Qt Creator 入门
Qt 的入门我觉得可以直接从窗口开始,而不是什么“Hello World!”。因为Qt 是一个基于图形界面的编程软件,图形界面编程是其核心所在。很久以前,那时候还是Shell编程,操作的只是文本,现在可以操作图形界面,那么第一个“Hello”图形界面就是能够显示窗口并通过按钮将其关闭。
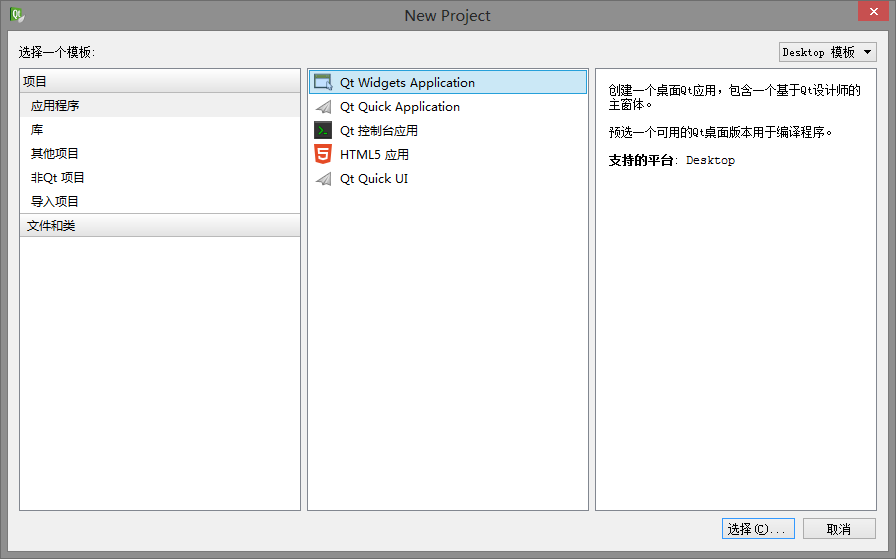
1 创建项目:New Project

2 选择模板:应用程序>>Qt Widgets Application>>选择

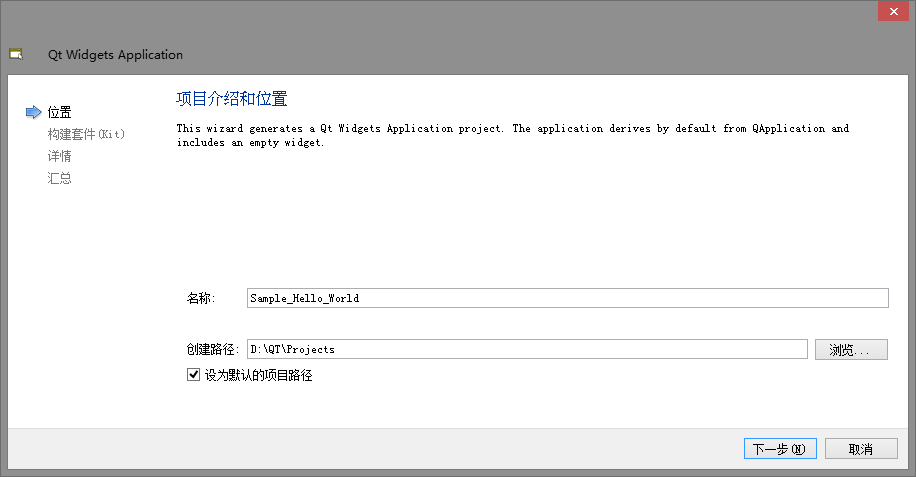
3 项目位置:设置项目名称>>选择项目位置>>下一步

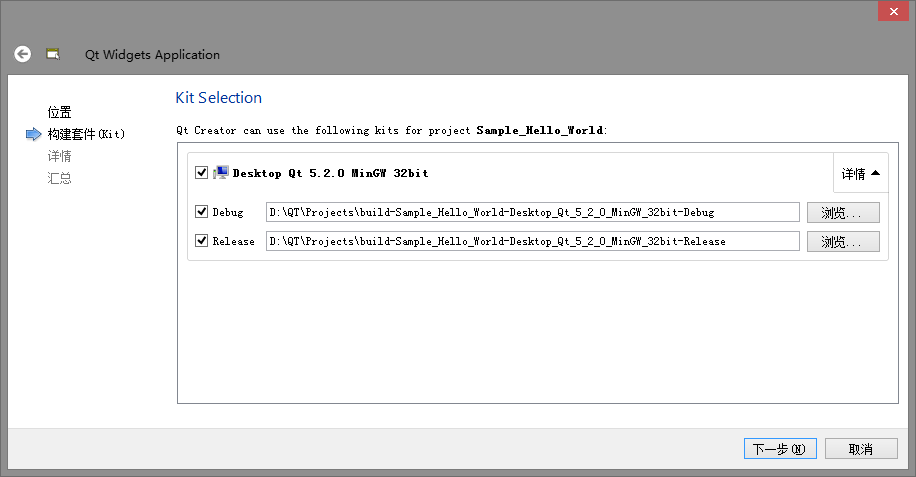
4 构建套件:直接下一步

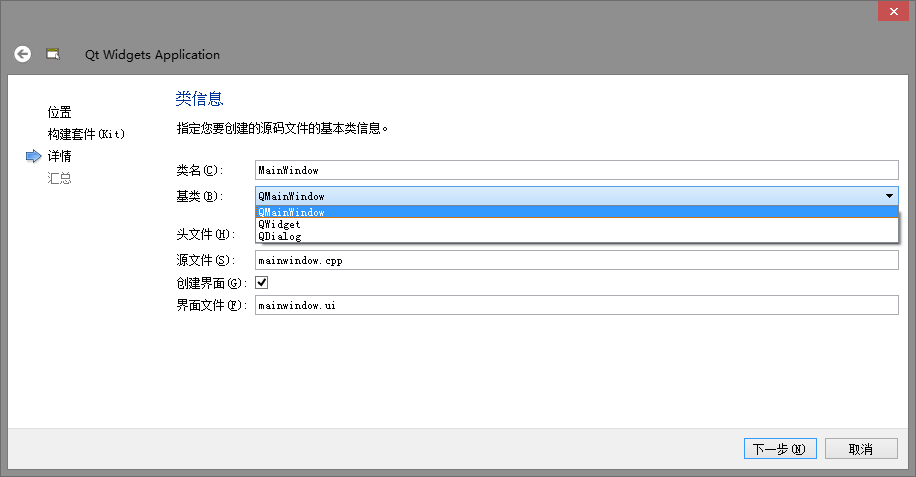
5 详情:在基类中有三种类型。很显然MainWindow是最大的一个,那么不管什么程序,直接选择MainWindow就好了,没必要在用什么Widget 或者 Dialog当基类。

