地专注于自己负责的内容。很期待下一次的合作( •̀ ω •́ )y。
刘启麟:结对做作业的过程就是两个人合作、思想发生碰撞的过程,通过不断的头脑风暴对项目进行修改与完善,通过分工使整个项目做起来更加井井有条,这也就是合作中的【1+1>2】叭!此次结对作业给我的感觉可以说十分的舒服,自己在项目中也可以有发挥的空间,同时也期待下一次的结对合作。
2.互相的评价
* 我对启麟的评价:
启麟在细节上能比我有更好的处理,而且在页面美化上有很好的设计想法( •̀ ω •́ )y。在设计上也有好多独特的想法,讨论过程很顺利,从他身上我学到了很多,很期待下一次合作,启麟辛苦啦O(∩_∩)O。
* 启麟对我的评价:
睿喆在执行力方面可以说非常强,在作业发布第二天就将思维导图的大纲发给了我,博客也把大体框架做了出来(在之后的学习生活中我也会努力提高自己的执行力)。
每一次头脑风暴,除了自己负责的内容,在整体的美化部分中(整体风格定为简约风),睿喆也会适时给出我没想到的更加好的想法,最后的整体呈现是两个人共同努力的成果。睿喆辛苦啦!
3.结对共同学习时的照片
由于疫情,我们只能通过线上的聊天和语音通话进行实时的沟通,通过这样特殊的方式共同学习,共同进步ヽ(✿゚▽゚)ノ。这里我们截取了部分聊天记录作为展示( •̀ ω •́ )y。







三、需求分析及方案设计
1.需求分析
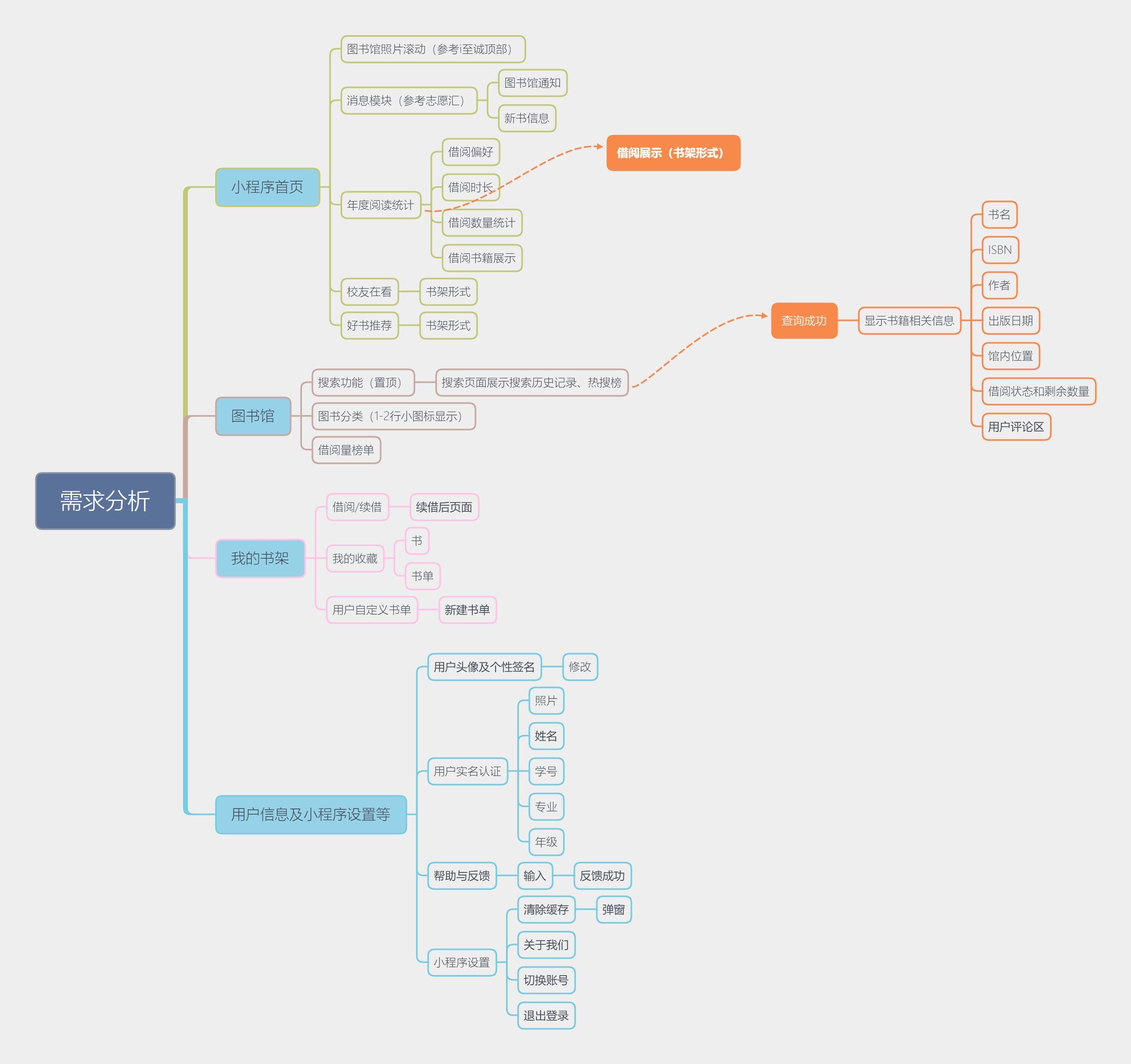
通过NABCD模型对此次的图书馆管理系统小程序设计进行分析。
(1)Need,需求
