1. 前端简介
# 什么是前端
任何与用户打交道的界面,都可以称之为"前端"
手机界面(app),电脑界面(软件),平板界面(app)
# 什么是后端
不直接与用户打交道,而是控制核心逻辑的运行
各种编程语言编写的代码(python,java,c++)
"""
全栈开发:前后端都会!!!
优势在于一个人干两个人的活,意味着工资也相当于两个人的
缺陷在于一个人干两个人的活,有时候忙不过来,压力大
"""
# 前端的学习思路
"声明:" 前端也是一门独立的学科,市面上也有前端工程师岗位,所以前端完整的内容也要接近六个月,
我们只学习最为核心和基础的部分
"程度:" 掌握基本前端页面搭建,掌握前端后续内容的学习思路,看得懂前端工程师写的代码。
"课程周期:" 5 ~ 7天
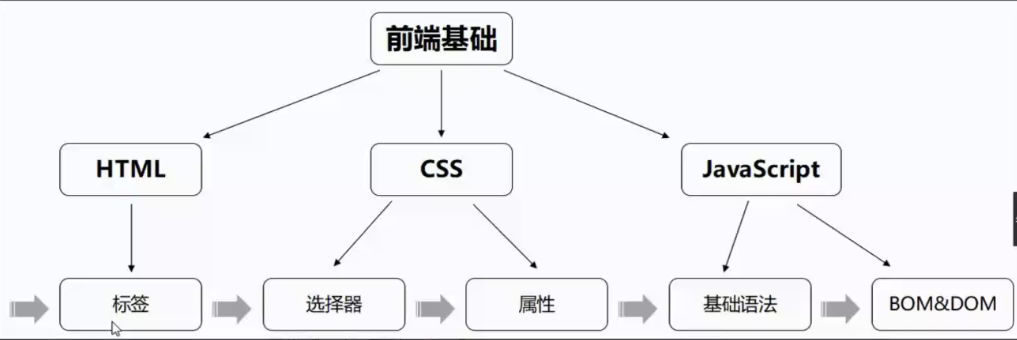
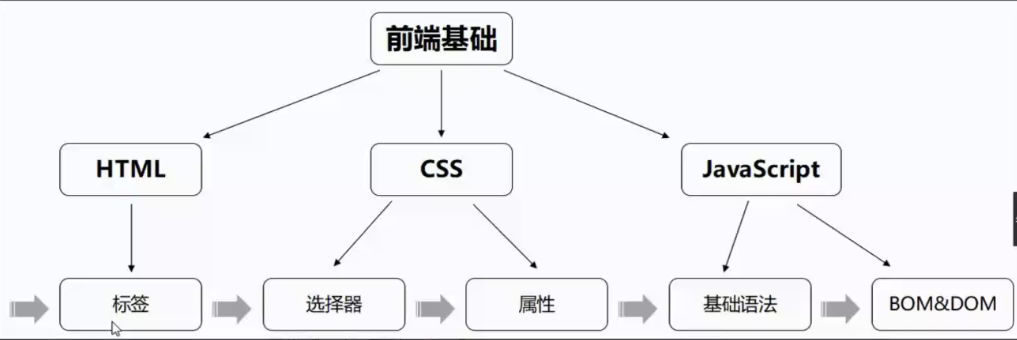
# 前端的流程
前端三剑客
HTML 网页的固件,没有样式,丑
CSS 网页的样式,给骨架美化
JS 网页的动态效果,丰富用户体验


2. BS架构
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8888))
server.listen(5)
while True:
conn, addr = server.accept()
while True:
data = conn.recv(1024)
print(data)
conn.send(b'hello big baby!!!')
我们在编写TCP服务端的时候,针对客户端的选择可以是自己写的客户端代码,
也可以是浏览器充当客户端(因为bs架构本质也是cs架构)
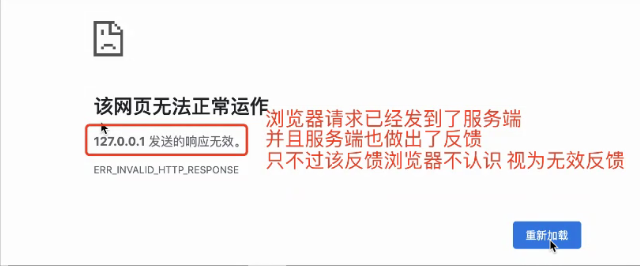
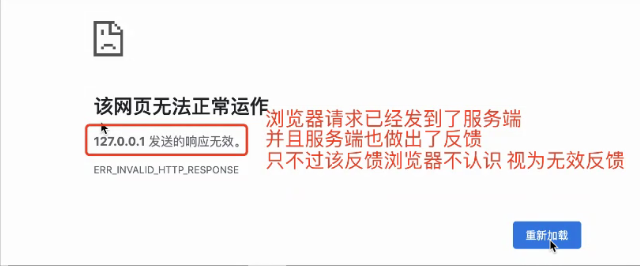
我们自己编写的服务端发送的数据浏览器不识别,
原因在于每个人服务端数据的格式千差万别,浏览器无法自动识别。
"""
浏览器可以访问很多服务端,如何做到无障碍的与这么多不同程序员开发的软件实现数据的交互
1.浏览器自身功能强大,自动识别并切换(泰国消耗资源)
2.大家统一一个与浏览器交互数据的方式(统一思想)
"""

3. HTTP协议
# 协议
大家商量好的一个共同认可的结果
# HTTP协议
规定了浏览器与服务端之间数据交互的方式及其他事项
如果开发的时候不遵循该协议,那么浏览器就无法识别该网站
网站就需要自己编写一个客户端(可以不遵循)
# 1. 四大特性
1. 基于请求响应
服务端永远不会主动给客户端发消息,必须是客户端先发送请求
2. 基于TCP,IP作用于应用层之上的协议
3. 无状态
不保存客户端的状态信息
早期网站,不需要用户注册,所有人访问的网页数据都是一样的
"纵使见她千百遍,我都当她如初见"
4. 无连接
两者请求响应之后,立刻断绝关系
# 2. 数据格式
1.请求格式
请求首行(网络请求的方法)
请求头(一堆k,v键值对)
(换行符,不能省略)
请求体(并不是所有请求方法都有)
2.响应格式
响应首行(网络请求的方法)
响应头(一堆k,v键值对)
(换行符,不能省略)
响应体(即将交给浏览器的)
# 3. 响应状态码
用数字来表示一串中文意思
1XX 服务端已经接收到了数据,正在处理,你可以继续发送也可以等待
2XX 200,请求成功,服务端返回了相应的数据
3XX 重定向(原本像访问a页面,但是自动跳转到了b页面)
4XX 403没有权限访问,404请求资源不存在
5XX 服务器内部错误
"""
公司还会自定义状态码
以后要自己定义状态码!!
参考:聚合数据
"""
############# 背,记住 #########

4. HTML前戏
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8888))
server.listen(5)
while True:
conn, addr = server.accept()
while True:
data = conn.recv(1024)
print(data)
conn.send(b'HTTP/1.1 200 OK\r\n\r\nhello big baby!!!')
conn.close()