反向代理的那些事
背景:最近经常被小伙伴问道,有没有遇到过本地开发遇到接口代理报错的情况,或者是之前遇到本地没报错但线上测试环境接口报错404的情况。最终都是因为没有配置好反向代理导致的,所以这次也聊聊反向代理的那些事。
正向代理与反向代理
-
正向代理,以客户端为中心,也就是把服务器部署的服务,代理到服务器的特定域名、端口等底下,供客户端访问。
(1)访问原来无法访问的资源,如google
(2) 可以做缓存,加速访问资源
(3)对客户端访问授权,上网进行认证
(4)代理可以记录用户访问记录(上网行为管理),对外隐藏用户信息
-
反向代理,以服务端为中心,则是把别人的接口代理到自己的服务器下,供自己使用。
(1)保证内网的安全,可以使用反向代理提供WAF功能,阻止web攻击大型网站,通常将反向代理作为公网访问地址,Web服务器是内网。
(2)负载均衡,通过反向代理服务器来优化网站的负载
为什么需要反向代理?
- 前端浏览器同源策略,限制你的接口地址的域名,协议,端口要与前端的域名,协议,端口一致。这样就可以有效地防止csrf攻击,即当攻击者在你的网站,通过某种手段,请求他的接口地址,获取用户个人信息时,是会报跨域错误的。也就是你要请求服务端的接口,是需要有反向代理,才能保证不跨域。
怎么做反向代理?

-
在request中, 新建符合在webpack或者nginx配置的正则的axios实例
// utils/request export const RunChallengeAPI = new API({ baseURL: '/api/activity', }).getInstance(); -
在接口请求层service中使用axios实例
// service/act.js import {RunChallengeAPI as API} from 'utils/request'; export const checkApply = (config) => { console.log('config>>>', config); return API.get('/act/dt/checkApply', {...config}) }
本地开发环境的反向代理
-
配置webpack
在webpack中配置webpack-dev-server的devServer,其实这个就相当于nginx的配置的代理。
// webpack.config.js
devServer: {
historyApiFallback: true,
noInfo: true,
// port: 80,
https: config.openssl ? {
key: duboConfig.https.key,
cert: duboConfig.https.cert,
ca: duboConfig.https.ca,
} : false,
// overlay: true,
contentBase: resolve('.'),
// open: true,
hot: true,
proxy: {
'/api/activity': {
target: 'http://xx.com',
pathRewrite: { '^/api/activity': '', },
secure: false,
changeOrigin: true,
},
}
},
线上部署的反向代理
- 在前端服务器中配置
location /api/activity/ {
rewrite ^/api/activity/(.*)$ /$1 break;
proxy_pass http://topickol.dubbox.test.thejoyrun.com;
}
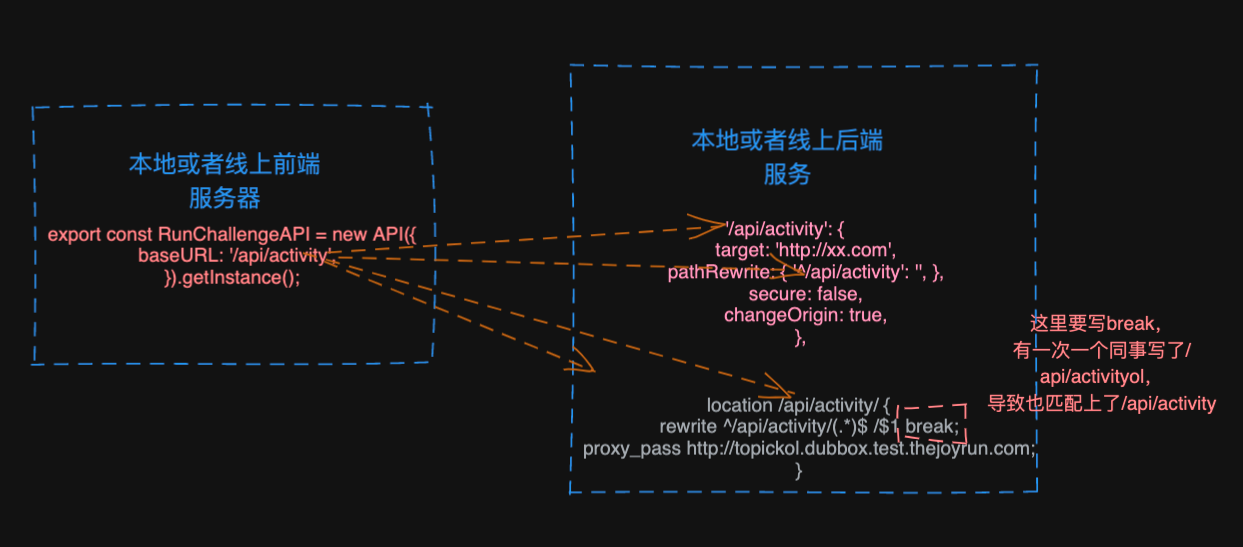
总结成一幅图:




