前端之JavaScript
1. 变量与常量
// 在js中声明变量,需要使用关键字var
老版本 var(声明的全部都是全局变量)
新版本ECMAScript6 let(可以声明局部变量)
// 推荐使用let(实际问题不大)
// 在JS中声明常量也需要使用关键字
const # 声明一个真正意义上的常量
如何创建变量
var name = 'joshua'
let name = 'joshua'
如何创建常量
const pi = 3.14
/*
可以编写js代码的地方
1. pycharm提供的js文件(稍微有点麻烦)
2. 直接使用浏览器提供的编程环境
右键/检查/console/在这里可以编写js代码
*/
ps:pycharm在使用上述关键字的时候如果出现了报错,说明版本没有选择ECMA6+,
需要我们自定义设置 settings > langue > js...
2. 基本数据类型
python基本数据类型
int,float,str,list,dict,bool,tuple,set
js基本数据类型
number,string,boolean,undefined,null,object(包含py中的列表字典等)
# js也是面向对象类型
2.1 number数值类型
# 数值类型:包含了整型与浮点型
js拥有动态类型,也就是说类型可以不固定。
var x;
var x = 1;
var x = 'joshua';
# 类型转换
parseInt('123') # 返回123
parseInt('adsfs') # NaN Not a Number
parseInt('123.123') # 123
parseFloat # 转换小数
"""NaN 属于数值类型,表示的意思是Not a Number(不是一个数字)"""
# 如何查看数据类型
python中 type()
js中
typeof 'joshua'
2.2 String字符串
# 定义字符串
1. 单引号
var name1 = 'joshua'
2. 双引号
var name2 = "joshua"
var name3 = '''joshua''' # 不可以
# 特殊名字叫做模板字符串
3. `小波浪号
var s1 = `
joshua
tony
`
.length # 返回长度
.trim() # 移除空白
.trimLeft()
.trimRight()
.charAt(n) # 返回第n个字符
.concat(value,...) # 拼接
.indexOf(substring, start) # 子序列位置
.substring(from, to) # 根据索引获取子序列
.slice(start,end) # 切片
.toLowerCase() # 小写
.toUpperCase() # 大写
.split(delimiter,limit) # 分割
# 在js中字符串的拼接推荐使用 +加号
"""后面会用到,ECMA6的特性"""
# 格式化输出
var name1 = 'joshua'
var age = 18
var s2 = `my name is ${name1}, my age is ${age}`
# 大括号中是前面出现过的变量名
my name is joshua, my age is 18
2.3 Boolean布尔值类型
# 在python中布尔值类型是首字母大写
True False
# 在js中布尔值类型是小写
true false
空字符串,0,null,undefined,NaN都是false
2.4 null和undefined
null 表示值是空,一般在需要指定或清空一个变量时才会使用,如
name = null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined,
还有就是函数无明确的返回值时,返回的也是undefined
null意思是厕纸用完了
undefined意思是厕纸都没装
2.5 Object对象
对象之数组类型Array -- python-list
var a = [123, 'abc', 3.14];
console.log(a[1]) # 输出'abc'
# 对象对应方法
.length # 数组的大小
.push(ele) # 尾部追加元素
.pop() # 获取尾部的元素
.unshift(ele) # 头部插入元素
.shift() # 头部移除元素
.slice(start,end) # 切片
.reverse() # 反转
.join(seq) # 将数组元素连接成字符串
.concat(val,...) # 连接数组
.sort() # 排序
"重点看:"
.forEach() 将数组的每个元素传递给回调函数
l1 = [12, 34, 'joshua', 'jack', 'jason']
l1.forEach(function(n){console.log(n)})
l1.forEach(function(n,m){console.log(n,m)})
l1.forEach(function(n,m,z){console.log(n,m,z)})
.splice() 删除元素,并向数组添加新元素
.splice(n,m) n起始删除的位置,m删除的数量
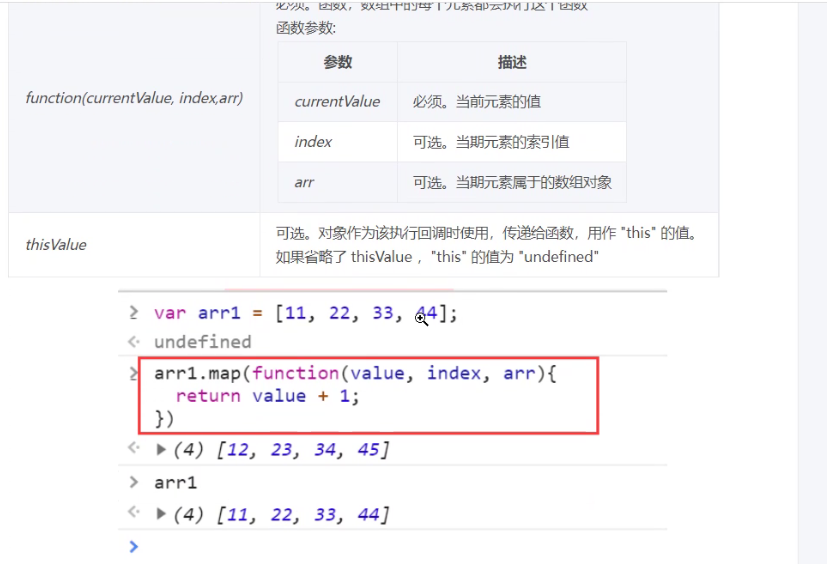
