关于ASP.NET Web项目应用了MVC框架,或者是项目中增加了Area(区域)文件夹后导致项目执行/调试不成功,在浏览器中查看时报错"找不到/搜索不到路径....."等问题的解决方案.
话说,对于刚接触MVC框架的新朋友们,不知道你们是否和当初的我一样,对于这个东西即熟悉又陌生,熟悉呢是因为MVC框架用于.NET平台的WEB项目时,可能是要基于三层框架的,当然,如果说不用基于三层框架的话也没有任何问题的,因为如果不使用三层框架我们一样可以在.NET平台上应用了MVC框架的WEB项目里写“增、删、改、查”,这是完全没有问题的,而且就算是MVC框架/三层也不用的话,我们一样能使后台代码的所有功能实现,但是我们今天说的问题就是应用了三层框架并且还是用了MVC的WEB项目.
首先,我们先来回顾一下三层架构吧......当然可以忽略不看直接向下浏览的
三层的基本流程是这样的
以.NET平台为例:
UI(user interface)用户界面层====其构成=====》(HTML网页)====作用=====》(将网页中的文本框,单选框...等任何HTML元素中的int、bool、string...值传递给BLL层,并且将BLL层返回各种数据类型的数据传递给HTML页面,以便在HTML元素上显示出来);
BLL(business logic level)业务逻辑层====其构成====》(.NET平台下的各种封装/判断/循环/遍历/....等函数,C#语言为主)====作用====》(接收/获取UI层的数据,然后经过用户对参数的各种封装/判断/循环/遍历/....处理后,将处理结果传递给DAL层,并且将DAL层返回的数据经过本层处理后返回给UI层);
DAL(data access layer)数据访问层====其构成=====》(各种函数和方法)===作用====》(其函数主要是用于向SQL/MYSQL/Oracle等数据库传递经程序猿在BLL处理/组合成的T-SQL语句,并且接受在数据库执行完语句后返回的“增、删、改、查”的数据库结果返回给BLL层处理);
Model模型层,这一层比较特殊,它不单单属于上面的三层的任何一层,而是上面的每一层都要使用到它,因为三层里对UI的HTML页面数据或是DAL在数据库得到的数据亦或是在BLL对数据处理的时候,数据的存取都是会用到Model层的,就是封装着各种数据类型数据的字段.
然后是MVC(model-view-controller)模型-视图-控制器
MVC单从model-view-controller这单个单词看,就已经很简单明了了,它的实质是对三层框架里的model层和视图(view)/HTML页面这两部分的东西做了更深层的封装,然后多加了一个控制器(controller),与其说是多加了一个控制,倒不如说是将ASP.NET Web应用程序中原有的.aspx(Web页面,以HTML标签为主,同时又能够兼容MIcrosoft的ASP.NET服务器控件)文件下的.aspx.cs(.aspx的网页部分类文件),替换成了***Controller.cs(控制器类文件),当然一个没有应用三层的WEB项目也是能够使用"模型-视图-控制器"这个框架的,归根结底,由于这个控制器的加入使得我们的HTML页面与.NET下的C#函数/方法的联系更加的紧密,页面和后台的关联性也就更强了,然后我们对它们的理解就要加深一下,否则稍一不留神就更容易出问题了.
最后转入正题吧
1、我们如何去调试应用了MVC框架的.NET项目呢
①其实调试/执行应用了MVC框架的ASP.NET Web项目和对待普通的ASP.NET Web 项目的方式没什么比较大的差异,关键是要注意以下几点:
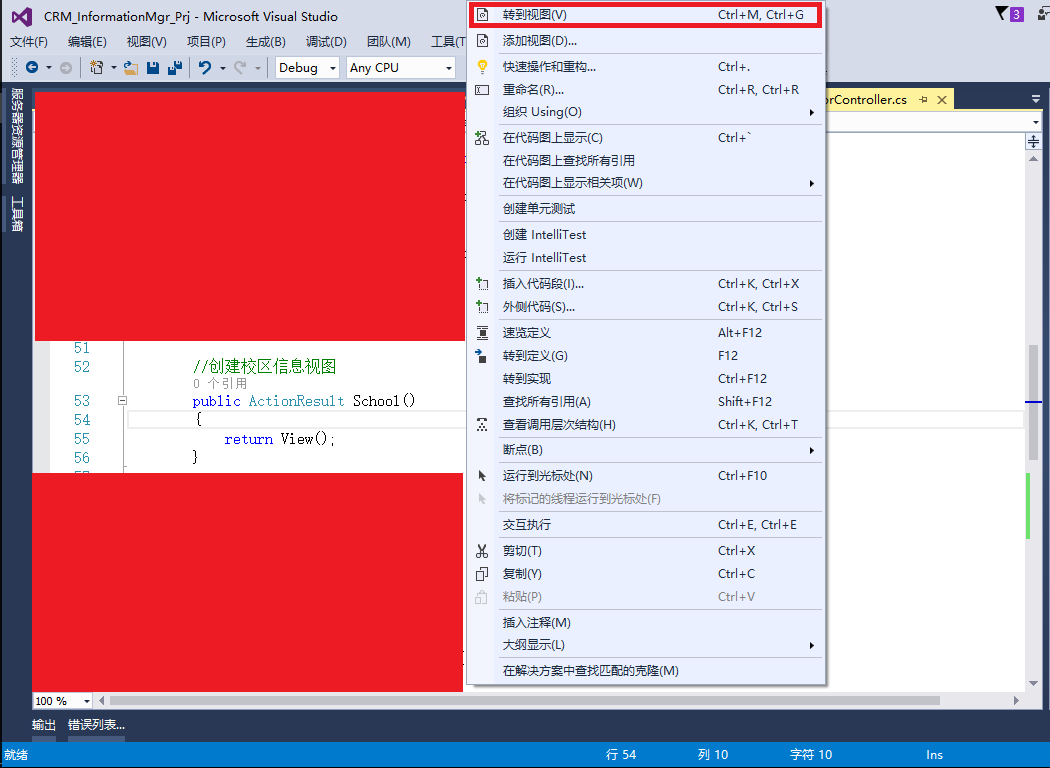
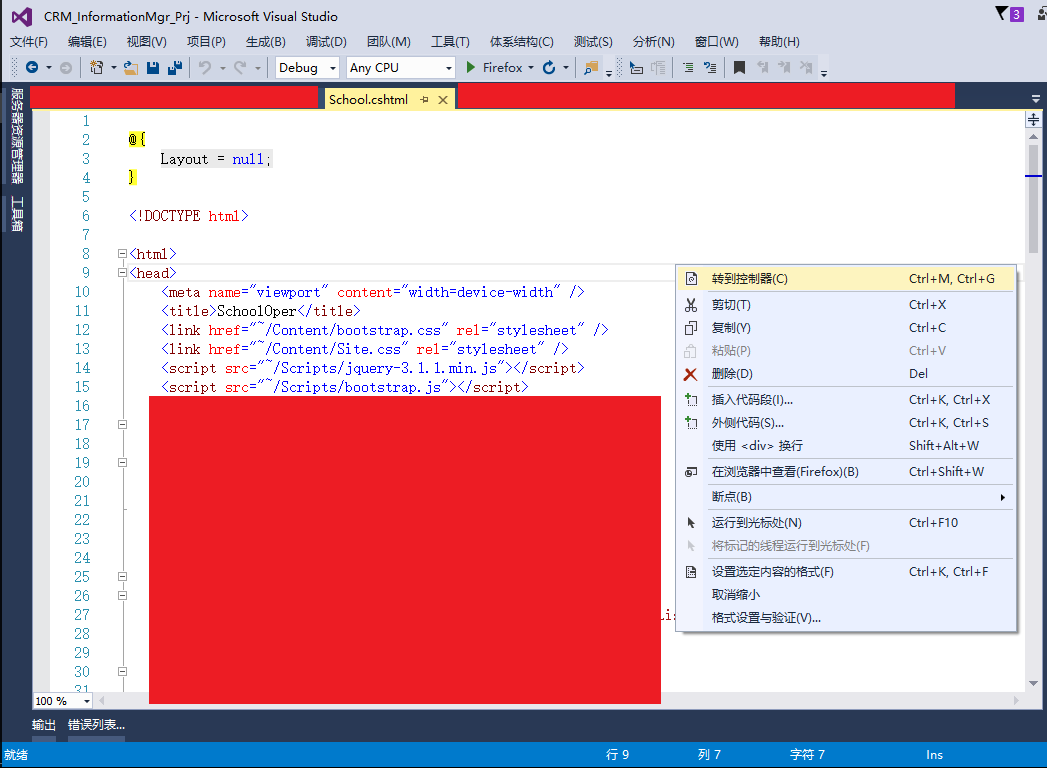
a.如果我们需要一个MVC下的视图页(就是在Web UI层Views文件夹下的子文件夹中以.cshtml为后缀名的网页文件)可以正常在浏览器中执行的话必须首先得有此视图的控制器(Controller),这时候我们只需要双击视图页,然后再cshtml标签的任意位置,鼠标右键====》转到控制器,如果成功转到,我们会到视图(.cshtml文件)的控制器页面,并且很容易再转到视图页面,如果是这样,那么我们调试/执行没有任何问题,否则会报错,找不到路径.


②确保一个页面有“窗体加载方法”,然后不论是我们下断点调试还是直接进行执行查看都不会有任何问题.
2、当我们应用了MVC框架的.NET WEB项目的时候,对某一页面调试/执行/浏览,总是会出现大多类似问题,譬如说报错说我们的URL已经移除,或是搜索了一下位置,然后列出一大堆路径,最终还是无法展示出我们想要调试/执行/浏览的页面,这是非常难受的.想要解决这种类似问题的话,只要是确保我们做了一下这些操作之后,运行就不会有任何问题了.
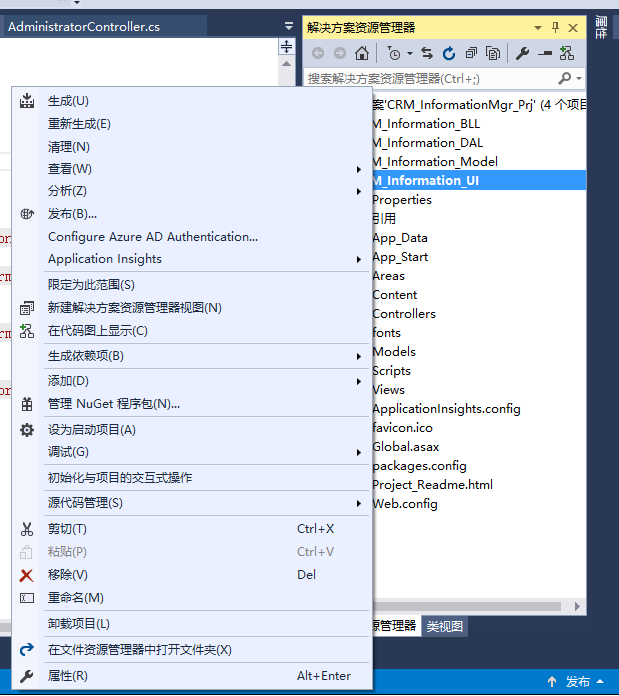
①检查我们的启动项目UI层的项目右键属性

