echarts获取y轴刻度区间y轴刻度间隔y轴刻度值
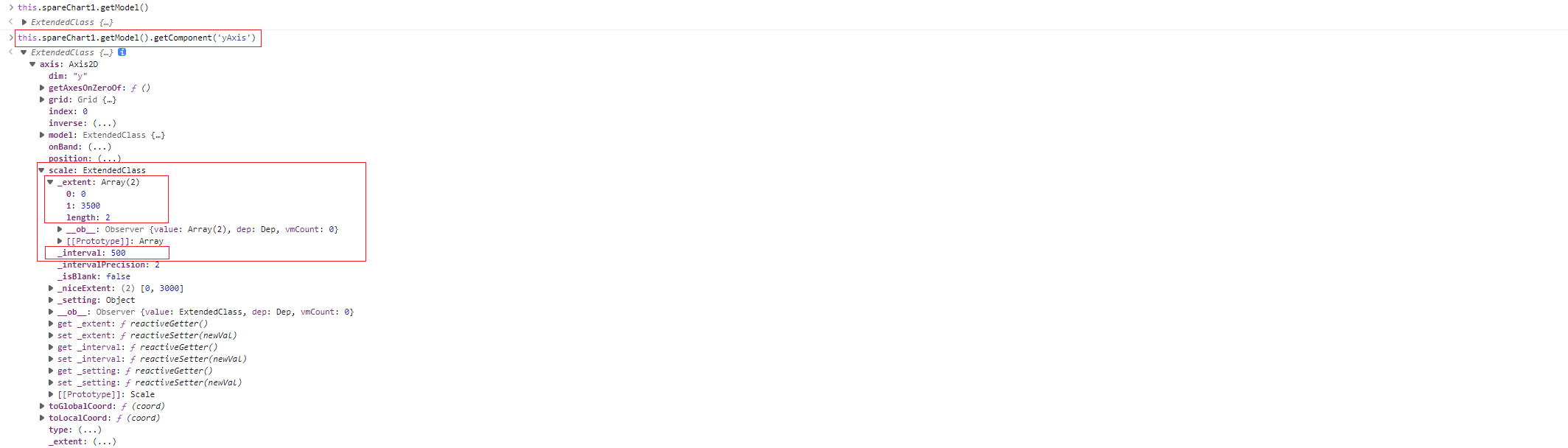
1、直接上图

//1.获取y轴刻度区间
let scope = this.spareChart1.getModel().getComponent('yAxis').axis.scale._extent;
//结果:[0, 3500]
//2.获取y轴刻度间隔/轴距
let interval = this.spareChart1.getModel().getComponent('yAxis').axis.scale._interval;
//结果:500
//计算出y轴刻度值
let yAxisData = [];
for (let index = 0; index <= (3500/500); index++) {
yAxisData.push(index*500)
}
//结果:[0, 500, 1000, 1500, 2000, 2500, 3000, 3500]
本文作者:Journey&Flower
本文链接:https://www.cnblogs.com/JourneyOfFlower/p/15703383.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步