前端跨域/调试 Allow CORS: Access-Control-Allow-Origin 插件使用
一、前言
在代码调试时,经常出现跨域问题(生产环境没有此问题,本地调试会有)。为了解决该问题,通过chrome的Allow CORS: Access-Control-Allow-Origin插件,能够方便的在请求头添加:Access-Control-Allow-Origin: *。
官网:https://chrome.google.com/webstore/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf
二、配置



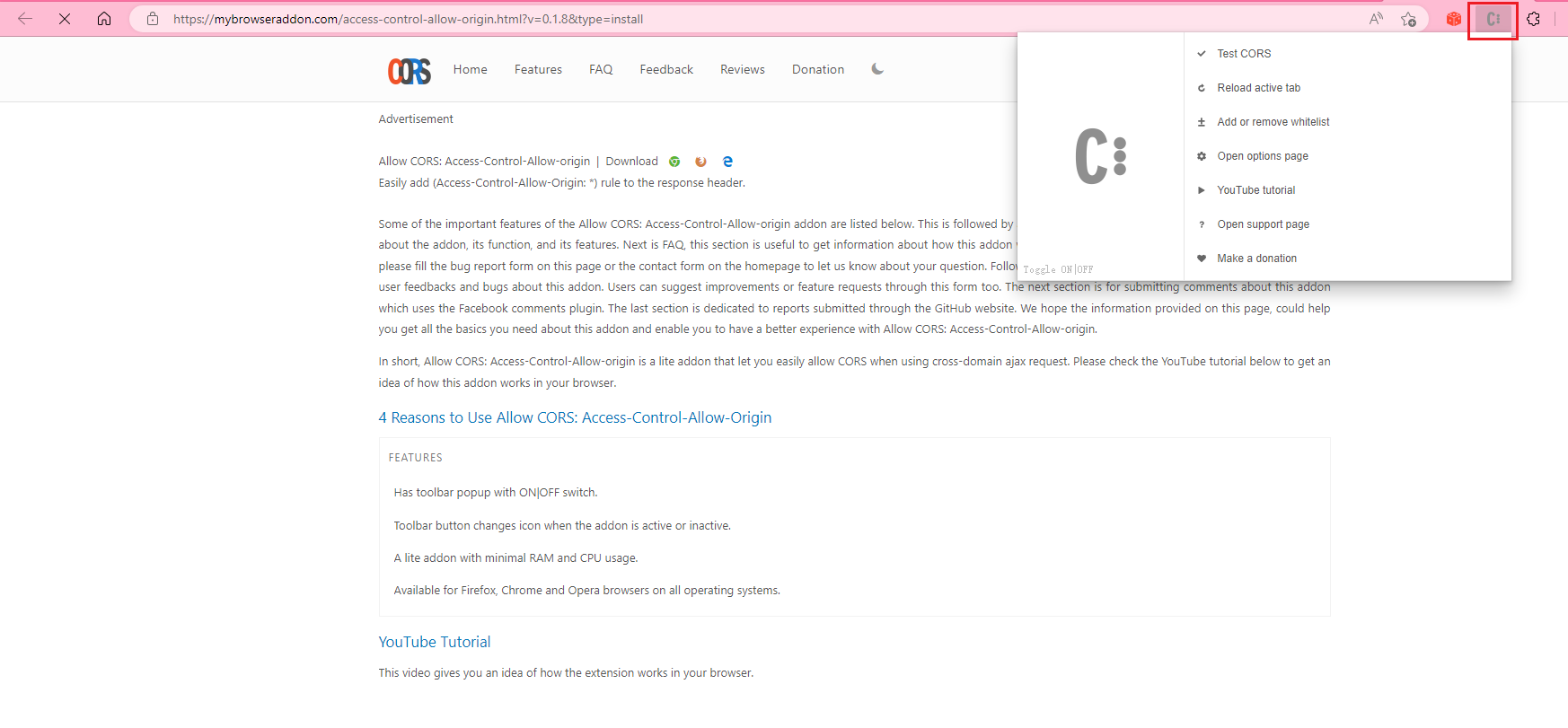
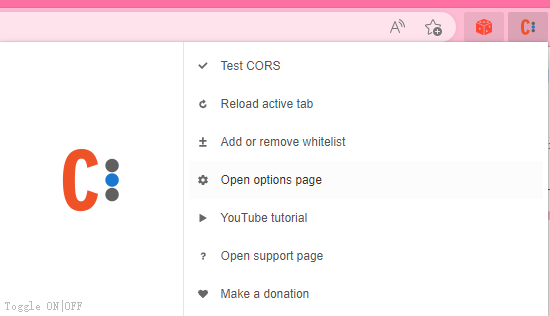
插件安装完成如图:

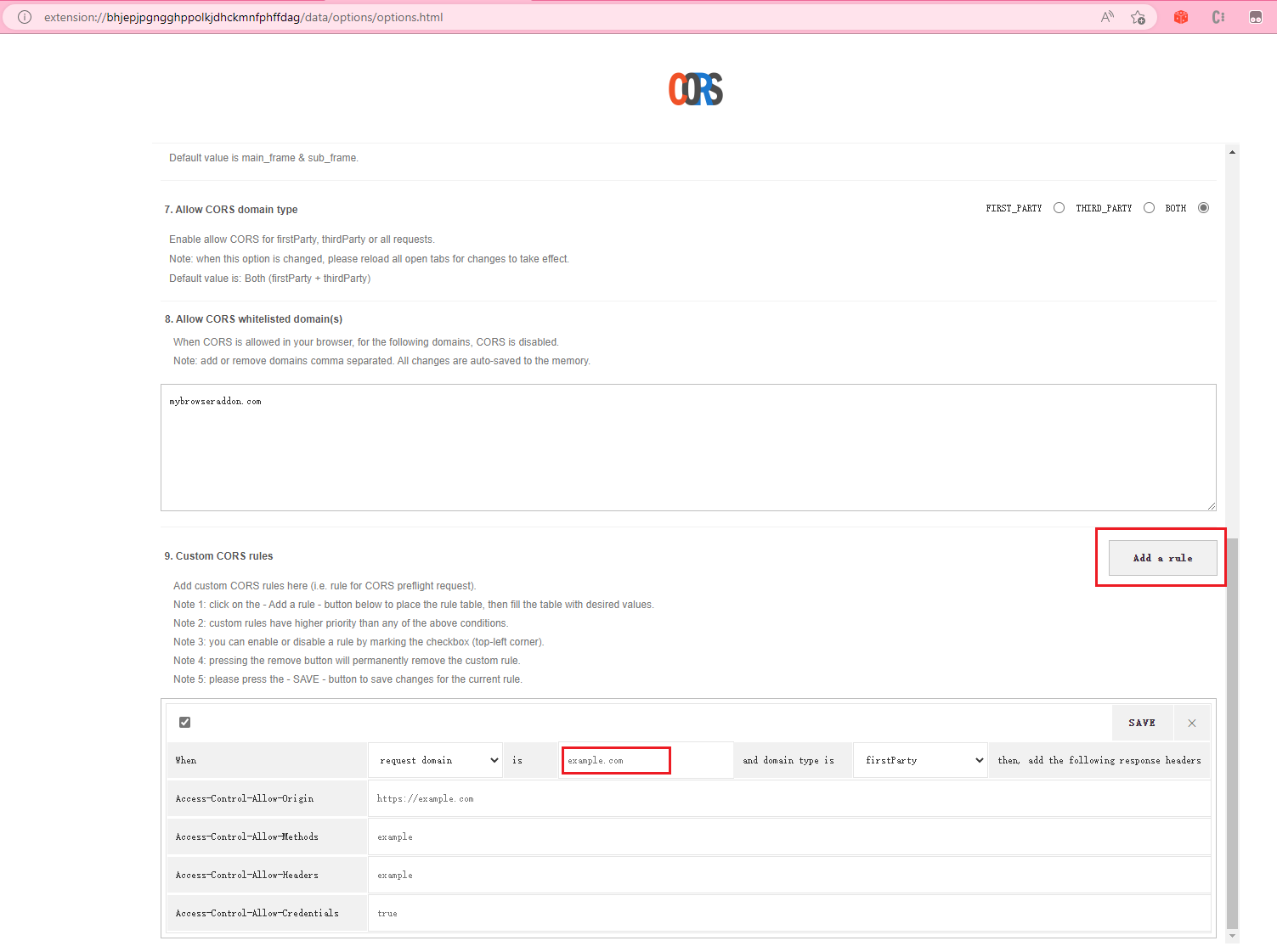
点击:Open options page打开配置页面,在9. Custom CORS rules配置跨域规则:


在如图红色地方,填写跨域请求的域名或IP地址。(本机填 localhost )
三、开启插件
保存完成后,进入调试页面,打开插件。点击图标即可开启插件。

原文链接:迷茫的21世纪的新轻年的博客
本文作者:Journey&Flower
本文链接:https://www.cnblogs.com/JourneyOfFlower/p/16867105.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话