博客园添加看板娘
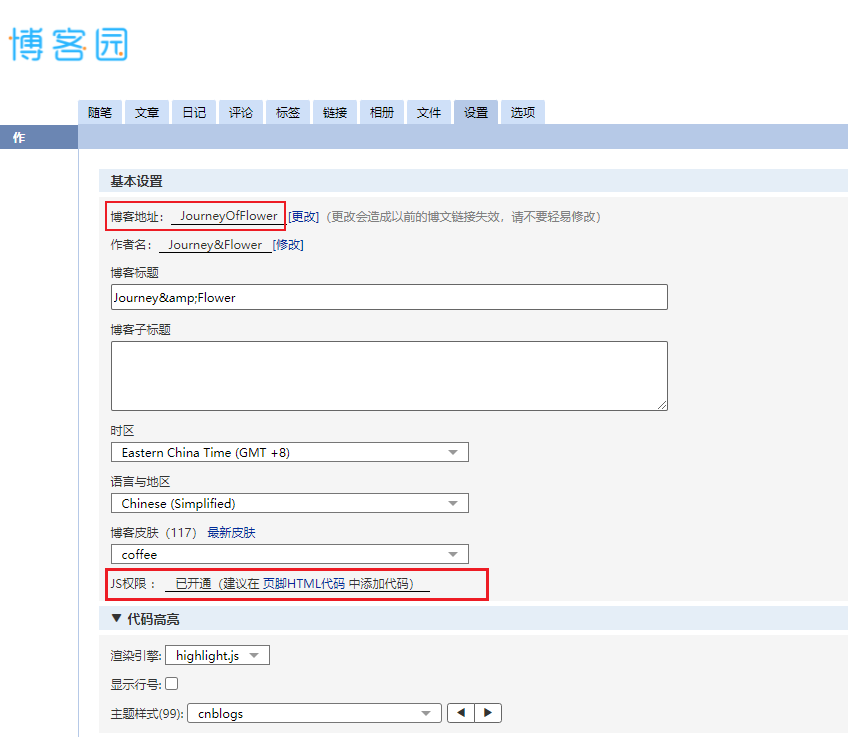
1、确认自己博客已申请开通 js权限,并记住博客地址,后面要用到。

密码:98mn

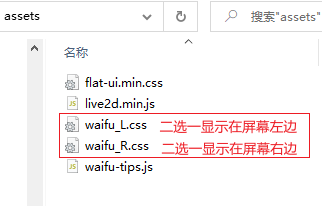
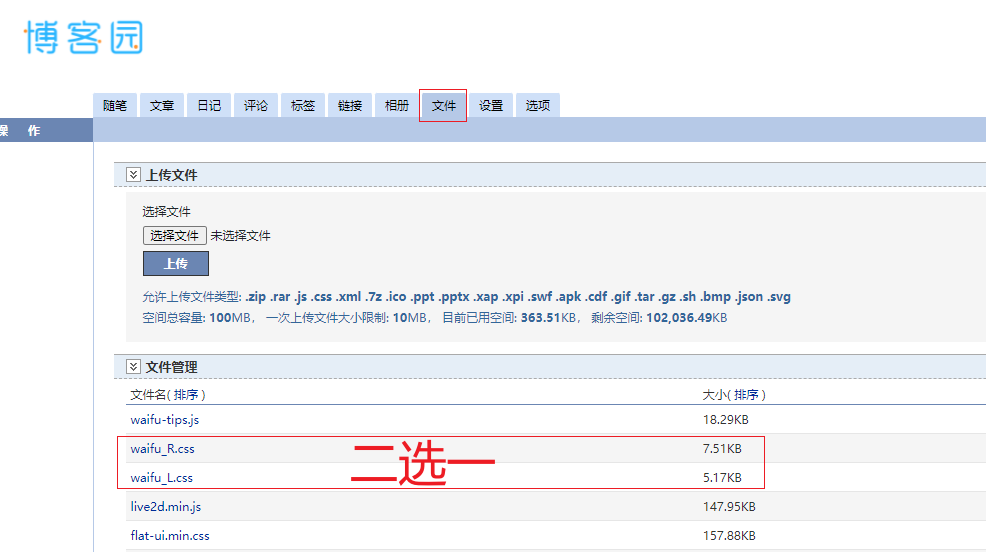
3、上传源码到自己的博客园

