使用postMessage实现跨域 解决'Failed to execute 'postMessage' on 'DOMWindow''
使用iframe+postMessage解决跨域问题,首先来过一遍其中的原理咯
原理:
发送方使用postMessage方法向接收方推送消息,第一个参数为推送的内容,第二个参数是允许被访问的域名;
接收方通过监听message的方法接收数据。
实现跨域就需要有两个不同源的服务器咯
我在本地开启了两个不同端口的tomcat;(以下是我的文件路劲)
①tomcat/webapps/iframe/parent.html(端口号8088)
②tomcat1/webapps/iframe/child.html(端口号8089)
接下来开始编码
tomcat/webapps/iframe/parent.html:
1 <iframe src="localhost:8089/iframe/iframe.html" frameborder="1" id="ifr1" name="ifr1" scrolling="yes"> 2 <p>Your Browser dose not support iframes</p> 3 </iframe> 4 <input type="text" id="message"> 5 <input type="button" value="this is message" onclick="sendIt()"> 6 <script> 7 var myIframe = document.getElementById('ifr1') 8 function sendIt () { 9 myIframe.contentWindow.postMessage(document.getElementById('message').value, 'localhost:8089') 10 }11 </script>
tomcat1/webapps/iframe/child.html:
1 window.addEventListener('message', function (e) {
alert(e.data)
2 })
理想状态-YY中:
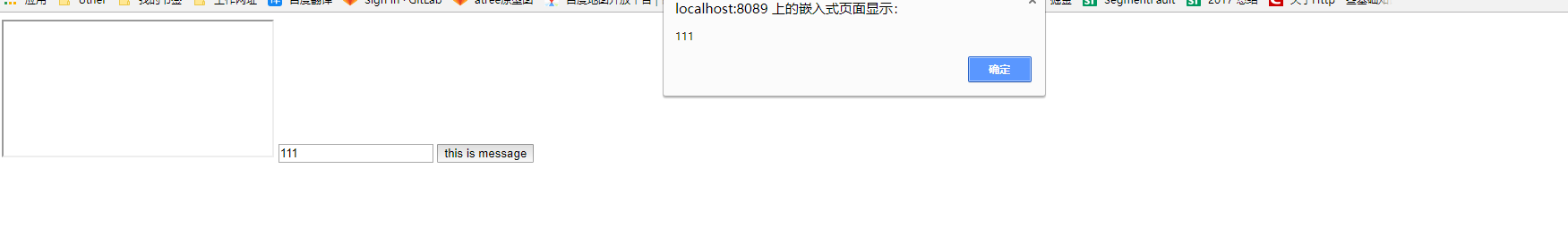
parent页面通过iframe插入child页面,在输入框中输入内容,然后通过postMessage方法将内容作为信息推送给child,child页面通过监听message方法来接收数据,完美啊!
刷新运行
啪!打脸!!!

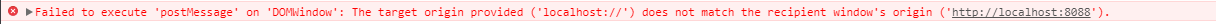
这什么鬼?
“提供的来源('localhost://')”与接收方('http://localhost:8088')的来源不匹配
不懂啊,这怎么搞,找一找茬,难道是少了http开头的协议?
试一下:
tomcat/webapps/iframe/parent.html:
1 <iframe src="http://localhost:8089/iframe/iframe.html" frameborder="1" id="ifr1" name="ifr1" scrolling="yes"> 2 <p>Your Browser dose not support iframes</p> 3 </iframe> 4 <input type="text" id="message"> 5 <input type="button" value="this is message" onclick="sendIt()"> 6 <script> 7 var myIframe = document.getElementById('ifr1') 8 function sendIt () { 9 myIframe.contentWindow.postMessage(document.getElementById('message').value, 'http://localhost:8089') 10 } 11 window.addEventListener('message', function (e) { 12 alert(e.data) 13 }) 14 </script>
刷新运行
 阔以了!(是的可以了,就这么简单)
阔以了!(是的可以了,就这么简单)
接下来实现在parent中获取到child中传来的信息:
tomcat/webapps/iframe/parent.html:
1 <iframe src="http://localhost:8089/iframe/iframe.html" frameborder="1" id="ifr1" name="ifr1" scrolling="yes"> 2 <p>Your Browser dose not support iframes</p> 3 </iframe> 4 <input type="text" id="message"> 5 <input type="button" value="this is message" onclick="sendIt()"> 6 <script> 7 var myIframe = document.getElementById('ifr1') 8 function sendIt () { 9 myIframe.contentWindow.postMessage(document.getElementById('message').value, 'http://localhost:8089') 10 } 11 window.addEventListener('message', function (e) { 12 alert(e.data) 13 }) 14 </script>
增加了对message的监听事件
tomcat1/webapps/iframe/child.html:
1 <input type="button" name="demoBtn" id="demoBtn" value="click"> 2 <script> 3 window.addEventListener('message', function (e) { 4 console.log(e) 5 if (e.data.type === 'article') { 6 alert(e.data.msg.success) 7 } else { 8 alert(e.data) 9 } 10 }) 11 function showTop () { 12 console.log('你好!') 13 } 14 document.getElementById('demoBtn').onclick = function () { 15 top.postMessage('hedfs', 'http://localhost:8088') 16 } 17 </script>
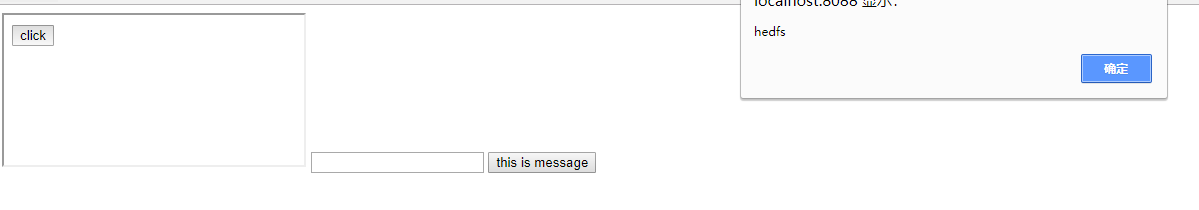
向'http://localhost:8088'域下的文件传参'hedfs'
刷新运行

OK!完成了,以上便是postMessage配合iframe跨域的方案思想



