Django学习笔记——第四天
第四天
Templates管理
- 自定义模板位置(在根目录下统一放置模板文件,集中管理)
- 根目录下新建 templates文件夹,并把原有
./blog/templates/下文件拷贝进来 - 修改 settings.py 中 TEMPLATES 选项
- 根目录下新建 templates文件夹,并把原有
'DIRS': [],
'APP_DIRS': True,
#改为
'DIRS': [os.path.join(BASE_DIR,'templates'),],#指明在 ./templates 下寻找
'APP_DIRS': False, #不允许默认寻找模板位置的方式重置后台管理模板
你试一试自定义模板路径后,能否重新登录、管理后台。不能吧?
有如下报错:
TemplateDoesNotExist at /admin/
admin/index.html
Request Method: GET
Request URL: http://127.0.0.1:8000/admin/
Django Version: 1.11
Exception Type: TemplateDoesNotExist
Exception Value:
admin/index.html
Exception Location: C:\Python36\lib\site-packages\django\template\loader.py in
...大致意思就是找不到默认的后台管理的模板了,因为我们修改了模板路径。把它默认的模板copy到templates下就好了。
默认在
Python36\Lib\site-packages\django\contrib\admin\templates下,admin和registration两个。
静态文件的使用
- 使用 bootstrap
- 自定义静态文件(css,js,image)位置
- 根目录下新建 static 文件夹
- 修改 settings.py 中 static 配置
- static 下再新建 css、js、images文件夹(应用多时可以分不同应用新建不同的静态文件夹)
- 把先前下载的文件解压到对应文件下
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
STATIC_URL = '/static/'#默认时每个app下的static中寻找
#增加
STATICFILES_DIRS=[os.path.join(BASE_DIR,'static'),]#改为在根目录下static中寻找没错,这就类似 templates 目录的配置。指明静态文件从根目录下的 static 文件夹开始找。
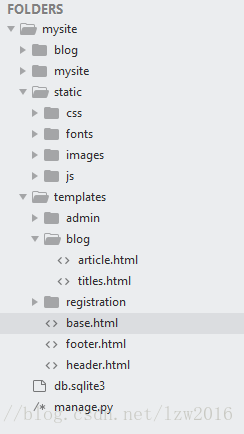
现在的项目结构如下:
- 静态文件如何在模板中应用?
在模板中该如何写呢?通过模板标签{%static %},如 {%static 'css/bootstrap.min.css'%},这相当于 http://127.0.0.1:8000/static/css/bootstrap.min.css
这里我们把博客分成大致三个部分:首,文体,尾。分别对应 header.html,base.html,footer.html.
修改原有base.html
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewpoint" content="width=device-width,initial-scale=1">
<title>{%block title%}{%endblock%}</title>
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body>
{%include 'header.html'%}
<div class="container">
{%block content%}{%endblock%}
</div>
{%include 'footer.html'%}
{%block javascript%}{%endblock%}
</body>
</html>添加head.html footer.html
#head.html
{% load staticfiles %}
<div class="container">
<nav class="navbar navbar-default" role="navigation" >
<div class="navbar-header">
<a target="_blank" href="http://blog.csdn.net/lzw2016" class="navbar-brand"><img src="{%static 'images/logo.png' %}" width="100px"></a>
</div>
<div>
<ul class="nav navbar-nav" role="navigation">
<li><a href="{%url 'blog:blog_title'%}">博客</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
</ul>
</div>
</nav>
</div>
#footer.html
<div class="container">
<hr>
<p class="text-center">JosonLee's blog <a href="http://blog.csdn.net/lzw2016">点这里</a></p>
</div>
你能看到 模板中出现了 {% load staticfiles %} ,{% static 'css/bootstrap.css' %} 。后者前面已经解释过了,而前者就是为了申明引入静态文件(必须的),指明静态文件位置从何找起,避免了硬编码(每次引用都必须指明明确位置)。
其次是{%include "header.html"%},指明这里包含header.html这个模板文件。
总结
大致以下几点
- templates路径设置
- static路径设置
- static模板标签使用
- {%load staticfiles%}:staticfiles 对应 STATICFILES_DIRS 的 STATICFILES
- {%sttic “某个静态文件位置(如css/bootstrap.min.css)”%}—>域名/static/css/bootstrap.min.css