微信支付注意事项
微信支付,Android客户端开发注意事项:
最近项目要添加一个微信支付的功能,结果Android客户端总是无法调起支付页面,被卡了几天终于解决了,现做一个简单的总结。
必须实现以下流程否则微信支付无法调起支付页面
准备工作:
1,在微信公众平台注册的appid要与发送请求的appid一致
2,应用要通过审核,必须获得支付功能(图1)
3,应用信息中的包名(com.example.XX)和应用签名(.keystore)要与你开发打包的应用保持一致(图2)
4,测试时必需要以注册的 .keystore文件为应用签名打包

图1⬆️

图2⬆️
代码中的步骤:
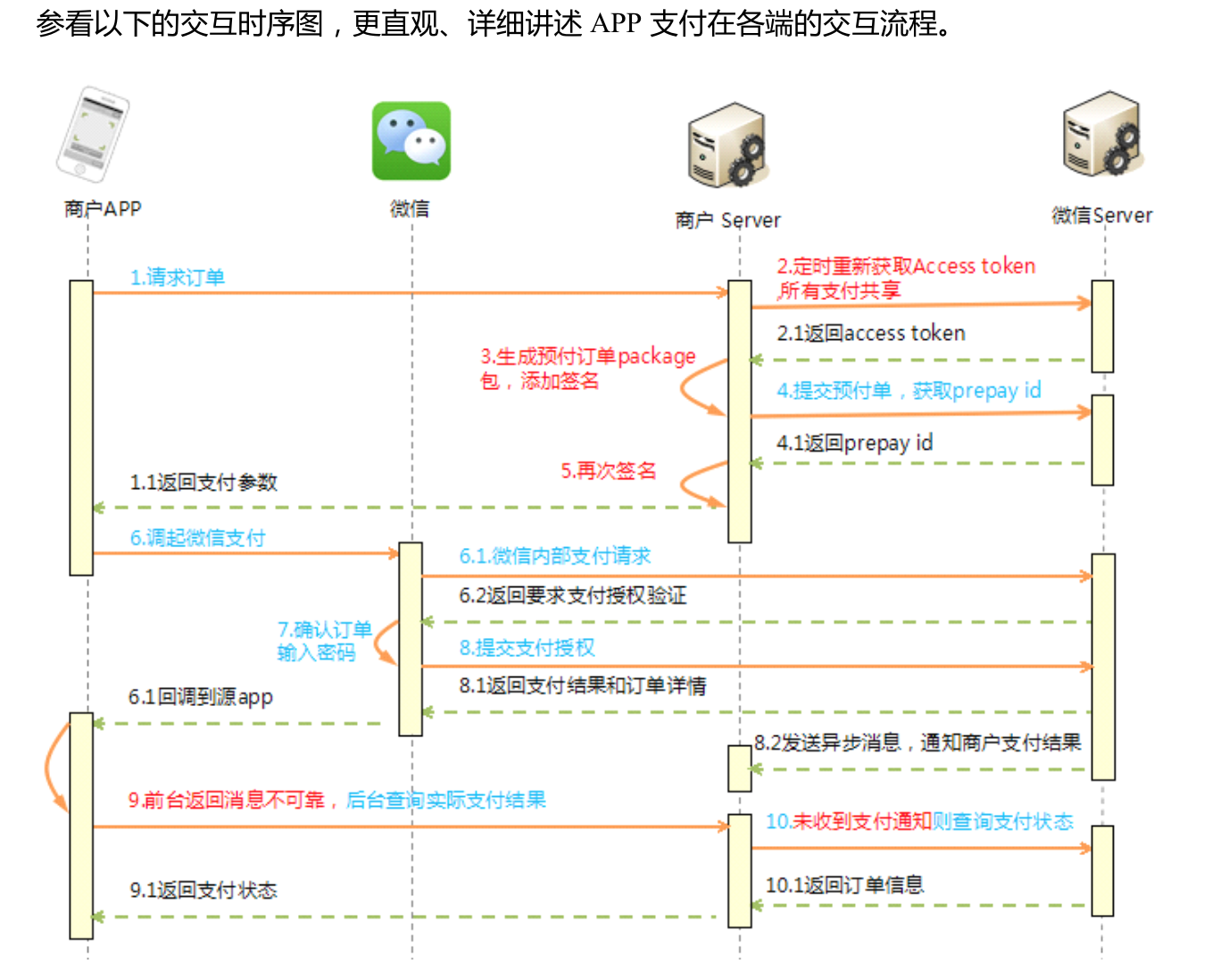
requset请求的数据由商户服务端与微信服务器交互来完成,客户端只需从商户服务端获取req请求所需的参数即可发起后续操作
交互逻辑:

// 1,通过WXAPIFactory工厂,获取IWXAPI的实例
api = WXAPIFactory.createWXAPI(this, Constants.APP_ID, false);
// 2,将该app注册到微信 (重要步骤!本人就栽在这里)
api.registerApp(Constants.APP_ID);
3,发起request请求
4,实现 IWXAPIEventHandler接口,在response方法中接收支付结果

另:如果问题还未解决,可以参考下面这篇博文,总结的很详细,本文是在其基础上作的总结



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步