.map() 返回一个数组元素调用函数处理后的值的新数组

2.5 运算符
var x = 10;
var res1=x++; # 10
var res2=++x; # 12
"比较运算符"
# 弱等于,会自动转换数据类型至相同状态
5 == '5' # true
# 强等于,全等于,不会自动转换数据类型
5 === '5' # false
"逻辑运算符"
python中 and or not
js中 && || !
"赋值运算符"
= += -= *= /=
2.6 流程控制
# if判断
"python中:"
if 条件:
条件成立之后执行的代码
else:
条件不成立时执行的代码
"js中:"
if(条件){
条件成立之后执行的代码
}else{
条件不成立时执行的代码
}
if(条件1){
条件1成立之后执行的代码
}else if(条件2){
条件2成立之后执行的代码
}else{
条件都不成立时执行的代码
}
# switch
var day = new Date().getDay();
switch(day) {
case 0:
console.log('sunday');
break;
case 1:
console.log('monday');
break;
default:
console.log('...')
}
# switch中的 case子句通常都会加break,不然会一直向下执行。
# for循环
for(起始值;循环条件;自增操作){
for循环体代码
}
for(var i=0;i<10;i++){
console.log(i)
}
# 练习如何使用for循环取出数组内的每个元素
var l1 = [1,2,34,5,6,7]
for(let i=0;i<l1.length;i++){
console.log(l1[i])
}
# while循环
while(循环条件){
循环体代码
}
var i = 0;
while(i<3){
console.log(i);
i++;
}
2.7 三元运算符
在python中
res = '吃饭' if 18 > 10 else '不吃饭'
在js中
res1 = 18 > 10 ? '吃饭':'不吃饭'
3. 函数
function 函数名(参数1,参数2...){
// 函数注释
函数体代码
return 返回值
}
function f1(n){
console.log(n)
}
f1(123) # 123
f1() # undefined
f1(1,2,3)# 1
function f2(){
console.log(arguments)
}
f2()
f2(1)
f2(1,2,3)
function f3(){
if(arguments.length==1){console.log('正常执行')}else if(arguments.length==2){console.log'xxx'}else{console.log(123)}
}
"""
arguments参数 可以获取传入的所有参数
也支持return 和 匿名函数
"""
# 匿名函数则是function后面不加名字
(function(){console.log(111)})()
"箭头函数"
var f = v => v;
# 等同于
var f = function(v){
return v;
}
4. 内置对象和方法
4.1 自定义对象
# 相当于python中的字典类型
方式1:var d = {'name':'joshua', 'age':18}
方式2:var d2 = Object({'name':'joshua', 'age':18})
d.name
d.age
d['name']
d.name = 'tony' # 修改
d.hobby = 'play' # 新增
"python也可以实现.的方式获取,需要自定义"
class MyDict(dict):
def __getattr__(self, item):
return self.get(item)
def __setattr__(self, key, value):
self[key] = value
res = MyDict(name='joshua', age=18)
print(res.name)
print(res.age)
res.xxx = 111
4.2 内置对象
# 类似于python中 的模块
# 如果需要使用内置模块,需要关键字 new
new Date()
# 产生一个日期对象
var d1 = new Date()
console.log(d1)
d1.toLocaleString()
"练习:"
编写代码,将当前日期按照"2017-12-27 11:11 星期三"格式输出
JSON对象
##################################
序列化
js
JSON.stringify() # 序列化
JSON.parse() # 反序列化
"""
如果当前js中有一个布尔值true需要基于网络发送给python程序,
并且让python转换成布尔值,如何操作
1. 在js中使用JSON.stringify()序列化成json格式字符串
2. 基于网络发送给python程序(自动编码)
3. python接收解码并反序列化
json.loads()
"""
########################################
RegExp对象
正则对象
regexp对象
方式1:var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
方式2:var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}/
# 正则校验数据
reg1.test('jason123')
# 注意事项:正则表达式中不能有空格
# 全局匹配
# 正则表达式的最后不加 g 则表示匹配成功就结束,
# 加 g 表示全局匹配
var s1 = 'jasondsb dsb dsb'
s1.match(/d/g)
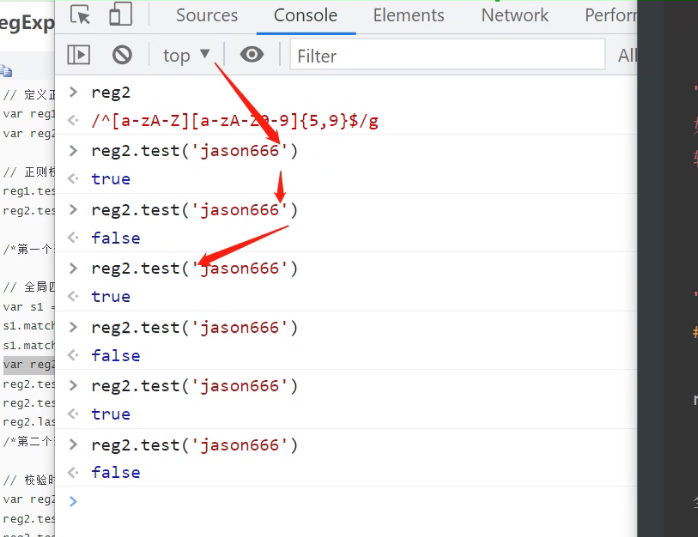
"全局匹配会有一个lastIndex属性"
reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}/
reg2.test('joshua123')
reg2.lastIndex
reg2.test()
"校验时不传参数相当于传了一个undefined"

math对象
// Number对象的内置方法
// toFixed(x) 保留小数位
var num = 100.3;
var ret = num.toFixed(2);
console.log(num); // 100.3
console.log(ret); // 100.30
// Math对象的内置方法
// abs(x) 返回数值的绝对值
// var num = -10;
console.log( Math.abs(num)); // 10
// ceil(x) 向上取整
var num = 10.3;
console.log( Math.ceil(num)); // 11
// floor(x) 向下取整
var num = 10.3;
console.log( Math.floor(num)); // 10
// max(x,y,z,...n)
console.log(Math.max(3,22,4)); // 22
// min(x,y,z,...n)
// pow(x,y)
console.log(Math.pow(3,2)); // 相当于3**2
console.log(3**2); // 使用这个上面废弃
// random() 生成0-1随机数
console.log( Math.random());
// 生成0-10之间的数值
console.log( Math.random() * 10);
// round(x) 四舍五入
// 生成0-10之间的整数
console.log( Math.round( Math.random() * 10));
5. BOM 与 DOM操作
BOM
browser ojbect model
浏览器对象模型>>>:使用js操作浏览器
DOM
document object model
文档对象模型>>>:使用js操作页面
5.1 BOM操作
- window对象
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭窗口
- navigator对象(了解即可)
window.navigator.appName
window.navigator.appVersion
window.navigator.userAgent
window.navigator.platform
-
screen对象
-
history对象
window.history.forward() # 前进一页
window.history.back() # 后退一页
- location对象
window.location.href
# 当前页面地址
window.loaction.href = 'https://www.baidu.com/'
# 跳转到指定页面
window.location.reload
# 重新加载页面
- 弹出框
alert('警告框')
confirm('确认框')
# 根据用户点击,返回true/false
prompt('写点什么','嘿嘿嘿')
# 返回用户输入的结果,点击取消返回null
- 计时相关
# 毫秒为单位
setTimeout() # 设置定时
clearTimeout() # 取消定时
setInterval() # 循环定时任务
clearInterval() # 取消循环定时任务
<body>
<script>
// function func1(){
// alert('下午困了')
// }
// let t = setTimeout(func1,3000)
// clearTimeout(t)
var t = null;
function func2(){
function func1(){
alert('下午困了')
}
t = setInterval(func1,3000)
}
function func3(){
clearInterval(t)
}
func2()
setTimeout(func3,9000)
</script>
</body>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)