Vue项目打包后,部署在服务器,访问页面出现空白一片
Vue项目打包后,部署在服务器,访问页面出现空白一片
"好一似,食尽鸟投林,只剩下白茫茫大地,倒也真干净!"
'' Vue项目打包后,部署在服务器,访问页面出现空白一片, 到也真干净!"
一. Vue项目打包
按部就班的开发完程序后, 每个厨艺精湛的程序猿都迫切的想打包部署运行. 但是, 程序猿的世界,不如意的事情,十之九九.
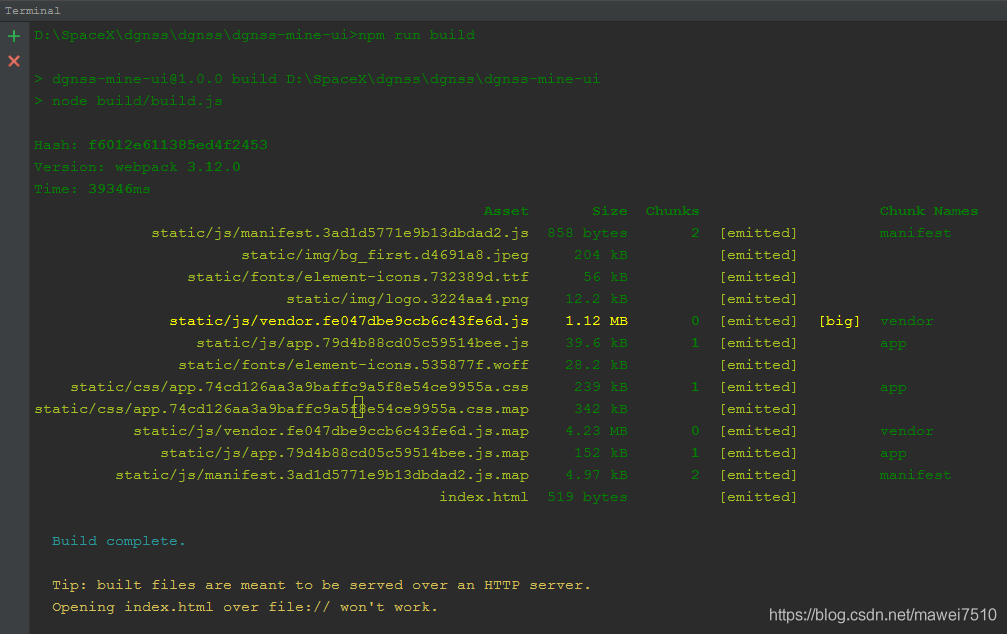
运行这个牛X的指令, 并如下图一样,即打包成功了.
npm run build

二.部署运行
将打包生成的dist文件夹, 放在服务器中, 浏览器访问, 发现访问成功,但是页面是空白的,怎么办呢? 机智的你,先不要看下面的解决方法, 猜一下好不好.
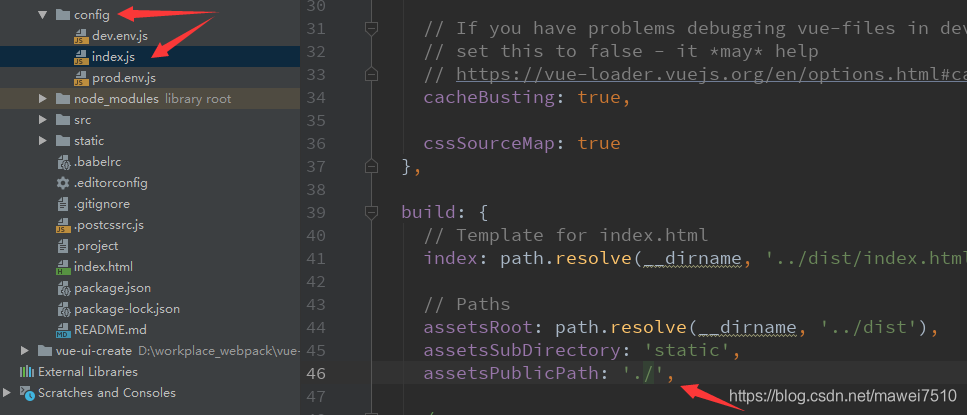
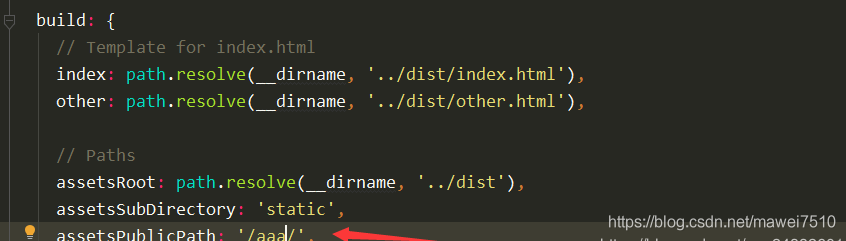
出现这种情况要分两个处理方式(vue-cli2和vue-cli3),先说vue-cli2; 首先找到config/index.js文件,将assetPublicPath的路径改为“./”即可,

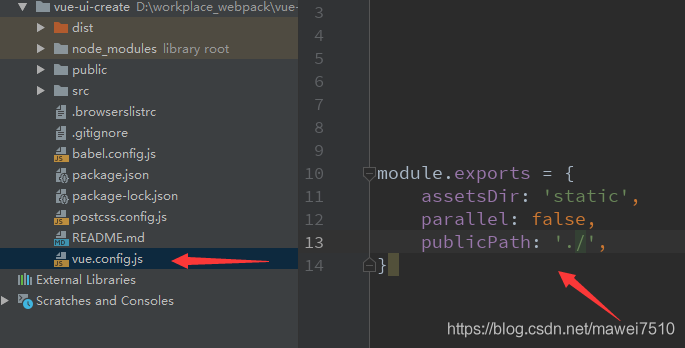
vue-cli3的话要稍微麻烦些,因为vue-cli3简洁了许多,没有了配置文件,所以需要自己创建,只能在项目的根目录下创建,并且文件的名字只能是vue.config.js,然后在这个文件里面加上下面的代码即可
module.exports = { assetsDir: 'static', parallel: false, publicPath: './', }

到了这步本来就可以了,但是有的小伙伴还是没有显示出来,那是因为你的路由模式的关系,你把你的路由模式改成“hash”就行了,虽然有点丑陋,但是至少功能出来了,如果你不想使用“hash”模式,非要用历史模式的话,本地是不行的,必须要服务器配合,这里就说下怎么使用nginx配合vue使用历史模式
安装nginx就不说了 ,假设你已经安装好了nginx,在server里面加上
location /aaa {
alias D:/bbb/ccc;
index index.html index.htm;
try_files $uri $uri/ /aaa/index.html;
}
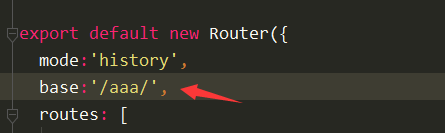
其中/aaa是需要访问的地址, D:/bbb/ccc是你文件真实存放的路径,index指的就是你的入口文件,你的文件名如果不是index.html的话就替换成你的入口文件的名字,这里面最重要的是 try_files uri/ /aaa/index.html 这句话,这句话主要就是用来处理vue的历史模式的,在配置完nginx后, 还要在项目里面加点东西, 其实也很简单, 就在项目的src目录里面加上
在config/index.js里面加上

就可以了, 不然的话刷新页面就会报错404, 当然这是把项目放在二级路由的情况下, 如果是一级路由的话就可以不用加base这个属性,
最终效果如下。

这里就完成了vue打包到部署的流程了,希望对大家有些许的帮助吧。
本文转载:https://blog.csdn.net/mawei7510/article/details/103781790
本文作者:Journey&Flower
本文链接:https://www.cnblogs.com/JourneyOfFlower/p/15457956.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话