浏览器内网域名请求跨域,has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `private`
浏览器内网域名请求跨域 private
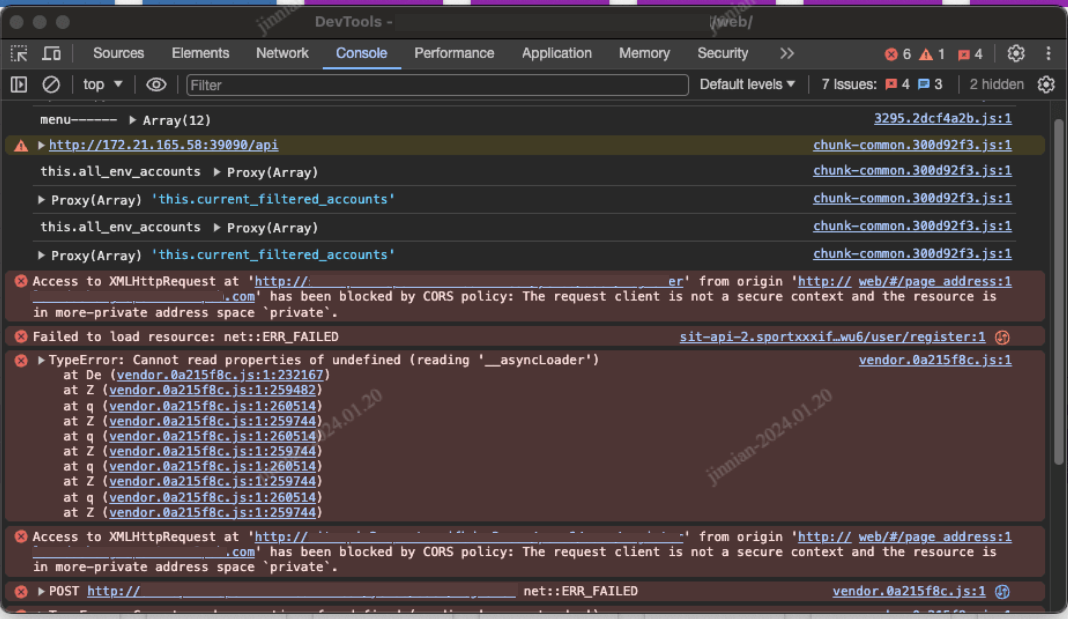
报错示例
Access to XMLHttpRequest at 'http://xxx-api.com/custom/register'
from origin 'http://xxx-api-front.com' has been blocked by CORS policy:
The request client is not a secure context and the resource is in more-private address space `private`.

原因
访问内网,局域网,域名
I finally found the answer, in this RFC about CORS-RFC1918 from a Chrome-team member.
To sum it up, Chrome has implemented CORS-RFC1918,
which prevents public network resources from requesting private-network resources - unless the public-network resource is secure (HTTPS)
and the private-network resource provides appropriate (yet-undefined) CORS headers.
Access-Control-Allow-Private-Network: true
解决方案
谷歌搜搜 in more-private address space private
https://stackoverflow.com/questions/66534759/cors-error-on-request-to-localhost-dev-server-from-remote-site
There's also a Chrome flag you can change to disable the new behavior for now:
chrome://flags/#block-insecure-private-network-requests
Disabling that flag does mean you're re-opening the security hole that Chrome's new behavior is meant to close.
just a Chrome client way to ignore this warning and make assets accessable:
1: go to chrome://flags/#block-insecure-private-network-requests
2: set Block insecure private network requests to Disabled
Note: this just works fine when you're in your own computer or your dev environment
如果搜不到 上面这个设置参数 试试这个
Try chrome://flags/#allow-insecure-localhost
Set to Enabled
Restart Chrome
本文作者:Journey&Flower
本文链接:https://www.cnblogs.com/JourneyOfFlower/p/17938069
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2021-12-31 多次复制一次粘贴的剪贴板工具Ditto
2021-12-31 How to filter out POST requests in fiddler by Response Body(fiddler响应体过滤请求)
2020-12-31 Oracle与SQLServer执行动态SQL的办法
2020-12-31 Oracle 数据库执行批处理脚本