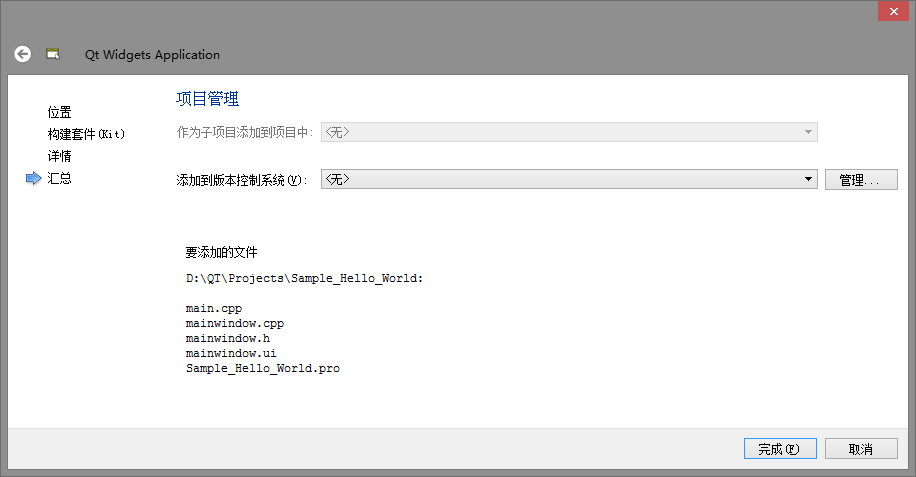
6 汇总:单击完成

这样就创建了一个名为 Sample_Hello_World 的项目了。项目创建好了之后,软件会自动生成必要的一些代码。

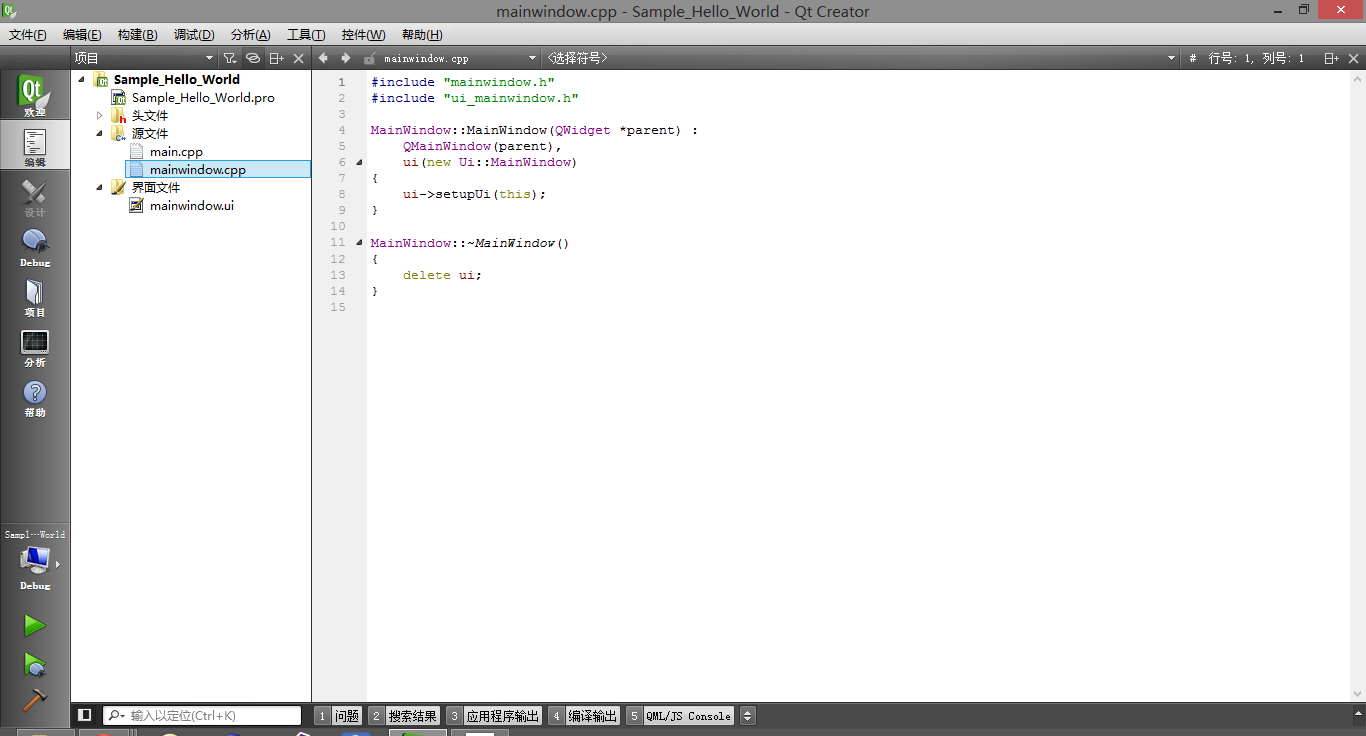
在左侧的项目列表中有四个文件:mainwindow.h/main.cpp/mainwindow.cpp/mainwindow.ui
mainwindow.h内容如下:
1 #ifndef MAINWINDOW_H 2 #define MAINWINDOW_H 3 4 #include <QMainWindow> 5 6 namespace Ui { 7 class MainWindow; 8 } 9 10 class MainWindow : public QMainWindow 11 { 12 Q_OBJECT 13 14 public: 15 explicit MainWindow(QWidget *parent = 0); 16 ~MainWindow(); 17 18 private: 19 Ui::MainWindow *ui; 20 }; 21 22 #endif // MAINWINDOW_H
使用时需要在public和private中间添加provate slots类成员函数:
1 private slots: 2 // ...
main.cpp内容如下:
1 #include "mainwindow.h" 2 #include <QApplication> 3 4 int main(int argc, char *argv[]) 5 { 6 QApplication a(argc, argv); 7 MainWindow w; 8 w.show(); 9 10 return a.exec(); 11 }
第1和第2行是头文件包含,其中QApplication是包含了类Application定义的头文件。相应的有QWidget、QDialog等头文件。
第6行创建了一个QApplication对象,第7行新建了一个主窗口(MainWindow)部件“w”,第8行调用内建函数显示窗口部件。而第10行则相当于Windows API中的消息循环,用于处理窗口中的“消息”与“动作”。
mainwindow.cpp的内容如下:
1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 4 MainWindow::MainWindow(QWidget *parent) : 5 QMainWindow(parent), 6 ui(new Ui::MainWindow) 7 { 8 ui->setupUi(this); 9 } 10 11 MainWindow::~MainWindow() 12 { 13 delete ui; 14 }
Qt中的“信号(SIGNAL)”和“槽(SLOT)”机制主要在这部分实现。槽函数需要在mainwindow.h中的private slots中进行函数原型说明,而信号和槽的连接放在第8行的下面。而槽函数的实现即函数体,则是放在第14行后面,即析构函数的后面。
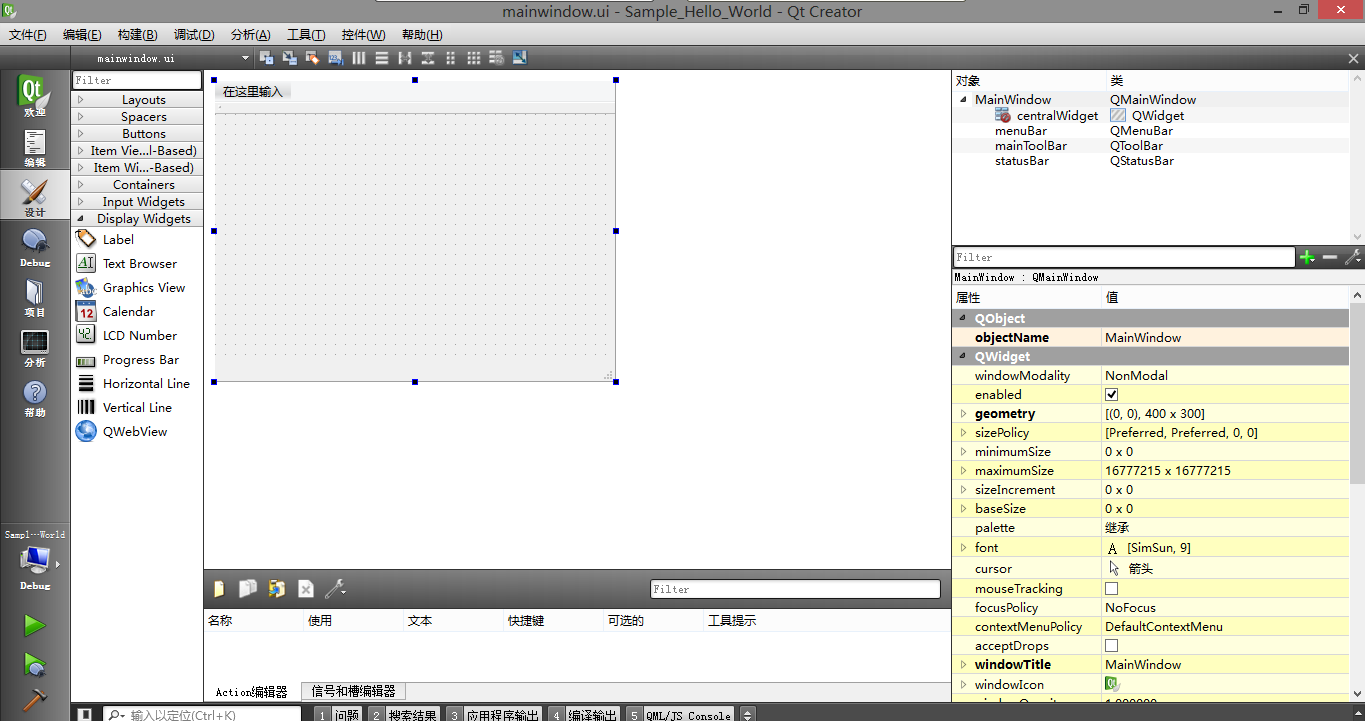
mainwindow.ui是一个图形设计界面:

你可以从左侧拉入一些空间和部件放在窗口中,在右侧设置相应的属性。然后通过将部件与函数连接,实现信号与槽的连接。
可以直接单击界面右下角绿色三角形执行按钮,软件会编译运行当前的源程序。

下面是如何简单的添加一个退出按键,并与相应的函数连接。
首先在UI设计窗口中的左侧Buttom>>Push Buttom拉入主窗口,在右侧的属性栏中更改部件名称为“PushButtom_Quit”。可以适当的更改按键的大小和标签字体的样式与大小。部件的名称就是调用部件的接口。

接下来要做的就是将按键与函数连接起来。
在mainwindow.cpp中修改如下内容:
1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 4 MainWindow::MainWindow(QWidget *parent) : 5 QMainWindow(parent), 6 ui(new Ui::MainWindow) 7 { 8 ui->setupUi(this); 9 10 //如下为连接函数 11 connect(ui->PushButtom_Quit, SIGNAL(clicked()), this, SLOT(close())); 12 } 13 14 MainWindow::~MainWindow() 15 { 16 delete ui; 17 }
第11行中的close()函数为SLOT的内建函数,可直接调用。
(小技巧:当输入一个函数名后,只打出左括号,会立即弹出参数表,部分函数会弹出可作为参数的内建函数,对象会弹出对象中的属性列表。)
至此,一个添加了按键可实现单击退出功能的窗口就完成了。执行后效果:

<参考文献:C++ GUI Programming with Qt4, Second Edition. Jasmin Blanchette, Mark Summerfield>