为满足在校学生对图书馆借书的需求,为此设计一个小程序以便于学生借阅和浏览图书馆书籍,也便于图书馆的管理。此外,小程序简化了借书等流程,新书上架信息也能较快的推送给学生,激发同学们的阅读热情,为营造书香校园提供便利。
(2)Approach,做法
先通过使用Xmind制作思维导图对小程序的内容进行初步设计,在与队友的沟通中逐渐调整具体需要实现的内容和大致思路。为之后的小程序设计提供一个较完善的设计方案。

(3)Benefit,好处
| 序号 | 优点 |
|---|---|
| 1 | 图书馆搜索功能:便于查找书籍。 |
| 2 | 年度阅读统计:便于学生查看自己的阅读习惯等内容。 |
| 3 | 好书推荐:推广优良书籍便于学生参考、借阅。 |
| 4 | 校友在看:方便查看周围的同学们都在看什么类型的书,增加同学间共同话题。 |
(4)Competitors,竞争
与此次设计的小程序类似的应用还有不少,且因为只是初期设计,仍然有不少功能上的遗漏。但相较于其他应用,我们更具发展潜力,且因为是学生设计,能较为切合身边同学的需求,通过采纳师生的意见进行针对性完善,从而抢占校园市场。
(5)Delivery,推广
1.推广给身边朋友进行使用,根据反馈再进行细节上的完善和调整。
2.通过官方公众号或者网网站进行推广。
2.使用的开发工具:
原型设计软件:墨刀
思维导图软件:Xmind
3.设计过程
根据需求分析时制作的思维导图进行逐步设计。在和启麟定好每天共同的设计时间后,通过使用企业版墨刀进行线上共同设计。并在设计过程中,不时分享设计思路并对思维导图进行进一步的调整和完善。
我先对几个主页面进行划分和链接,并设计了几个母版方便调用。之后和启麟划分各自负责的模块进行分别设计。设计过程中,我们对遇到的问题进行了讨论,不时有灵感涌现,在讨论后确立可行便进行设计。每隔一个阶段,我们会互相查看各自的设计效果,并提出修改和完善的意见,在这样的过程中我们逐步对设计的页面进行调整。
此次原型设计中,我们如此分工:
我负责模块的总体布局和联动,启麟负责模块的设计和交互的效果以及页面美化。在过程中不时互相帮助,虽然每天合作时间不多但保证了较高的效率。
4.遇到的困难和解决过程
每次新接触一个软件,总会在使用期间遇到各类麻烦。但基本能通过查阅资料解决。
在此次原型设计中我们主要遇到了以下这些问题:
(1)对于软件整体不了解。
解决过程:参考B站教学视频进行逐步了解。
(2)对于页面跳转和状态切换不了解。
解决过程:页面跳转可通过链接解决;状态的切换由于教学视频里的版本与现阶段使用的版本
页面有较多差异,在经过多次摸索后,找到了实现方法。
(3)母版的使用中遇到页面拖拽会有文字或图片遗留的问题。
解决过程:调整母版大小或在页面预留一部分空间即可解决。
(4)点击列表切换时会出现奇怪的图片位移情况,相同照片在切换时会出现位移到下一页面情况。
解决过程:设计了出现动作,并且增加一个延时即可解决运行时的奇怪现象。
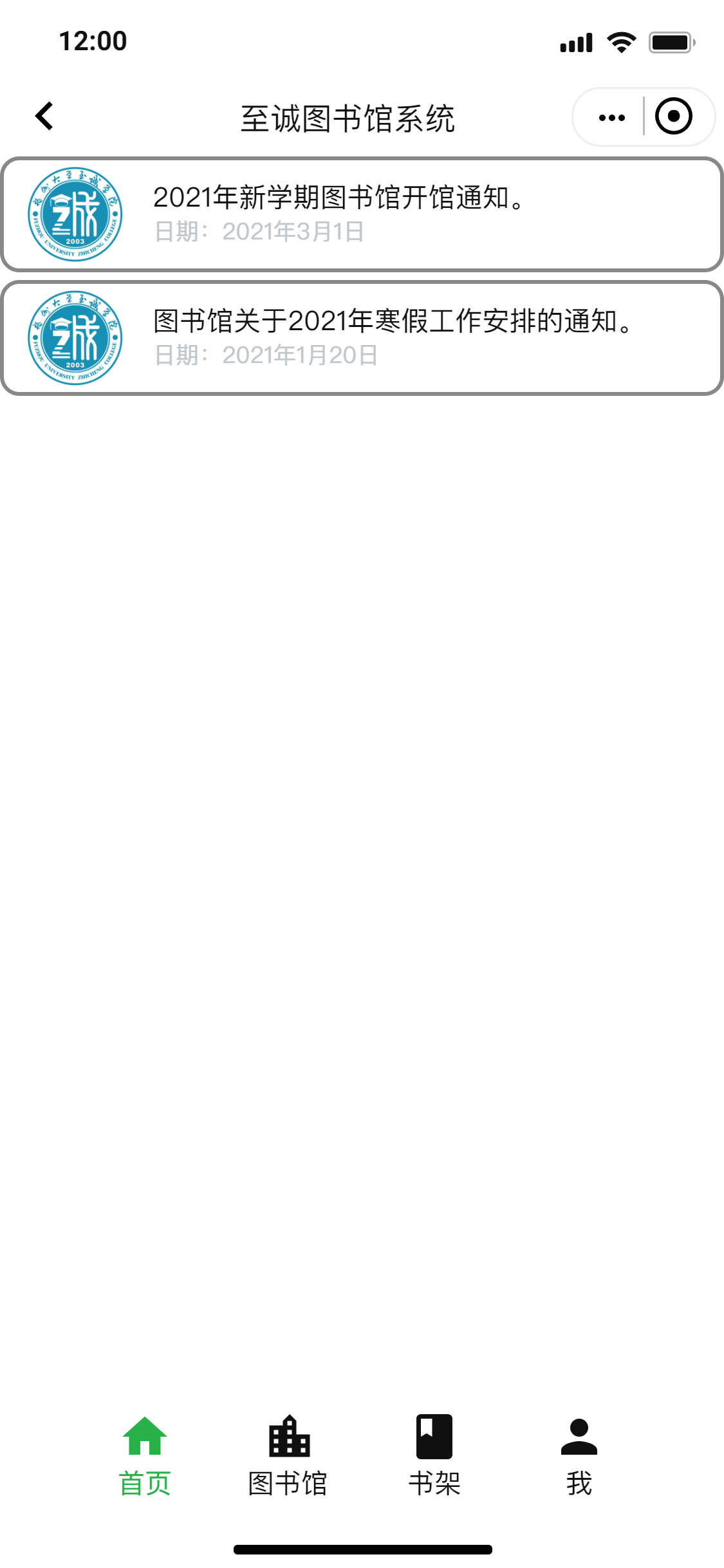
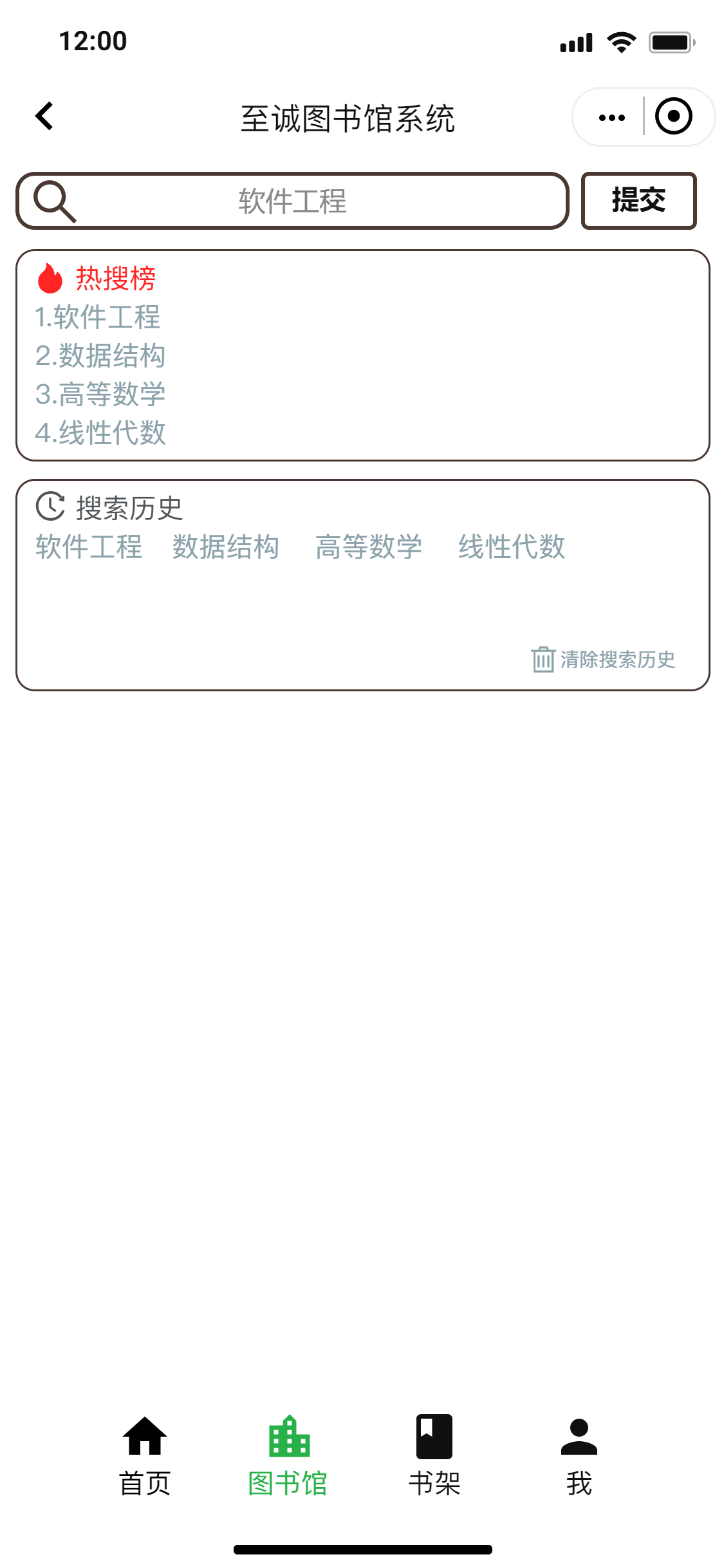
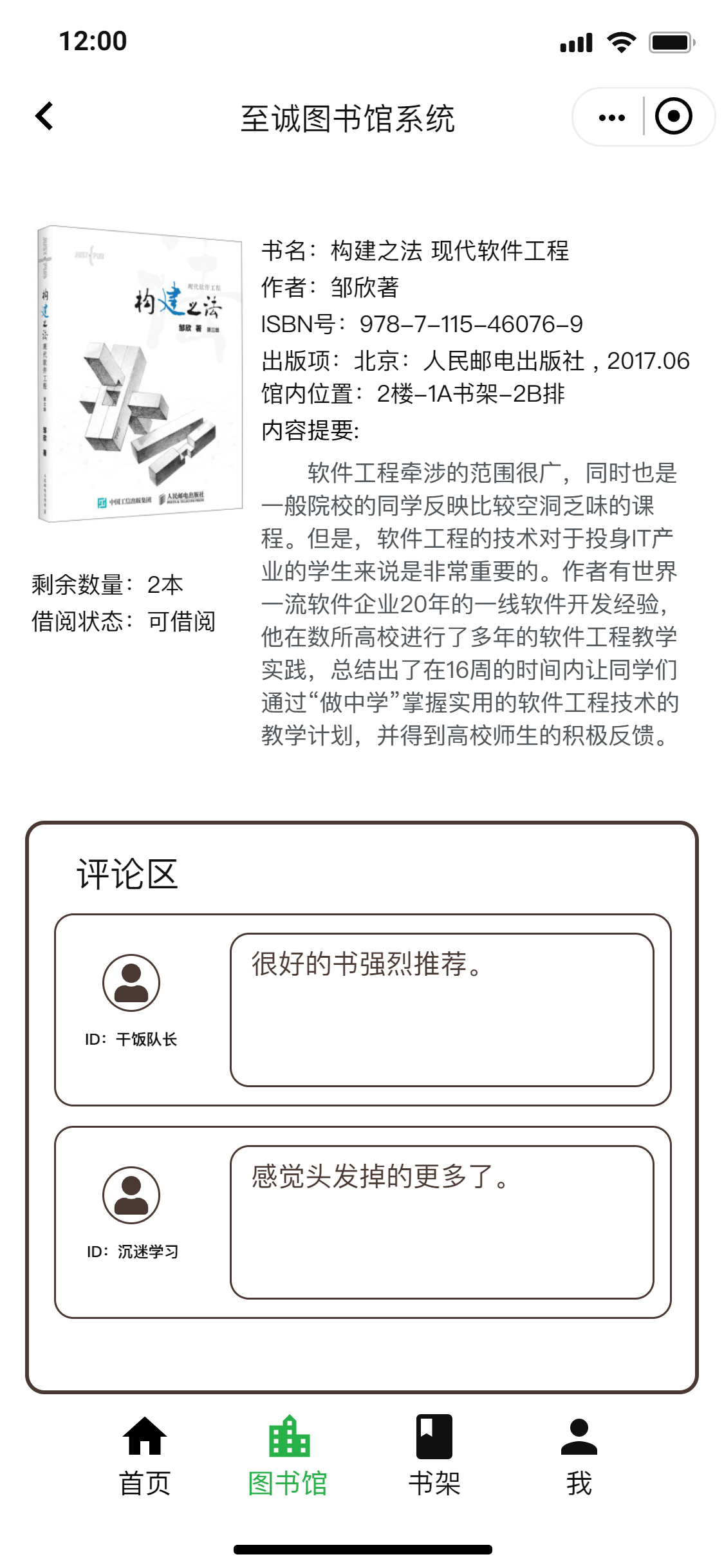
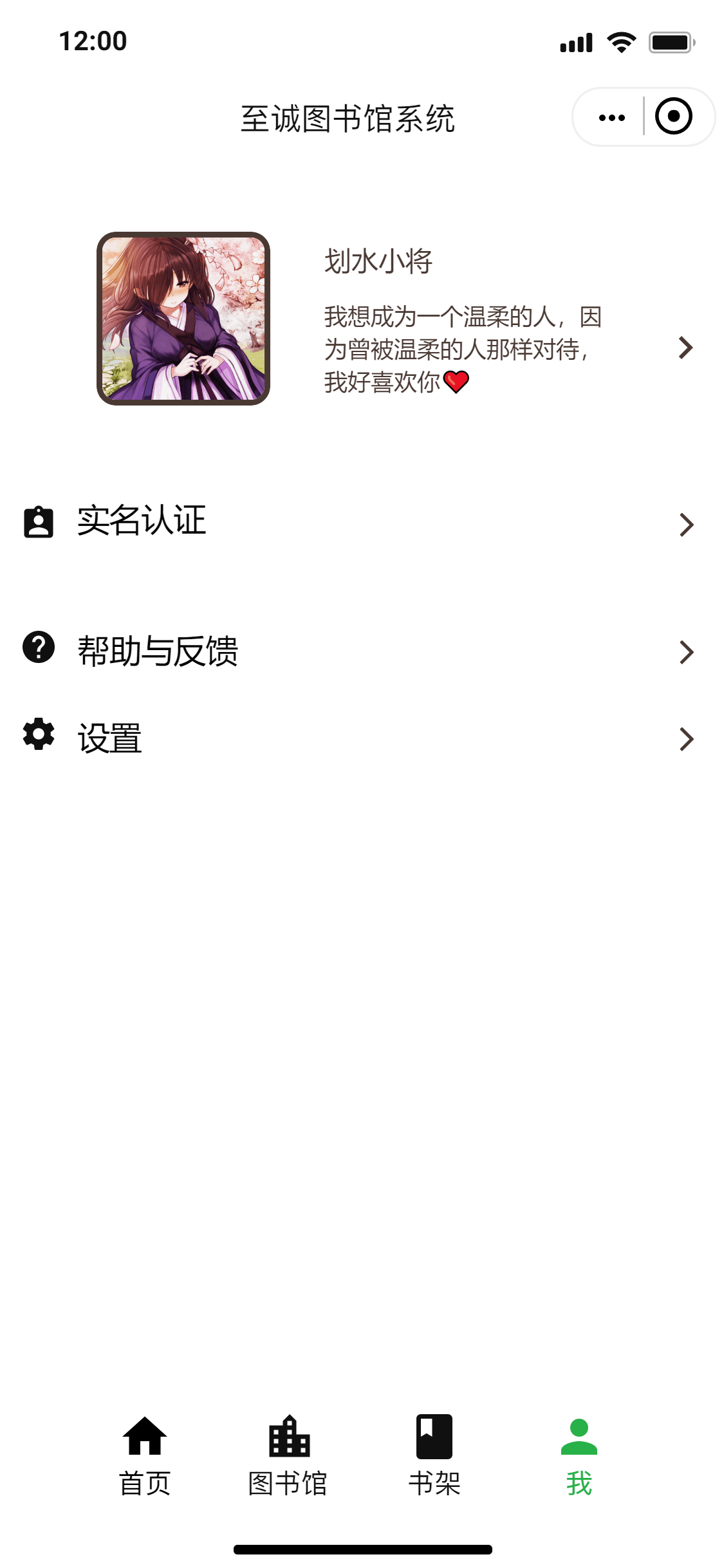
四、原型设计效果展示
1.部分页面展示