Django 之 视图
四、视图
django 的视图主要有 2 种,分别是 函数视图 和 类视图, 现在开设学习django,我们先学习函数视图(FBV),后面再学习 类视图(CBV)。
请求对象:request
响应对象:HttpRespone render redirect
4.1 请求方式
web项目运行在http协议下,默认肯定也支持用户通过不同的 http请求发送数据来,django支持让客户端只能通过指定的 http请求来访问到项目的视图。
home/views.py,代码:
# 让用户发送 POST才能访问的内容
from django.views.decorators.http import require_http_methods
@require_http_methods(["POST"])
def login(request):
return HttpResponse("登录成功")
路由绑定,demo/urls.py,代码:
from django.contrib import admin
from django.urls import path
from home.views import index
urlpatterns = [
path('admin/', admin.site.urls),
path("index", index),
path("login", login),
]
通过浏览器,访问效果http://127.0.0.1:8090/login:

4.2 请求对象
django将请求报文中的请求行,首部信息,内容主体封装成 HttpRequest 类中的属性。除了特殊说明的之外,其他均为只读的。
4.2.1 请求方式
print(request.method)
4.2.2 请求数据
# 1. HttpRequest.GET:一个类似于字典的对象,包含 HTTP GET 的所有参数,详情参考QueryDict对象。
# 2. HttpRequest.POST:一个类似于字典的对象,如果请求中包含表单数据,则将这些数据封装成 QueryDict对象。
# 注意:键值对是多个的时候,比如checkbox类型的input标签,select标签,需要用:
request.POST.getlist("hobby")
# 3. HttpRequest.body:一个字符串,代表请求报文的请求体的原数据。
4.2.3 请求路径。
# HttpRequest.path:表示请求的路径组件(不含get参数)
# HttpRequest.get_full_path(): 含参数路径
4.2.4 请求头
# HttpRequest.META:一个标准的 python 字典,包含所有的HTTP首部,具体的头部信息取决于客户端和服务器。
4.3 响应对象
响应对象主要有三种形式:
- HttpResponse()
- render()
- redirect()
4.3.1 HttpResponse()
Django服务器接收到客户端发送过来的请求后,会将提交上来的这些数据封装成一个 HttpRequest 对象传给视图函数。那么视图函数在处理完相关的逻辑之后,也需要返回一个响应给浏览器。而这个响应,我们必须返回 HttpResponseBase 或者他的子类的对象,而HttpResponse 则是 HttpResponseBase用的最多的子类。
常用属性:
- content:返回的内容。
- status:返回的HTTP响应状态码。
- content_type:返回的数据的MIME类型,默认为 text/html。浏览器会根据这个属性,来显示数据。如果是text/html,那么就会解析这个字符串,如果 text/plain,那么就会显示一个纯文本。
- 设置响应头:response['X-Access-Token'] = 'xxx'。
JsonReponse类:
用来对象 dump 成 json字符串,然后返回将 json 字符串封装成Response 对象返回给浏览器。并且他的 Content-Type是 application/json,实例代码如下:
from django.http import JsonResponse
def index(request):
return JsonResponse({"title":"三国演义", "price":99})
pycharm
users/views.py
# 自定义响应头
# 响应json数据
book = {'title':'三国', 'price':99}
# 1.使用json
# import json
# return HttpResponse(json.dumps(book, ensure_ascii=False),content_type="application/json")
# 序列化一个字典数据
# 2.使用JsonResponse
return JsonResponse(book)
# 序列化一个列表数据
books = [{'title':'三国', 'price':188}, {'title':'水浒', 'price':299}]
return JsonResponse(book,safe=False)
默认情况下 JsonResponse 只能对字典就行 dump,如果想要对非字典的数据进行 dump,那么需要给JsonResponse传递一个 safe=False 参数,示例代码如下
4.3.2 render()
render(request, template_name[,context])
# 结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse对象。
参数:
"""
request: 用于生成响应的请求对象。
template_name: 要使用的模板的完整名称,可选的参数。
context: 添加到模板上下文的一个字典,
默认是一个空字典,如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。
"""
render()方法就是将一个模板页面中的模板语法进行渲染,最终渲染成一个html页面作为响应体。
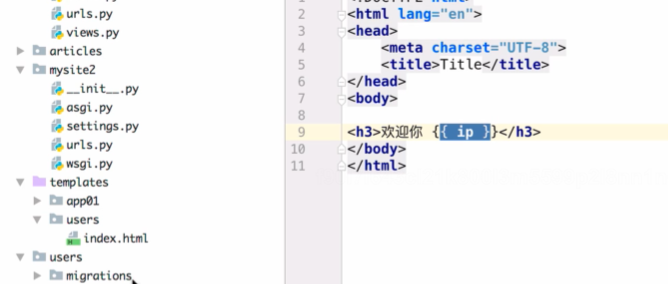
pycharm
remote_addr = request.META.get("REMOTE_ADDR")
return render(request,"users/index.html",{"ip":remote_addr})
# render找到的文件不能称之为html文件了
因为index.html文件中有模板语法
{{ 模板语法 }}

