Axios
1. Axios是Ajax的一个框架,简化Ajax操作
Axios执行Ajax操作的步骤:
1. 添加并引入axios的js文件
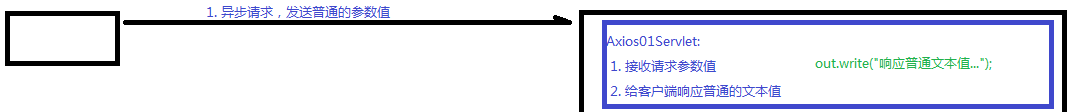
2-1. 客户端向服务器端异步发送普通参数值

- 基本格式: axios().then().catch()
- 示例:
axios({ 发送一个异步请求
method:"POST", 请求方法
url:"....", 请求url
params:{ 带的参数
uname:"lina",
pwd:"ok"
}
})
.then(function(value){}) // 成功响应时执行的回调 value.data 可以获取到服务器响应内容
.catch(function(reason){}); //有异常时执行的回调 reason.response.data 可以获取到响应的内容、reason.message / reason.stack 可以查看错误的信息
<script language="JavaScript" src="script/vue.js"></script>
<script src="script/axios.min.js"></script>
<script language="JavaScript">
window.onload = function () { <!--当页面加载完成后调用匿名函数-->
var vue = new Vue({ <!--绑定-->
"el" : "#div0", <!--el:表示element,节点,#div0: #表示id,.表示class-->
data : {
uname :"Tom",
pwd : "cat"
},
methods :{
axios02:function () {
axios({
method :"POST",
url : "axios02.do",
params:{
uname:vue.uname,
pwd: vue.pwd
}
})
.then(function (value) {
console.log(value);
})
.catch(function (reason){
console.log(reason);
})
}
}
});
}
</script>
</head>
<body>
<div id="div0">
uname:<input type="text" v-model="uname"/><br>
pwd:<input type="text" v-model="pwd"/><br>
<input type="button" @click="axios02" value="axios发送普通参数的异步请求 "/>
</div>protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String uname = request.getParameter("uname");
String pwd = request.getParameter("pwd");
System.out.println("uname = " + uname);
System.out.println("pwd = " + pwd);
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.write(uname+"_"+pwd);
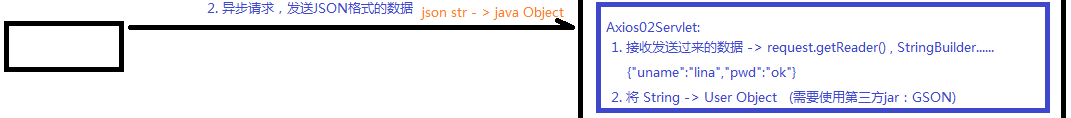
}2-2. 客户端向服务器发送JSON格式的数据

1) 客户端中params需要修改成: data:
methods :{
axios02:function () {
axios({
method :"POST",
url : "axios02.do",
data:{
uname:vue.uname,
pwd: vue.pwd
}
})
.then(function (value) {
console.log(value);
})
.catch(function (reason){
console.log(reason);
})
}2) 服务器获取参数值不再是 request.getParameter()... 而是:
StringBuffer stringBuffer = new StringBuffer("");
BufferedReader bufferedReader = request.getReader();
String str = null;
while((str = bufferedReader.readLine())!=null){
stringBuffer.append(str);
}
str = stringBuffer.toString();
System.out.println("str = " + str); //str = {"uname":"Tom","pwd":"cat"}转化为Java 对象(在Java中)
//已知String 需要转化为 Java Object
//新建一个Java 对象类 User.java
//导入Gson.jar
Gson gson = new Gson();
//Gson有两个API
//1. fromJson(String,T) 将字符串转化成java object
//2. toJson(java Object) 将
User user = gson.fromJson(str, User.class);
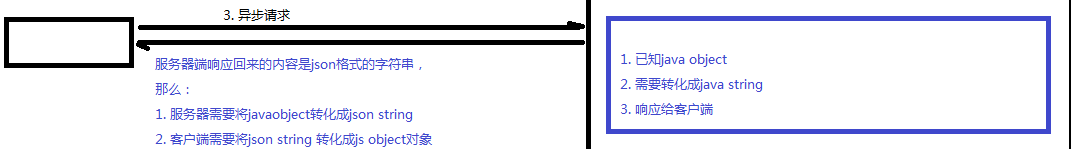
System.out.println("user = " + user); //User{uname='Tom', pwd='cat'}3)服务器响应json格式的数据给客户端
服务器端给客户端响应JSON格式的字符串,然后客户端需要将字符串转化成js Object

// 若User是从数据库中查询出来的,需要将其转化为json格式的字符串,然后响应给客户端
user.setUname("Jerry");
user.setPwd("mouth");
String userJsonStr = gson.toJson(user);
response.setCharacterEncoding("utf-8");
//MIME-TYPE : application/json text/html
response.setContentType("application/json;charset=utf-8"); //响应格式内容不是html文档,而是json格式的数据
response.getWriter().write(userJsonStr); //响应给客户端window.onload = function () { <!--当页面加载完成后调用匿名函数-->
var vue = new Vue({ <!--绑定-->
"el" : "#div0", <!--el:表示element,节点,#div0: #表示id,.表示class-->
data : {
uname :"Tom",
pwd : "cat"
},
methods :{
axios03:function () {
axios({
method :"POST",
url : "axios03.do",
data:{
uname:vue.uname,
pwd: vue.pwd
}
})
.then(function (value) {
var data = value.data;
//data对应的数据:{uname:"Jerry",pwd:"mouth"}
vue.uname = data.uname;
vue.pwd = data.pwd; //更改值
//此处value中的data返回的是 js object,因此可以直接点出属性
})
.catch(function (reason){
console.log(reason);
})
}
}
});
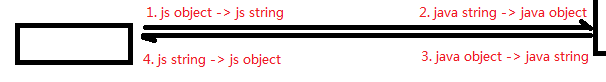
}js中字符串和js对象之间互转的API(在JavaScript中)

//如果我们获取的是一个字符串: "{uname:\"Jerry\",pwd:\"mouth\"}"
//js语言中 也有字符串和js对象之间互转的API
//string JSON.stringify(object) object->string
//object JSON.parse(string) string->object
function hello01(){
/*
//1. js string - > js object
var str = "{\"uname\":\"lina\",\"age\":20}";
var user = JSON.parse(str);
alert(typeof user);
alert(user.uname+"_"+user.age);
*/
//2. js object -> js string
var user = {"uname":"lina","age":99};
alert(typeof user);
var userStr = JSON.stringify(user);
alert(typeof userStr);
alert(userStr);
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!