聊聊调试的事儿(二)
一直以来,都有一个梗:找男朋友就要找程序员,因为他很擅长思考自己错在哪里,当他惹你生气时,便会很自然地思考自己错在哪里。开个小小的玩笑。实际上,找错、定位问题是程序员非常重要的能力之一,它关系到你定位问题、修改问题的进度和效率。所以继很久之前的聊聊调试的事儿(一),来聊聊调试的事儿(二)。
目录
- 真机调试
- vConsole
- Sentry
真机调试
在手机跟开发电脑统一网络情况下,手机通过电脑的ip+端口+路由是可以访问电脑本地起的热更新服务
-
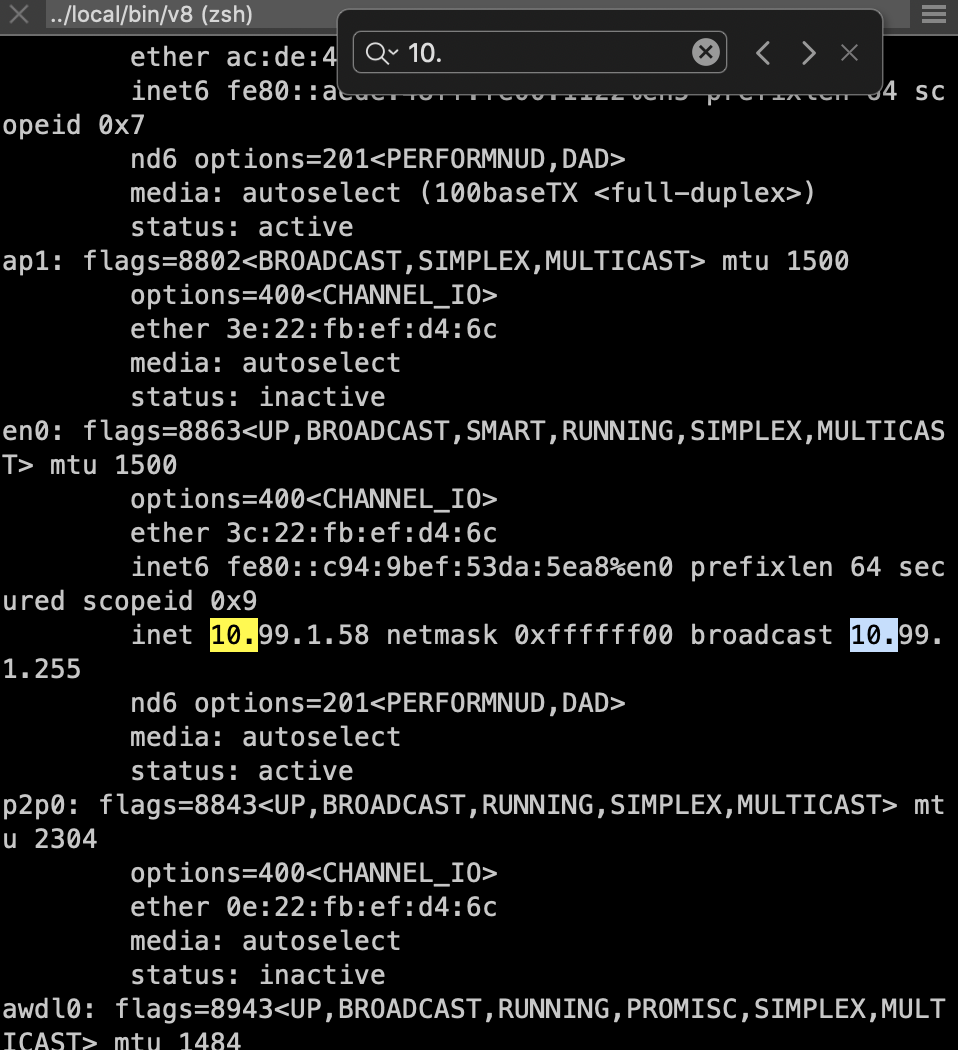
查看ip
//mac ifconfig // windows ipconfig
- 在手机浏览器输入类似于10.99.1.58:8080/xxxx/,或者是使用本公司软件中扫码打开web-view,愉快地做调试。
vConsole
vConsole,腾讯开源的手机端调试工具,用于打印、查看h5的控制台情况
- 引入vConsole
// 在html中加入,至于为什么不用npm安装vSconsole,是因为之前试过npm安装,但是import进代码里,使用不了
<script src="https://cdn.bootcss.com/vConsole/3.3.4/vconsole.min.js"></script>
- 使用正则匹配你要使用vConsole的场景,正式路由避免你写的正则,就一定不会出现vConsole,
- 好处:随时可以通过加入符合正则的参数,来显示vConsole,并且可控地避开正式环境