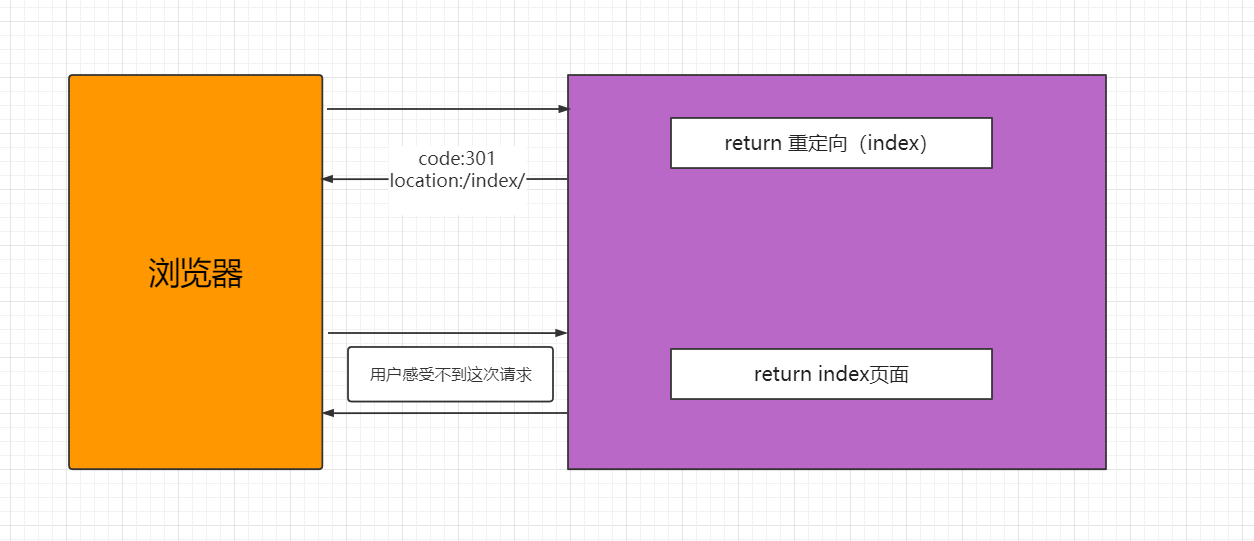
4.3.3 redirect方法
当您使用django框架搭建python web应用程序时,您在某些时候必须将用户从一个URL重定向到另一个URL,通过redirect方法实现重定向。
参数可以是:
- 一个绝对的或相对的URL,将原封不动的作为重定向的位置。
- 一个url的别名:可以使用reverse来反向解析url。
传递要 重定向到的 一个具体的网址
def my_view(request):
...
return redirect("/some/url/")
当然也可以是一个完整的网址
def my_view(request):
...
return redirect("http://www.baidu.com")
传递一个视图的名称
def my_view(request):
...
return redirect(reverse('url的别名'))

APPEND_SLASH
APPEND_SLASH的实现就是基于 redirect
若输入网址最后只少一个/,则服务器自动帮忙补全
settings中 APPEND_SLASH = True 默认为true
4.4 登录验证案例

"users/urls.py"
from django.contrib import admin
from django.urls import path, re_path, include
from users.views import index,login,auth
urlpatterns = [
path("", index),
path("login", login),
path("auth", auth),
]
"users/views.py"
def login(request):
return render(request, "users/login.html")
def auth(request):
# 获取数据
print("request.POST:", request.POST)
user = request.POST.get("user")
pwd = request.POST.get("pwd")
# 模拟数据校验
if user == "rain" and pwd == "123":
# return HttpResponse("验证通过")
return redirect("/users/")
else:
# return HttpResponse("用户名或密码错误")
# return redirect("/users/login")
msg = "用户名或密码错误"
return render(request, "users/login.html", {"msg":msg})
"templates/users/login.html"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/users/auth" method="post">
用户名<input type="text" name="user">
密码 <input type="password" name="pwd">
<input type="submit"> <span style="color: red">{{ msg }}</span>
</form>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix