设置 VSCode VUE标签属性不换行
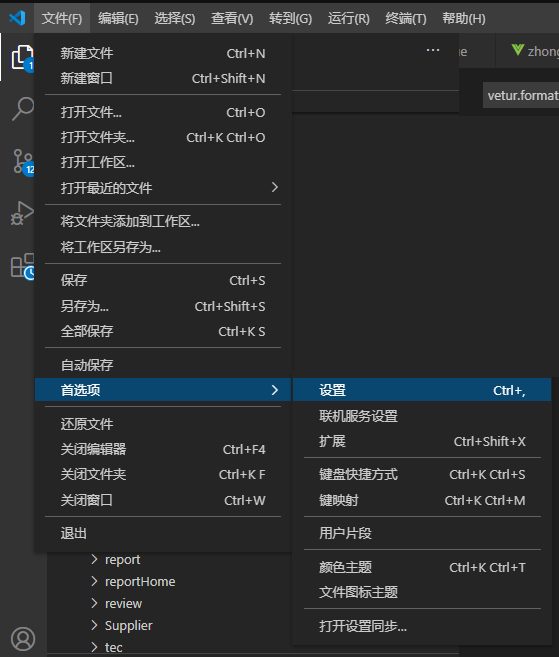
1、打开 文件 --> 首选项 --> 设置

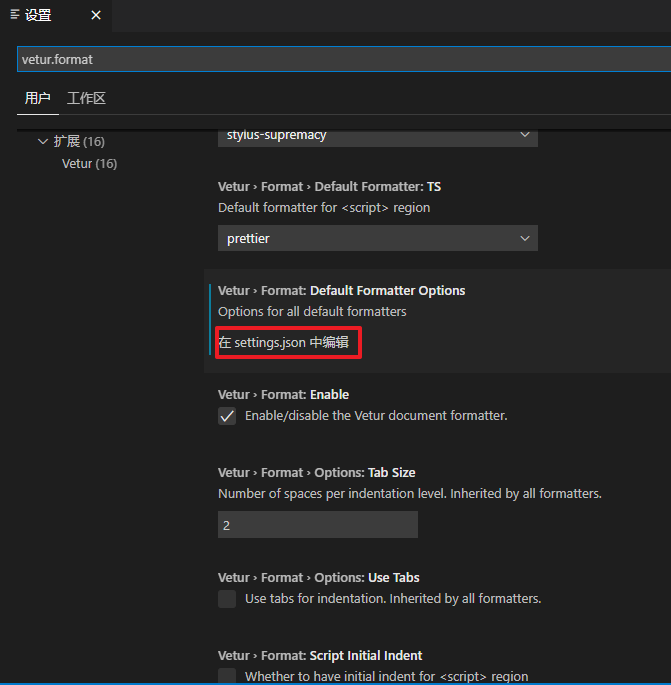
2、在设置里搜索 vetur.format,项较多,向下滑动找到 在 setting.json 中编辑 按钮 点进去

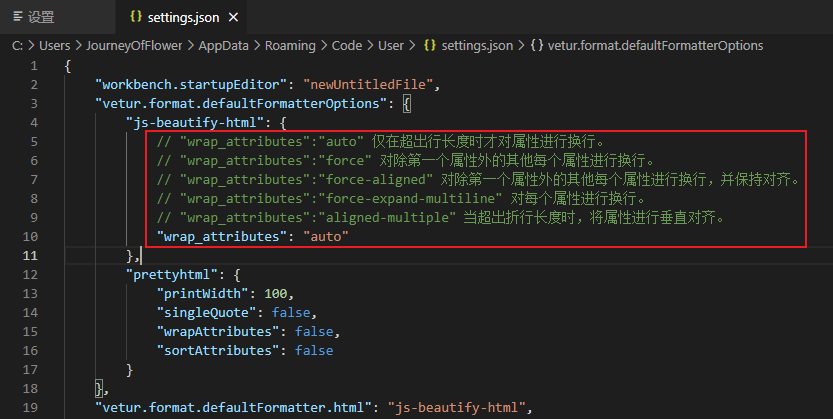
3、更改 js-beautify-html 中的 内容
"wrap_attributes": "vetur.format.defaultFormatter.htm" 注释掉
改为:
"wrap_attributes": "auto"
后
Ctrl+S保存 文件

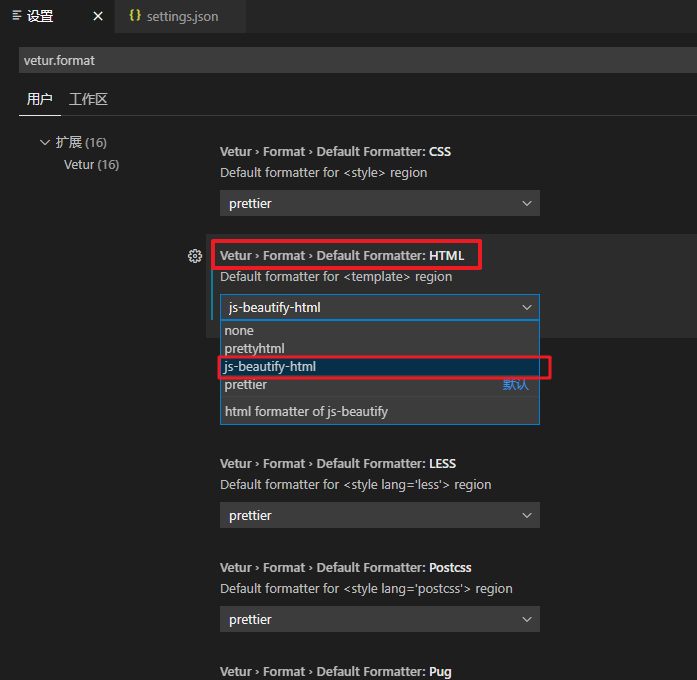
4、找到 Vetur › Format › Default Formatter: HTML 项
在下拉框中选择 js-beautify-html 项

5、贴出我的settings.json配置如下:
{
"workbench.startupEditor": "newUntitledFile",
// "vetur.format.defaultFormatterOptions": {
// "js-beautify-html": {
// // "wrap_attributes":"auto" 仅在超出行长度时才对属性进行换行。
// // "wrap_attributes":"force" 对除第一个属性外的其他每个属性进行换行。
// // "wrap_attributes":"force-aligned" 对除第一个属性外的其他每个属性进行换行,并保持对齐。
// // "wrap_attributes":"force-expand-multiline" 对每个属性进行换行。
// // "wrap_attributes":"aligned-multiple" 当超出折行长度时,将属性进行垂直对齐。
// "wrap_attributes": "auto"
// },
// "prettyhtml": {
// "printWidth": 100,
// "singleQuote": false,
// "wrapAttributes": false,
// "sortAttributes": false
// }
// },
"beautify.config": {
"brace_style": "collapse,preserve-inline"
},
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto", // html 标签属性 换行设置[auto|force|force-aligned|force-expand-multiline] ["auto"]
"end_with_newline": false // 在文件结尾添加新行
},
"prettier": {
"semi": true, //要不要分号
"singleQuote": true //单引号
}
},
//格式化html的插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
//格式化js的插件
"vetur.format.defaultFormatter.js": "vscode-typescript",
"workbench.editorAssociations": {
"*.ipynb": "jupyter.notebook.ipynb",
"*.dat": "default"
},
"git.autofetch": true,
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"security.workspace.trust.untrustedFiles": "open",
"workbench.editor.untitled.hint": "hidden",
"editor.largeFileOptimizations": false,
"terminal.integrated.commandsToSkipShell": [
"psl.stepIn",
"psl.stepOut",
"psl.stepOver",
"psl.sendToHostTerminal"
],
"files.associations": {
"*.yml": "dockerfile"
},
"tabnine.experimentalAutoImports": true,
"editor.formatOnSave": true,
"files.exclude": {
"**/.classpath": true,
"**/.project": true,
"**/.settings": true,
"**/.factorypath": true
},
"editor.fontWeight": "normal"
}
本文作者:Journey&Flower
本文链接:https://www.cnblogs.com/JourneyOfFlower/p/14247308.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步