Django学记笔记——第二天
第二天
视图的编写,模板的应用及URL的匹配
类似scrapy的交互式环境,也可以在django交互环境中测试。
python manage.py shell
如下是一些示列,对数据库中模型的操作
from blog.models import BlogArticle#从app的models中导入模型类
blogs=BlogArticle.objects.all()#通过这个获取所有数据
#len(blogs)文章数量
#blogs[0].title,body,author获取第一篇文章标题等
所以我们可以在代码中类似使用这些,对数据库的数据操作
视图 < views.py >
先在views.py中编写一个视图函数,把文章能显示在网页上
from django.shortcuts import render
from .models import BlogArticles
# Create your views here.
def blog_title(request):
blogs=BlogArticles.objects.all()
return render(request,"blog/titles.html",{"blogs":blogs})
render(request,templates,参数)
- request必须的,且在第一位
- template指的是模板文件位置
- 参数是要向模板中传递的参数,只能通过字典形式
模板:数据信息为了美观地展示在网页上,就得通过前端模板才行
- 模板文件语法
- {{变量}}
- {%block name%}{%endblock%},块标签,name是名称
- {%extends 模板name%},继承自某个模板就对应那个模板的name
- {%for one in series%}{%endfor%}
- 模板文件语法
OK,现在我们可以编写模板文件了。
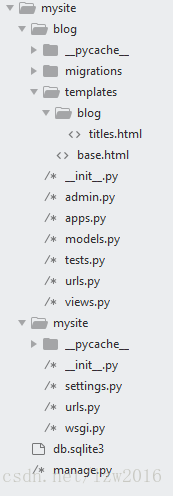
模板< templates >
创建了如图示的模板文件

对前端不熟悉,此处省略,代码粘贴到文末,并对模板语法的应用注解。
URL配置< urls.py >
个人感觉并不难,就是一个url正则匹配的过程。它分为两种,其一是在 mysite 项目的总的 urls.py 中进行管理;其二是在不同应用中创建新的urls.py,通过引入 include 把匹配任务分散,便于管理url。
#mysite/urls.py中
from django.conf.urls import url,include#引入include
from django.contrib import admin
#除去include,其他都是通用的
urlpatterns=[
url(r'^admin/',admin.site.urls),#默认
url(r'^blog/',include('blog.urls',namespce='blog',app_name='blog')),
]
#这就是url匹配列表,就这样写的。
#正则匹配这块如r'^blog/',代表以/blog/开始匹配。还有就是$代表以什么结尾
#include(app.urls)表示除去blog/,之后的匹配任务分给app中的urls.py,而namespace、app_name貌似就是个标识
而关键是 url(匹配项,对应视图对象)函数的使用,比如
from django.conf.urls import url
from . import views#引入视图函数
urlpatterns=[
url(r'^$',views.blog_title,name='blog_title'),
]对应上面include的应用,如果url匹配到了,就只想views.py中的视图函数(类),name就是个区分标识。
总结views、urls、templates
一旦生成一个 request ,就会有一个 url 匹配过程。
匹配成功,就通过 urls.py 对应不同的 views,views 一旦接收到了 request 就转向去加载一个模板文件,并传入需要的参数,接着便是 response ,网页就显示出来了。
匹配不成功,有函数 get_object_or_404(),同样是对应的 response 。
自我感觉现在就是不会编写模板,o(╥﹏╥)o
base.html
<<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewpoint" content="width=device-width,initial-scale=1">
<title>{%block title%}{%endblock%}</title>
<link rel="stylesheet" type="text/css" href="http://necolas.github.io/normalize.css/">
<link rel="stylesheet" type="text/css" href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
{%block content%}
{%endblock%}
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</body>
</html>这是基础模板文件,可见它预留了两个模块block,好比是挖个坑。其他继承自基础模板的模板文件,只需要把自己的东西填进去就OK,其余相同内容就用 base.html 的。而模块是有名字的,以便区分该跳那个坑嘛。
titles.html
{%extends "base.html"%}
{%block title%}blog title{%endblock%}
{%block content%}
<div class="row text-center vertical-middle-sm"> <h1>My Blog</h1>
</div>
<div class="row">
<div class="col-xs-12 col-md-8">
<ul>
{%for blog in blogs%}
<li>{{blog.title}}</li>
{%endfor%}
</ul>
</div>
<div class="col-xs-6 col-md-4">
<h2>广告</h2>
<p>baiduyixia:www.baidu.com</p>
<img src="https://tse4.mm.bing.net/th?id=OIP.9zkKGHtU0FkbjYXV7DL4bQHaFE&pid=Api" width="200px">
</div>
</div>
{%endblock%}
- {%extends “base.html”%}表明继承自 base.html 。
- 类似 {%block title%}blog title{%endblock%},就是把 blog title 填进了base.html对应 title 板块处。可以是填一个变量,也能是一段html代码。
- {%for blog in blogs%} 。。。{%endfor%}循环就这样用的,后续可能有更多用法
- {{blog.title}}变量这样用。
更新补充
今天在网上看到了一张图,能更直观概括出我上面总结的内容