4、准备代码 PS:自己的博客名已经在第一步指名了
<!--live2d-->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Live2D</title>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/自己博客名/waifu_L.css"/> <!-- waifu_L.css(左下显示), waifu_L.css(右下显示) 二选一 -->
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/自己博客名/flat-ui.min.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1; font-size: 14px"></div>
<canvas id="live2d" width="300" height="300" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/自己博客名/live2d.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/自己博客名/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
</body>
</html>
<!--live2dend-->
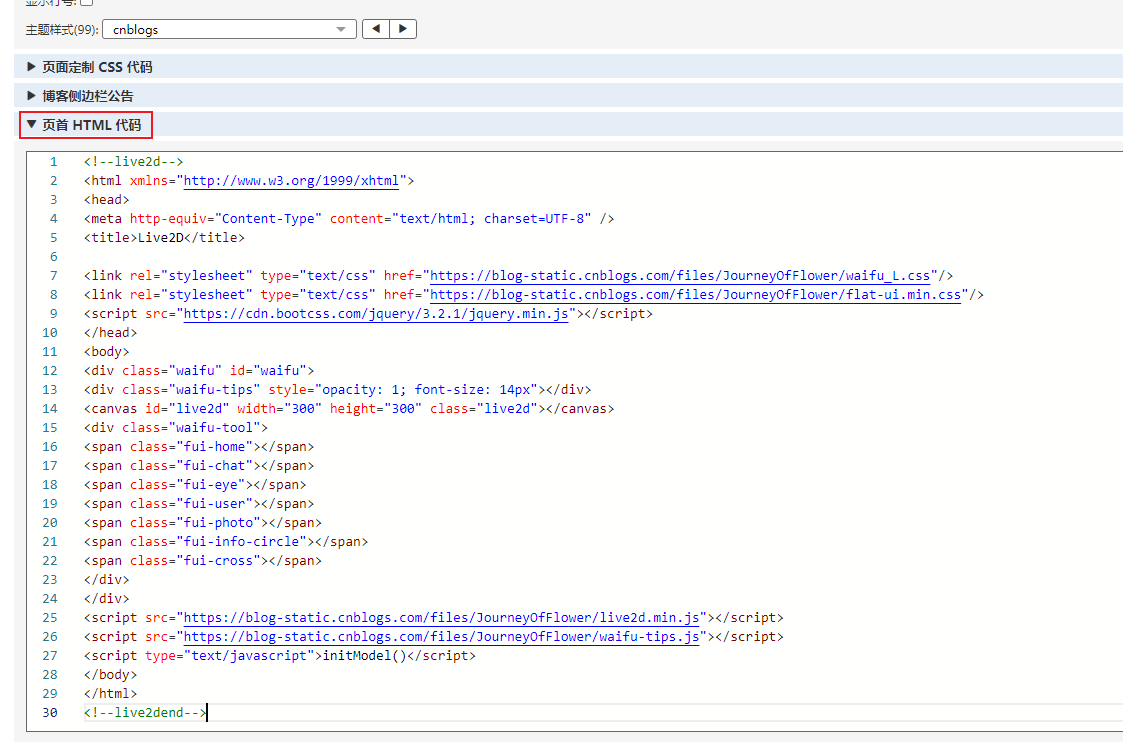
5、将替换好的代码复制到自己的 首页HTML 代码中

最后点击下面的保存,刷新自己的首页就可以看到啦。
向大佬学习:点击这里【全网最全的博客美化系列教程】


 浙公网安备 33010602011771号
浙公网安备 33010602011771号