Qwt 编译 配置 使用
QWT,全称是Qt Widgets for Technical Applications,是一个基于LGPL版权协议的开源项目,可生成各种统计图。它为具有技术专业背景的程序提供GUI组件和一组实用类,其目标是以基于2D方式的窗体部件来显示数据,数据源以数值,数组或一组浮点数等方式提供,输出方式可以是Curves(曲线),Slider(滚动条),Dials(圆盘),Compasses(仪表盘)等等。该工具库基于Qt开发,所以也继承了Qt的跨平台特性。
环境:VS2010 + Qt4.8.6
(本示例基于QT4,如用QT5可参考更改)
1、下载:
QWT下载地址:http://sourceforge.net/projects/qwt/files/qwt/
QWT版本:6.1.2
相关文件:qwt-6.1.2.zip(源码);qwt-6.1.2.pdf(说明文档);qwt-6.1.2.qch(帮助文档。可以将该帮助文档添加到Qt Assistant中.首先将该帮助文档复制到C:\Qt\4.8.6\doc\qch中,打开Qt Assistant,编辑->首选项->文档->添加,选中qwt-6.1.2.qch确定即可);
qwt-6.1.2.zip中包括:designer目录:存放QWT插件的源码;doc目录:存放帮助文档;examples目录:存放QWT的示例(源码、可执行程序);src目录:存放QWT的源码;textengines目录:存放数学指标语言的文本驱动引擎代码;还包含一些pro等工程文件等。
2、编译:
1) 编译QWT:打开Visual Studio命令提示(2010)窗口,先进入QWT的ZIP解压到目录qwt-6.1.2(即下载的qwt-6.1.2.zip解压为qwt-6.1.2目录),即带有QWT.PRO文件的目录。执行命令:
cd C:\ qwt-6.1.2
qmake qwt.pro
nmake
经过漫长的等待,编译成功后,在C:\qwt-6.1.2目录下的lib子目录下应该生成了后面需要的qwt.dll、qwt.lib、qwtd.dll、qwtd.lib文件;在C:\qwt-6.1.2\designer\plugins\designer目录下生成了qwt_designer_plugin.dll、qwt_designer_plugin.lib等文件。这些文件在后面配置QT Designer时会用到。
接着执行:
nmake install
命令执行成功后,将在C:\qwt-6.1.2目录下生成include子目录,里面包含98个.h头文件,该文件夹后面配置时也会用到。
之前的版本,在编译时需要单独编译designer目录,新版本已经不需要了,如果是6.1.0及以前的版本,还需执行下面的第2步,如果用的是6.1.2就可以跳过这步,直接进行第3步。
2) 编译designer:
cd designer
qmake designer.pro
nmake
这一步的目的是在C:\QWT\designer\plugins\designer目录下生成qwt_designer_plugin.dll、qwt_designer_plugin.lib;
3) 编译examples:
cd ..