- 坏处:如果未知规则,则有可能出现vConsole
if (/test/.test(window.location.href)) {
// @ts-ignore
var vConsole = new VConsole();
}
Sentry 大法好
起因:今天旁边的同事,有个bug是我之前写的弹窗组件在按钮点击之后没有反应,所以我就帮忙也定位一下问题。
经过:因为我的这个弹窗组件在别的页面也使用到了,没什么问题,所以直觉是他的某行代码报错了,导致阻塞到后面弹窗组件js执行了。但是很奇怪的是浏览器控制台没有报错。
我在点击事件应该进入的地方写了debugger,也确实是执行到了。后面又想起,这几天刚在另一个项目重构中使用Sentry来定位手机端vConsole未能定位的报错。所以马上在里面加一个
- 安装sentry相关依赖
npm i @sentry/browser @sentry/integrations -S
- 代码里初始化
// src/index.js
import * as Sentry from '@sentry/browser';
import * as Integrations from '@sentry/integrations'
Sentry.init({
dsn: 'https://1526b9f30b46428eabe39fbb05e93219@o460252.ingest.sentry.io/5468986',
integrations: [new Integrations.Vue({Vue, attachProps: true})],
});
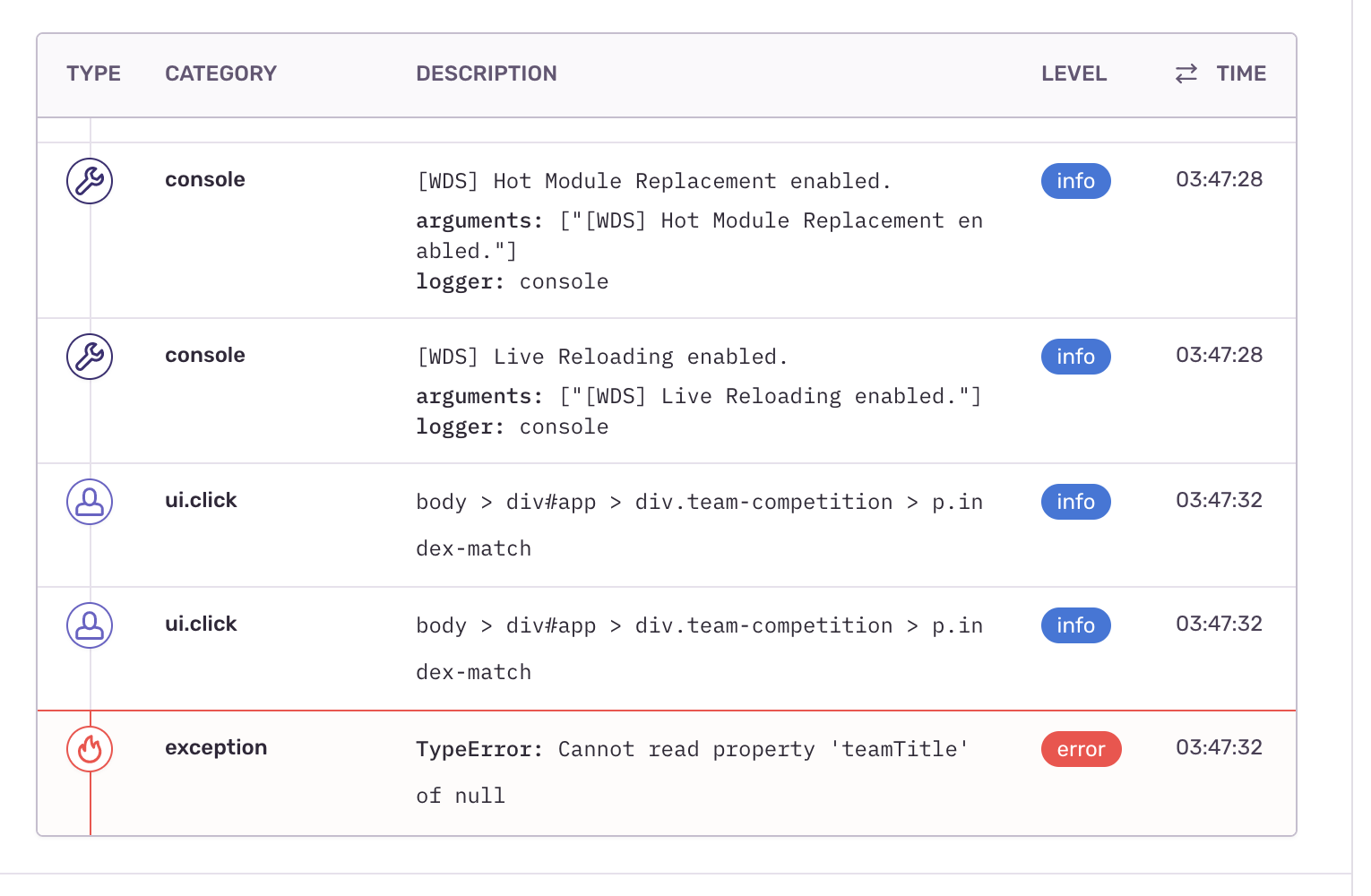
- 点击按钮,在sentry后台发现以下的报错

-
回到代码里查看,
-
vue中,
{{competition.teamTitle || '队伍名称'}},初始化data中,competition:[]- 请求接口后得到
data.data有赋值给了competition,导致competition=null - 回到1,
{{competition.teamTitle || '队伍名称'}}相当于competition.teamTitle ?competition.teamTitle : '队伍名称'
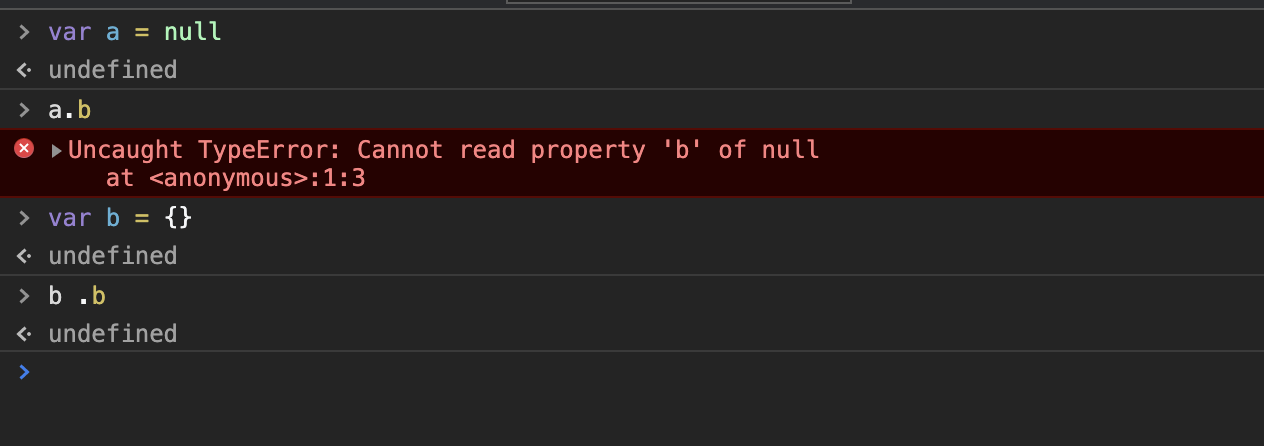
var a = null a.b //VM275:1 Uncaught TypeError: Cannot read property 'b' of null at <anonymous>:1:3 var b = {} b.b // undefined b.b = 2 //声明并初始化 实际上a是一个空指针对象,仅仅是占位符,还没有分配内存空间,那么a固然不会存在有b等任何属性。 b则声明并初始化了,分配了内存空间,b的属性只是声明未初始化值而已
- 为什么控制台没打印出错误,因为出错在template的运算中,而不是script中的js,而且也不是template中的data未定义这种情况,所以控制台是不会报错的。
-
结果:结合两篇提到的调试方法,写起代码,调试bug是真的香!