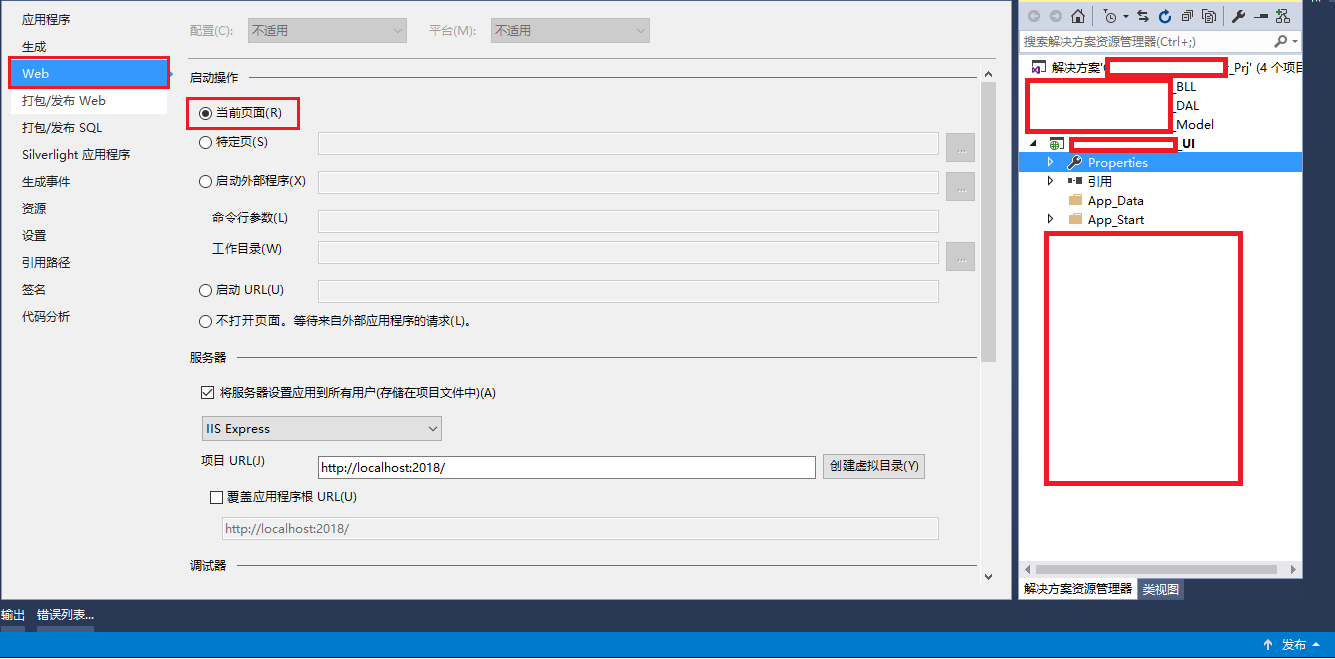
或者直接点UI层里的属性文件

确保我们的启动项目(UI层)属性里的web项的"启动操作"单选的是 "当前页面" 然后记得要按一下计算机的保存项 Ctrl+S 保存一下我们当前的配置
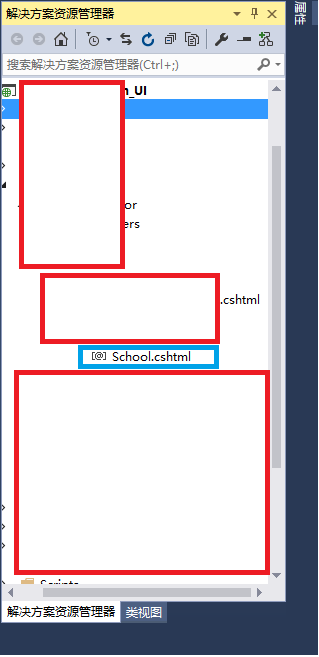
②在MVC中的视图基本上都是基于控制器里的方法创建的 ★注意是基本上,当然如果我们想创建一个跟控制器没有任何关联的页面,绝对一点儿问题都没有.
但是注意了,必须要有和视图页的名称一模一样的窗器加载方法的视图才可以被调试/执行,上面已经说明了窗体加载方法在哪里能看到,否则找不到路径.