cd examples
qmake examples.pro
nmake
--漫长等待,成功后,在examples\bin目录下可以找到实例的可执行文件学习。
3、配置
1) 将C:\qwt-6.1.2\lib下的qwt.dll、qwtd.dll、qwtd.pdb拷贝到C:\QT\4.8.6\bin下,将qwtd.lib、qwt.lib拷贝C:\QT\4.8.6\lib下(以qt安装目录C:\QT\4.8.6为例)。
2) 将C:\ qwt-6.1.2\designer\plugins\designer目录下的qwt_designer_plugin.dll、qwt_designer_plugin.lib拷贝到C:\Qt\4.8.6\plugins\designer目录下。
3) 将C:\Qwt-6.1.2目录下的include文件夹(或该目录下的src文件夹下的h和cpp文件)复制到C:\QT\4.8.6\include目录下,并将其重命名为Qwt。
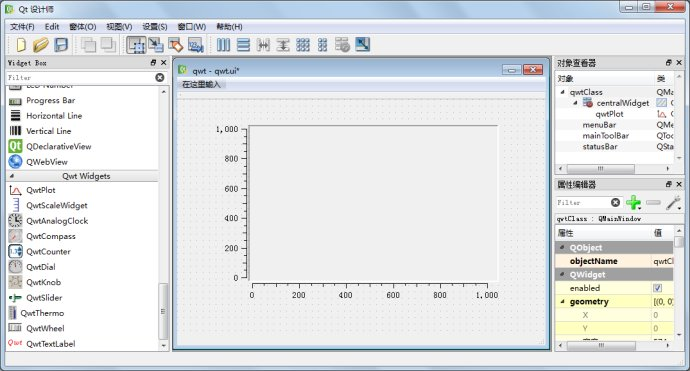
4) 至此,QWT安装配置完成,打开QT Designer,在Widget box可以看到Qwt。
4、使用
在VS中,新建项目,在项目的解决方案资源管理器中选中主项目,点右键->属性,然后进行配置(根据生成方式Debug或者Release略有不同):
(1)属性-<配置属性-<C/C++-<常规,附加包含目录:$(QTDIR)\include\QWT
(2)属性-<配置属性-<链接器-<输入,Debug方式附加依赖项:C:\QT\4.8.6\lib\qwtd.lib;Release方式附加依赖项:C:\QT\4.8.6\lib\qwt.lib
(3)属性-<配置属性-<C/C++-<预处理器,预处理器定义:QWT_DLL
所有工作准备完成之后,写一个demo,测试一下:

5、示例(原文:http://blog.csdn.net/tengweitw/article/details/41911035)
首先,我们新建一个Qt应用程序,然后一路默认即可。这时,你会发现总共有:mainwindow.h,mainwindow.cpp,main.cpp,mainwindow.ui四个文件。
然后,选中项目,添加新文件,添加一个c++类,我们假设命名为PlotLines,基类选择QwtPlot,选择继承自QWidget。
接着,在pro文件中添加
INCLUDEPATH +=D:\Qt\Qt5.3.0\5.3\msvc2010_opengl\include\QWT
LIBS+= -lqwtd
注意,我这里是将绘制曲线单独用一个类PlotLines表示的,而不是向参考实例一样是直接放在其他类的内部。所以这里我们需要在类的头文件中添加关键性语句:
#define QWT_DLL
最后,在主文件main.cpp中添加我们类的头文件,并在函数中生成该类的实例并显示,修改后的main.cpp文件如下所示:
1 #include "mainwindow.h" 2 #include <QApplication> 3 #include"plotlines.h" 4 int main(int argc, char *argv[]) 5 { 6 QApplication a(argc, argv); 7 // MainWindow w;//这里的主窗口我们没有使用,当然也可以在主窗口中显示曲线 8 // w.show(); 9 PlotLines line; 10 line.show(); 11 return a.exec(); 12 }
PlotLines.h文件如下:
1 #ifndef PLOTLINES_H 2 #define PLOTLINES_H 3 #define QWT_DLL 4 #include<qwt_plot.h> 5 #include <qwt_plot_layout.h> 6 #include <qwt_plot_canvas.h> 7 #include <qwt_plot_renderer.h> 8 #include <qwt_plot_grid.h> 9 #include <qwt_plot_histogram.h> 10 #include <qwt_plot_curve.h> 11 #include <qwt_plot_zoomer.h> 12 #include <qwt_plot_panner.h> 13 #include <qwt_plot_magnifier.h> 14 #include <qwt_legend.h> 15 #include <qwt_legend_label.h> 16 #include <qwt_column_symbol.h> 17 #include <qwt_series_data.h> 18 #include <qpen.h> 19 #include <qwt_symbol.h> 20 #include <qwt_picker_machine.h> 21 class PlotLines : public QwtPlot 22 { 23 Q_OBJECT 24 public: 25 explicit PlotLines(QWidget *parent = 0); 26 private Q_SLOTS: 27 void showItem(const QVariant &itemInfo, bool on);//点击图例,显示相应的曲线 28 }; 29 30 #endif // PLOTLINES_H
PlotLines.cpp文件如下:
1 #include "plotlines.h" 2 3 PlotLines::PlotLines(QWidget *parent) : 4 QwtPlot(parent) 5 { 6 setTitle("图的标题"); 7 //---------设置画布---------// 8 QwtPlotCanvas *canvas=new QwtPlotCanvas(); 9 canvas->setPalette(Qt::white); 10 canvas->setBorderRadius(10); 11 setCanvas( canvas ); 12 plotLayout()->setAlignCanvasToScales( true ); 13 14 //-----------设置x,y坐标和范围--------------// 15 setAxisTitle( QwtPlot::yLeft, "ylabel" ); 16 setAxisTitle( QwtPlot::xBottom, "xlabel" ); 17 setAxisScale(QwtPlot::yLeft,0.0,10.0); 18 setAxisScale(QwtPlot::xBottom,0.0,10.0); 19 20 //----------------设置栅格线-------------------// 21 QwtPlotGrid *grid = new QwtPlotGrid; 22 grid->enableX( true );//设置网格线 23 grid->enableY( true ); 24 grid->setMajorPen( Qt::black, 0, Qt::DotLine ); 25 grid->attach( this ); 26 27 //-----------------开始画图----------------------// 28 QwtPlotCurve *curve=new QwtPlotCurve("curve"); 29 // curve->setTitle( "信道"+QString( "%1 " ).arg( i+1)); 30 curve->setPen(Qt::blue,2);//设置曲线颜色 粗细 31 curve->setRenderHint(QwtPlotItem::RenderAntialiased,true);//线条光滑化 32 33 QwtSymbol *symbol = new QwtSymbol( QwtSymbol::Ellipse, 34 QBrush( Qt::yellow ), QPen( Qt::red, 2 ), QSize( 6, 6) );//设置样本点的颜色、大小 35 curve->setSymbol( symbol );//添加样本点形状 36 37 QPolygonF points1, points2;//输入节点数据QPointF(x,y) 38 points1<<QPointF(1,1)<<QPointF(2,2)<<QPointF(3,3)<<QPointF(4,4)<<QPointF(5,5)<<QPointF(6,6)<<QPointF(7,7); 39 points2<<QPointF(1,2)<<QPointF(2,3)<<QPointF(3,4)<<QPointF(4,5)<<QPointF(5,6)<<QPointF(6,7)<<QPointF(7,8); 40 curve->setSamples(points1); 41 curve->attach( this ); 42 curve->setLegendAttribute(curve->LegendShowLine);//显示图例的标志,这里显示线的颜色。 