微信小程序 授权登录流程
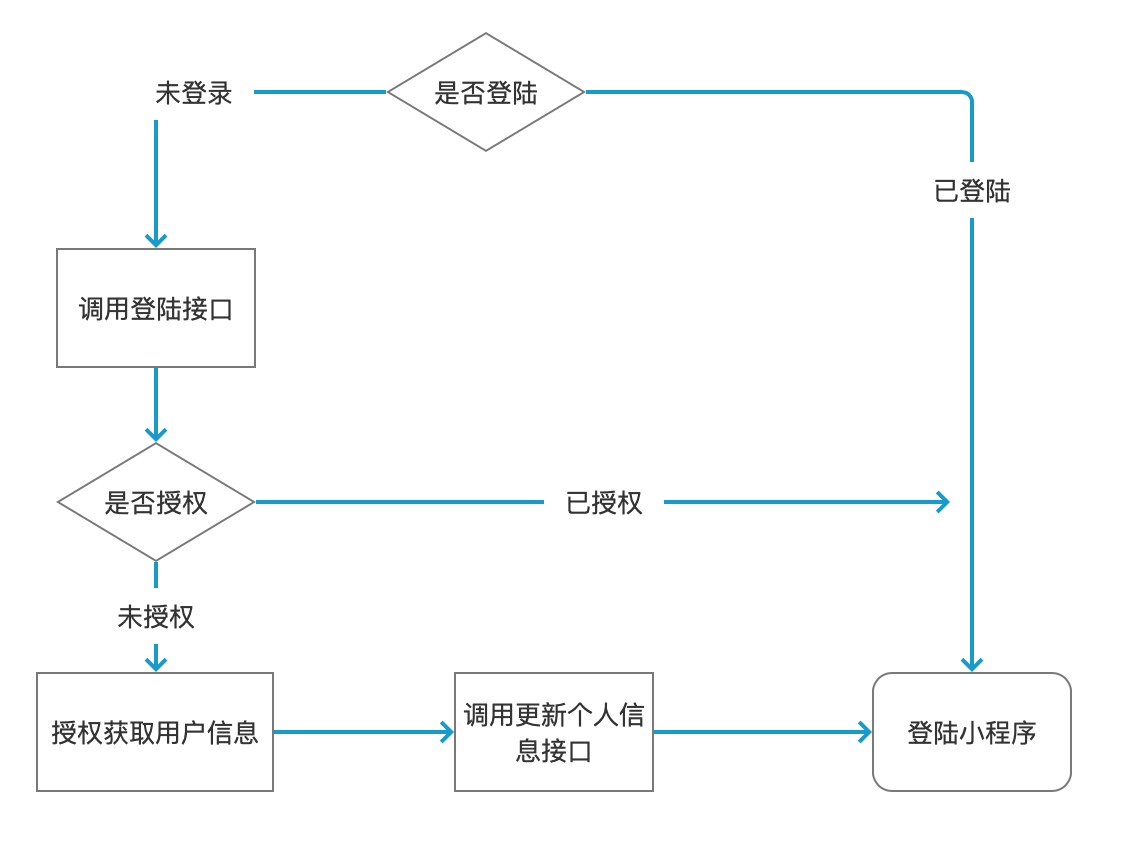
简单记录一下微信授权登录的流程,这是流程图

每次进入小程序,都需要调用登录接口,来检查登录状态,但是只需要打开小程序才需要调用,所以可以把登录接口放在app里面的onLaunch方法里执行
onLaunch: function() {
wx.login({
success: async res => {
const data = await this.$http.post('yourApi', { js_code: res.code })
// auth 是授权的状态,跟后端约定
if(data.auth === 1) {
// 已经授权,存入缓存
wx.setStorageSync('token', data.token)
} else {
//没有授权,跳去登录页等一些操作
}
}
})
}
然后就可以用token去做一些登录判断,没授权的,先让他去授权,再存入缓存,有授权的,直接拿缓存。
现在小程序的获取信息授权都需要用户点击才能获取(简单讲就是需要用户同意),所以我们只能做些引导,让用户授权,比如登录页,个人中心页点击授权这两个现在最常见的, 然后把代码写在点击按钮上
wx.getUserProfile({
desc: '用于完善资料',
success: data => {
const params = {
encrypted_data: data.encryptedData,
iv: data.iv
}
// 更新用户信息的api
post('yourApi', params)
}
})
请求了更新用户的这个api,后台登录的接口就应该返回用户信息给你了,授权状态码也变了。
小程序里会有很多接口,需要用户登录了才能看的,这时就要跟后端做些约定,然后前端在request做拦截操作。如果是页面的按钮或者跳转,那就判断token有没有了。
完。



