JSP第四次作业
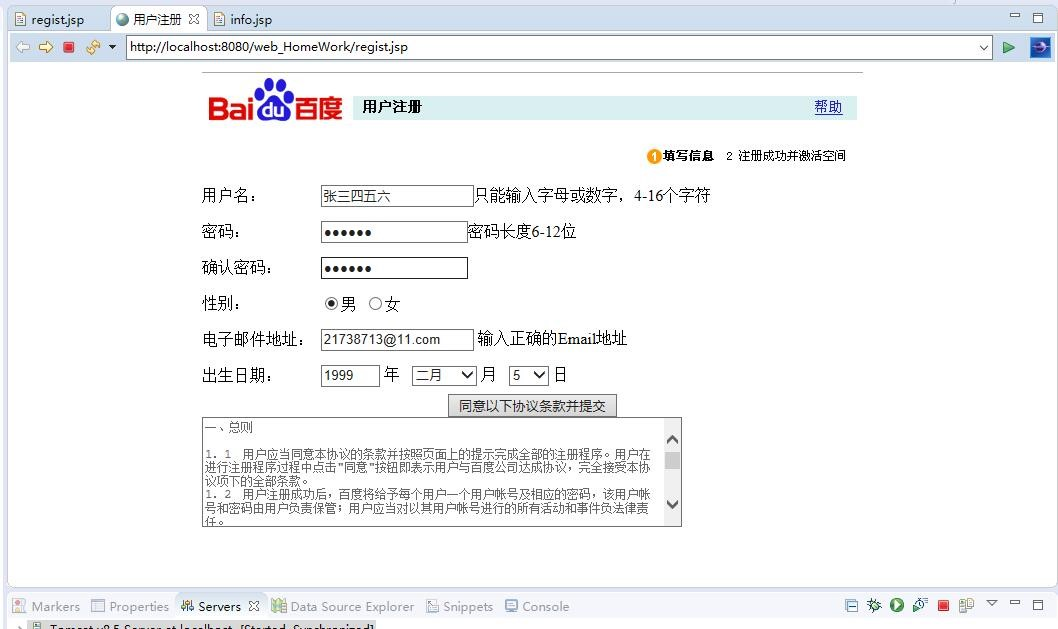
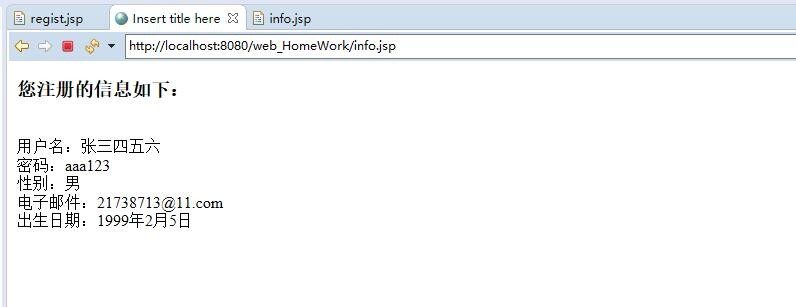
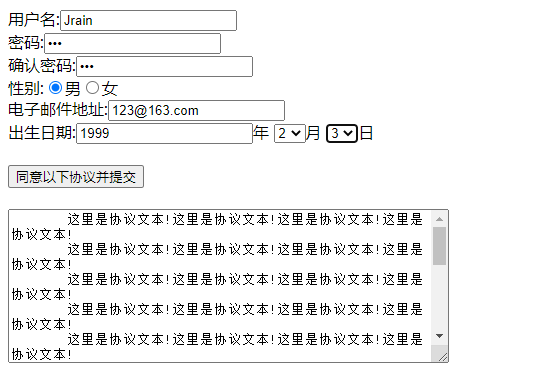
1.制作如图效果页面


<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>用户注册</title> </head> <body> <form action="SuccessTips.jsp" method="post"> 用户名:<input type="text" name="name"><br> 密码:<input type="password" name="pwd1"><br> 确认密码:<input type="password" name="pwd2"><br> 性别:<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<br> 电子邮件地址:<input type="email" name="email"><br> 出生日期:<input type="number" name="year">年 <select name="month"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select>月 <select name="date"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select>日<br> <br> <input type="submit" value="同意以下协议并提交"><br> <br> <textarea cols="60" rows="10"> 这里是协议文本!这里是协议文本!这里是协议文本!这里是协议文本! 这里是协议文本!这里是协议文本!这里是协议文本!这里是协议文本! 这里是协议文本!这里是协议文本!这里是协议文本!这里是协议文本! 这里是协议文本!这里是协议文本!这里是协议文本!这里是协议文本! 这里是协议文本!这里是协议文本!这里是协议文本!这里是协议文本! 这里是协议文本!这里是协议文本!这里是协议文本!这里是协议文本! 这里是协议文本!这里是协议文本!这里是协议文本!这里是协议文本! 这里是协议文本!这里是协议文本!这里是协议文本!这里是协议文本! 这里是协议文本!这里是协议文本!这里是协议文本!这里是协议文本! 这里是协议文本!这里是协议文本!这里是协议文本!这里是协议文本! 这里是协议文本!这里是协议文本!这里是协议文本!这里是协议文本! 这里是协议文本!这里是协议文本!这里是协议文本!这里是协议文本! 这里是协议文本!这里是协议文本!这里是协议文本!这里是协议文本! </textarea> </form> </body> </html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>成功提示</title> </head> <body> <h1>您的注册信息如下:</h1><br> <br> <br> <% request.setCharacterEncoding("utf-8"); String name = request.getParameter("name"); String pwd1 = request.getParameter("pwd1"); String sex = request.getParameter("sex"); String email = request.getParameter("email"); String year = request.getParameter("year"); String month = request.getParameter("month"); String date = request.getParameter("date"); StringBuilder birth = new StringBuilder(); birth.append(year).append("年").append(month).append("月").append(date).append("日"); %> 用户名:<%=name%><br> 密码:<%=pwd1%><br> 性别:<%=sex%><br> 电子邮件:<%=email%><br> 出生日期:<%=birth%><br> </body> </html>


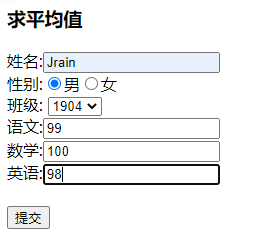
2.制作如图效果页面

<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>求平均值</title> </head> <body> <h3>求平均值</h3> <form action="getAverage.jsp" method="post"> 姓名:<input type="text" name="name"><br> 性别:<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<br> 班级: <select name="class"> <option value="1904">1904</option> <option value="1905">1905</option> </select><br> 语文:<input type="text" name="Chinese"><br> 数学:<input type="text" name="Math"><br> 英语:<input type="text" name="English"><br> <br> <input type="submit" value="提交"><br> <br> </form> </body> </html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>平均值结果</title> </head> <body> <% request.setCharacterEncoding("utf-8"); String name = request.getParameter("name"); String itClass = request.getParameter("class"); String sex = request.getParameter("sex"); String Chinese = request.getParameter("Chinese"); String Math = request.getParameter("Math"); String English = request.getParameter("English"); double ChineseScore=Double.parseDouble(Chinese); double MathScore=Double.parseDouble(Math); double EnglishScore=Double.parseDouble(English); double average=(ChineseScore+MathScore+EnglishScore)/3; %> <h1>您好,<%=itClass%>的<%=name%>同学!</h1><br> <br> 性别:<%=sex%><br> 您的各科平均分是:<%=average%><br> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器