43 44 //曲线2的形状采用默认,即不单独设置画笔的颜色、样本点的显示 45 QwtPlotCurve *curve2=new QwtPlotCurve("curve2"); 46 curve2->setSamples(points2); 47 curve2->attach( this ); 48 curve2->setLegendAttribute(curve->LegendShowLine); 49 50 //--------------设置图例可以被点击来确定是否显示曲线-----------------------// 51 QwtLegend *legend = new QwtLegend; 52 legend->setDefaultItemMode( QwtLegendData::Checkable );//图例可被点击 53 insertLegend( legend, QwtPlot::RightLegend ); 54 connect( legend, SIGNAL( checked( const QVariant &, bool, int ) ), 55 SLOT( showItem( const QVariant &, bool ) ) );//点击图例操作 56 57 QwtPlotItemList items = itemList( QwtPlotItem::Rtti_PlotCurve );//获取画了多少条曲线,如果为获取其他形状,注意改变参数 58 // qDebug()<<items; 59 for ( int i = 0; i < items.size(); i++ ) 60 { 61 if ( i == 0 ) 62 { 63 const QVariant itemInfo = itemToInfo( items[i] ); 64 QwtLegendLabel *legendLabel = 65 qobject_cast<QwtLegendLabel *>( legend->legendWidget( itemInfo ) ); 66 if ( legendLabel ) 67 legendLabel->setChecked( true );// 68 items[i]->setVisible( true ); 69 } 70 else 71 { 72 items[i]->setVisible( false ); 73 } 74 } 75 this->resize(600,400); 76 this->replot(); 77 setAutoReplot( true );//设置自动重画,相当于更新 78 } 79 //点击图例,显示相应的曲线 80 void PlotLines::showItem(const QVariant &itemInfo, bool on) 81 { 82 QwtPlotItem *plotItem = infoToItem( itemInfo ); 83 if ( plotItem ) 84 plotItem->setVisible( on ); 85 }
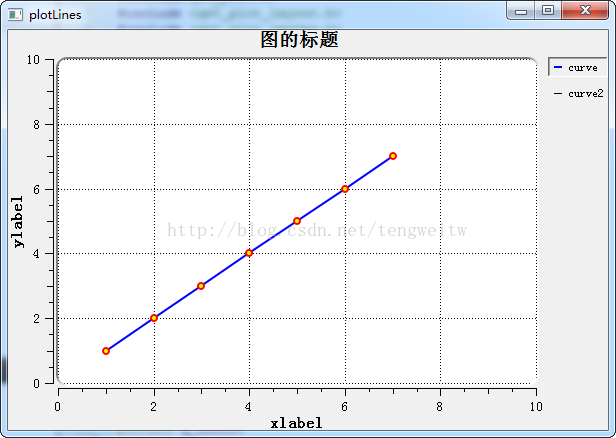
其他的文件没有作任何改变,在此就不列出来了。显示结果如下图:
1、初始界面如下:

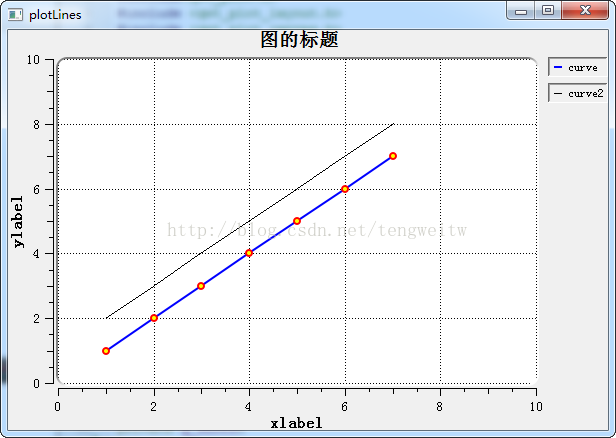
2、点击右上角的图例后:

本文所创建的PlotLines类,完成的功能如下:
1、坐标轴的绘制
2、根据数据点绘制相应的曲线
3、右上角的图例可以点击,并显示或隐藏对应曲线



 QWT,全称是Qt Widgets for Technical Applications,是一个基于LGPL版权协议的开源项目,可生成各种统计图。它为具有技术专业背景的程序提供GUI组件和一组实用类,其目标是以基于2D方式的窗体部件来显示数据,数据源以数值,数组或一组浮点数等方式提供,输出方式可以是Curves(曲线),Slider(滚动条),Dials(圆盘),Compasses(仪表盘)等等。该工具库基于Qt开发,所以也继承了Qt的跨平台特性。
QWT,全称是Qt Widgets for Technical Applications,是一个基于LGPL版权协议的开源项目,可生成各种统计图。它为具有技术专业背景的程序提供GUI组件和一组实用类,其目标是以基于2D方式的窗体部件来显示数据,数据源以数值,数组或一组浮点数等方式提供,输出方式可以是Curves(曲线),Slider(滚动条),Dials(圆盘),Compasses(仪表盘)等等。该工具库基于Qt开发,所以也继承了Qt的跨平台特性。

