Django学习笔记——第五天
第五天
用户登录管理
- 注册应用account
- settings设置
- url设置
Tips
from . import views (这个.代表什么???)
这个.指的是当前程序所在文件夹中的 init.py
也类似 Linux下的 . 表示当前目录,.. 表示上一级目录,以此类推
前提是一定要有 _init_.py ,否则不能用
account下新建forms.py,用以存放用户登录表单的各种类
from django import forms
class LoginForm(forms.Form):
username=forms.CharField()
password=forms.CharField(widget=forms.PasswordInput)
login=LoginForm() 创建未绑定的对象
dir(login)查看可用方法
主要关注以下几种方法、属性
- cleaned_data:以字典形式返回你注册的用户和密码
- is_bound:判断用户是否绑定
- is_vaild():判断输入的用户和密码是否符合格式要求
#Django交互模式下
lf=LoginForm({'username':'lzw','password':123})
In [24]: lf.data
Out[24]: {'username': 'lzw', 'password': 123}
In [25]: lf.is_bound
Out[25]: True
In [26]: lf.is_valid()
Out[26]: True
In [27]: lf.cleaned_data
Out[27]: {'username': 'lzw', 'password': '123'}
- 编写用户登录的视图函数
修改 account 应用下的 views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.contrib.auth import authenticate,login
from .forms import LoginForm
# Create your views here.
def user_login(request):
if request.method=='POST':
login_form=LoginForm(request.POST)
if login_form.is_valid():#判断表单数据是否符合要求(比如不能为空之类的)
cd=login_form.cleaned_data
user=authenticate(username=cd['username'],password=cd['password'])
if user:
login(request,user)
return HttpResponse('Welcome Boys and Girls,you have logined successfully...')
else:
return HttpResponse('sorry,your input is error...')
if request.method=='GET':
login_form=LoginForm()
return render(request,'account/login.html',{'form':login_form})
用户登录流程总结
看上面的代码,大体能看出一点思路吧。
- 首先,Django 通过 urlconf 匹配到了登录请求,此时前端提交了一个 Get方式请求 Request,然后指向 user_login 函数
- 此时,因为是 Get 方式(request的method属性是Http请求的类型,字符串),所以指向 login.html(Response),又回到了前端
- 你先不必在意login.html,只要知道它在用户填写用户名、密码并点击登录按钮后,以Post方式发送了请求(Request)
- 再次指向了 user_login 函数,此时django 自带了一套登录处理的方法
from django.contrib.auth import authenticate,login,前者检验用户是否在网站注册过、输入用户名、密码是否正确,后者搭配使用,若验证通过就把用户ID保留在 session 中 完成后续 Response操作
- 配置登录的URL路由
在主 urls.py 下增添一个导向account 下 urls.py 的路由匹配
- 配置登录的URL路由
url(r'^account/',include(account.urls,namespace='account',appname='account'))account/urls.py
from django.conf.urls import url
from django.contrib import admin
from . import views
urlpatterns=[
url(r'^login/$',views.user_login,name='user_login')
]- 增加登录界面
templates/account/login.html
{%extends 'base.html'%}
{%block title%}登录{%endblock%}
{%block content%}
<div class="row text-center vertical-middle-sm">
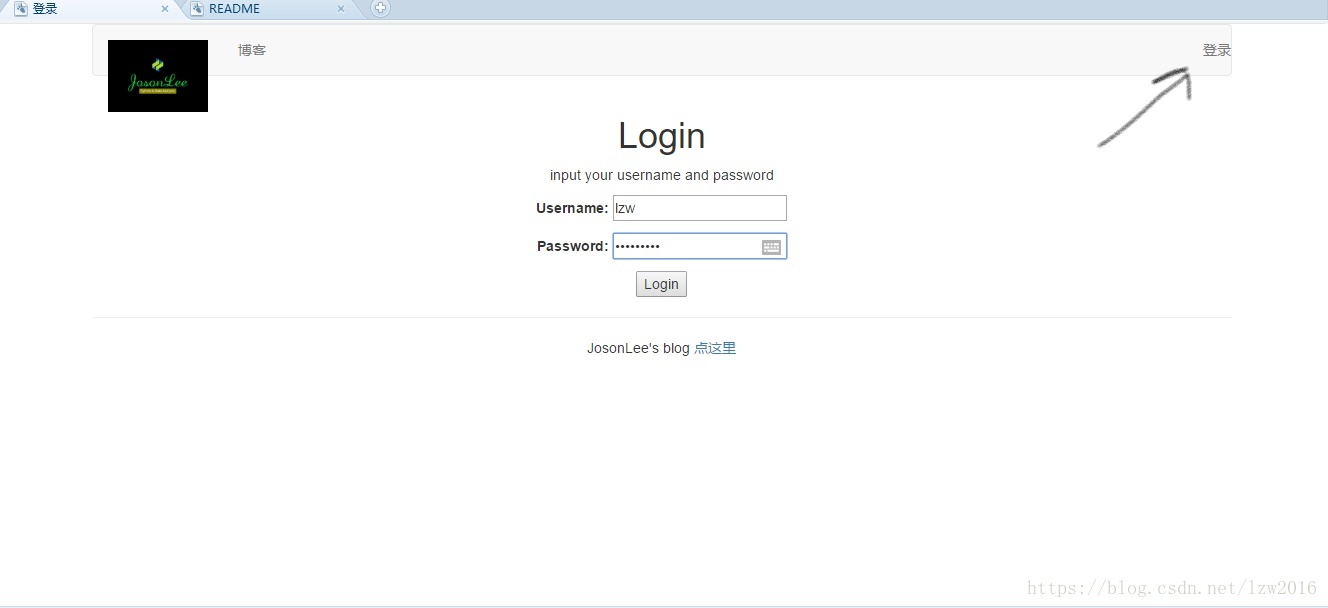
<h1>Login</h1>
<p>input your username and password</p>
<form action="." class="form-horizontal" method="post">
{%csrf_token%}
{{form.as_p}}
<input type="submit" value="Login">
</form>
</div>
{%endblock%}{%csrf_token%} 这个必须有,只要在 form 标签内就 OK。保证了前端可以通过 POST 方式提交数据。
{{form.as_p}} 实例对象的 as_p方法,使得表单数据呈现为一系列p标签,类似有 as_ul、as_table。
- 结果展示
我在admin后台管理新创建了一个名lzw的用户
你可以如箭头所示,修改前端head.html的登录所指向的链接,也达到如此效果