JSP第五次作业
1.教材P78 例4-9
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <% double price = 98.78; %> <p> 商品编号A1001,价格8765 <a href="receive.jsp?id=A1001&price=8765">购买</a><br> 商品编号A1002,价格<%=price%> <a href="receive.jsp?id=A1002&price=<%=price%>">购买</a><br> </p> </body> </html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <p> <% String id=request.getParameter("id"); String price=request.getParameter("price"); %> 商品编号:<%=id%><br> 商品价格:<%=price%><br> </p> </body> </html>



2.教材P97 实验2
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <form action="computer.jsp" method="post" name=form> 输入运算数,选择运算符号:<br> <input type="text" name="nub1" size="6"> <select name="operator"> <option value="+">加</option> <option value="-">减</option> <option value="*">乘</option> <option value="/">除</option> </select> <input type="text" name="num2" size="6"><br> <input type="submit" name="submit" value="提交"> </form> </body> </html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <% String num1=request.getParameter("num1"); String num2=request.getParameter("num2"); String operator=request.getParameter("operator"); if(num1==null||num1.length()==0){ response.sendRedirect("input.jsp"); return; }else if (num2==null||num2.length()==0){ response.sendRedirect("input.jsp"); return; } double a=Double.parseDouble(num1); double b=Double.parseDouble(num1); double r=0; try{ if (operator.equals("+")){ r=a+b; }else if (operator.equals("-")){ r=a-b; }else if (operator.equals("*")){ r=a*b; }else if (operator.equals("/")){ r=a/b; out.print(a+operator+b+"="+r); } }catch (Exception e){ out.print("请输入数字!"); } %> </body> </html>
3.制作一个登陆表单,输入账号和密码,如果账号密码相同,跳转到“登录成功”页面,否则跳转到“登录失败”页面。(加上JS非空验证)(选做,加验证码)
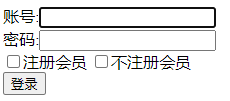
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>登录</title> </head> <body> <script type="text/javascript"> function check() { if (login.account.value==""){ alert("请输入账号!"); return; }else if(login.psw.value=="") { alert("请输入密码!"); return; } login.submit(); } </script> <form action="check.jsp" method="post" name="login"> 账号:<input type="text" name="account"><br> 密码:<input type="password" name="psw"><br> <input type="checkbox" value="注册会员">注册会员 <input type="checkbox" value="不注册会员">不注册会员<br> <input type="button" value="登录" onclick="check()"> </form> </body> </html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>check</title> </head> <body> <% String account=request.getParameter("account"); String psw=request.getParameter("psw"); if (psw.equals(account)){ request.getRequestDispatcher("logSuccess.jsp").forward(request,response); }else { request.getRequestDispatcher("logFail.jsp").forward(request,response); } %> </body> </html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>登陆成功</title> </head> <body> <h1>登陆成功!</h1> <h2>已成为会员!</h2> </body> </html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>登陆失败</title> </head> <body> <h1>登陆失败!</h1> </body> </html>





4.在上题的表单中增加一个checkbox,让用户选择“是否注册为会员",如果注册为会员,则在显示时增加文本“欢迎您注册为会员
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>登录</title> </head> <body> <script type="text/javascript"> function check() { if (login.account.value==""){ alert("请输入账号!"); return; }else if(login.psw.value=="") { alert("请输入密码!"); return; } login.submit(); } </script> <form action="check.jsp" method="post" name="login"> 账号:<input type="text" name="account"><br> 密码:<input type="password" name="psw"><br> <input type="checkbox" value="注册会员">注册会员 <input type="checkbox" value="不注册会员">不注册会员<br> <input type="button" value="登录" onclick="check()"> </form> </body> </html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>登陆成功</title> </head> <body> <h1>登陆成功!</h1> <h2>已成为会员!</h2> </body> </html>


5.在页面1的表单内输入一个数字N,提交,能够在另一个页面打印N个“欢迎”字符串
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <form action="wellcome.jsp" method="post"> 请输入欢迎个数:<input type="text" name="wellcome"><br> <input type="submit" value="提交"> </form> </body> </html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>欢迎</title> </head> <body> <% String wellcome=request.getParameter("wellcome"); int num=Integer.parseInt(wellcome); for (int i=1;i<=num;i++){ out.println("欢迎"); } %> </body> </html>


6.在页面1中输入账号和密码,进行登录,如果账号和密码相同,则认为成功登录到页面2,在页面2中显示一个文本框输入用户姓名,输入之后提交,在页面3中显示用户的账号和姓名。(转发)request.getRequestDispacher.....forward
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>登陆成功</title> </head> <body> <% String account=request.getParameter("account"); %> <h1>登陆成功!</h1> <h2>已成为会员!</h2> <form action="user.jsp" method="post"> <input type="hidden" name="account" value="<%=account%>"> 请输入姓名:<input type="text" name="name"><br> <input type="submit" value="提交"> </form> </body> </html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <% String name=request.getParameter("name"); String account=request.getParameter("account"); %> <h1>欢迎!</h1> <h2> 您的账号:<%=account%> 用户名:<%=name%> </h2> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器