★再次重申
a1、视图名

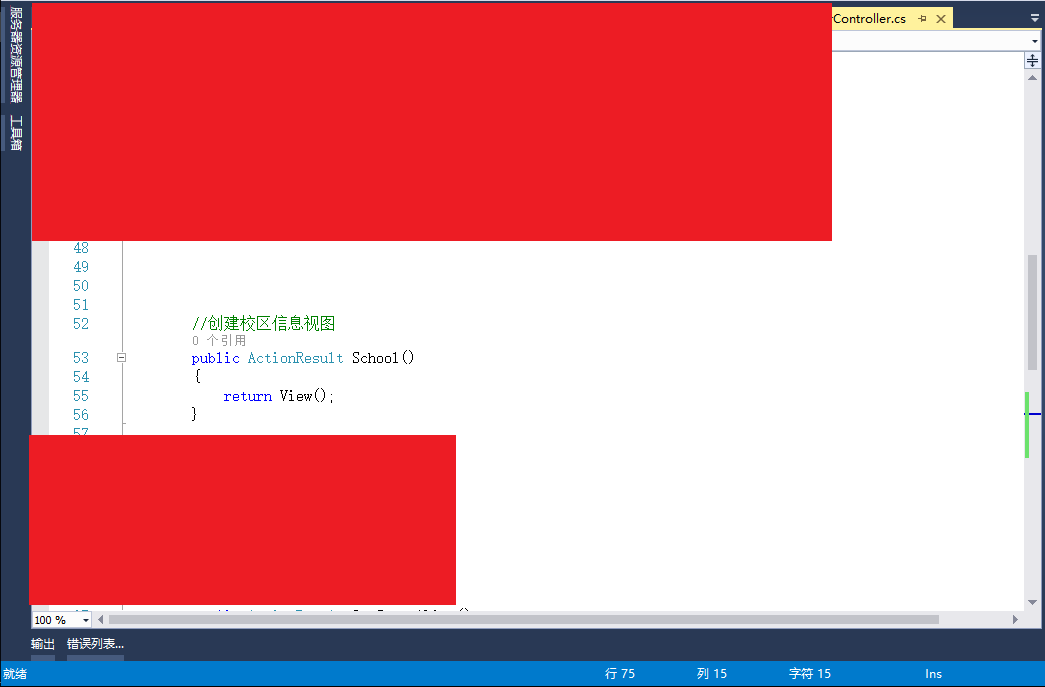
★a2、控制其中的窗体加载方法名 与视图名一定要一一对应 return View() 即为返回当前页面

a3、不论控制器中的函数/方法返回什么,执行什么操作, 视图名和某一个控制器方法/函数的一致性 保证了这个-------------那就是控制器对应的方法/函数位置可以转到视图,试图页面可以转到对应函数/方法所在的控制器 如下图:


a4、最好的确保页面/调试/执行不出问题的做法,就是我们不要在项目或是项目文件夹上去直接 右击===》添加视图,而是在我们的控制器中预先想好所要创建的视图的名称,之后在控制器中先创建好视图的窗体加载方法,然后再方法区域单击右键===》添加视图 选项 ★记住不要随意去改视图页的名称,如果一定要改,那么视图页所对应的控制器的窗体加载方法的名称也要同步更改,这样是最好的做法.
a5、确保视图页(**.cshtml文件)和控制器(***.Controller)互相转移的关联性都没问题的时候,这是后我们可以放心,大胆的调试了.
原因如下:
为什么一定要保证这两个地方互相转换没问题我们才可以调试/执行/浏览当前页面/视图(View)呢?
答:因为在MVC框架中,我们的调试或者是执行当前视图/页面所访问的路径是
在项目中没有新建Areas文件夹的路径如下:
localhost【本地计算机端口,这个我们是可以在UI项目的属性web里改的,上面UI层的项目属性的web项里看到过了】:/【当前页面所能转到控制器名称】/【视图页面的名称同控制器视图页窗体加载方法名称】
在项目中新建了Areas文件夹的路径如下:
访问的路径就多加一条区域文件夹的名称
localhost【本地计算机端口,这个我们是可以在UI项目的属性web里改的】:/【当前视图所在区域的区域名称】/【当前页面所能转到控制器名称】/【视图页面的名称同控制器视图页窗体加载方法名称】
然后还有一个问题,那就是大家所说的路由配置(RouteConfig),说到路由配置这个东西大家不要慌
在这个应用了MVC框架的WEB项目下的路由配置(RouteConfig)仅仅是一个文件,而且还是大家所熟知的类文件,全名"RouteConfig.cs" 位于我们UI层里的App_Start文件夹下
路由配置,是用来我们在整个UI层上浏览项目时,设定将一个UI层中的某一个页面设置为默认起始页.


