Cesium小插件改造--clock和timeline
一、Clock
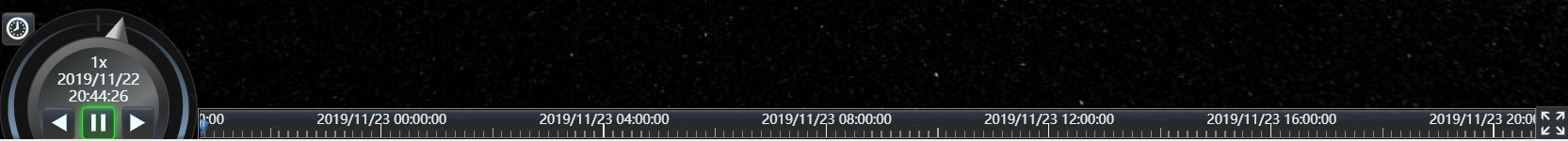
废话不多说,先上效果图再说。如效果图所示:clock的日期显示为YY/MM/DD这种简洁明了格式,时间则为当前系统时间(也就是北京时间)。Clock内部以儒略日(JulianDate)维护时间。其起始日期为公元前4713年1月1日中午12时,这和我们常用的格林威治时间略有不同,主要是天文学家使用。
 下面上代码:
下面上代码:
var date = new Date();
//可返回格林威治时间和本地时间之间的时差
var h = 0 - date.getTimezoneOffset(); viewer.animation.viewModel.timeFormatter = function(date, viewModel) {
//重新构造一个当前系统时间的儒略日
var dateZone = Cesium.JulianDate.addMinutes(date,h,new Cesium.JulianDate()); var gregorianDate = Cesium.JulianDate.toGregorianDate(dateZone); var millisecond = Math.round(gregorianDate.millisecond );
//倍速是否小于1,小于1则显示毫秒级 if(Math.abs(viewModel._clockViewModel.multiplier) < 1){ return Cesium.sprintf("%02d:%02d:%02d.%03d",gregorianDate.hour,gregorianDate.minute,gregorianDate.second,gregorianDate.millisecond); } return Cesium.sprintf("%02d:%02d:%02d",gregorianDate.hour,gregorianDate.minute,gregorianDate.second); } //设置日期
viewer.animation.viewModel.dateFormatter = function(date, viewModel) { var dateZone = Cesium.JulianDate.addMinutes(date,h,new Cesium.JulianDate()); var gregorianDate = Cesium.JulianDate.toGregorianDate(dateZone);
//设置格式为xx/xx/xx,格式可自定义为任意你想要的 return Cesium.sprintf("%4d/%02d/%02d",gregorianDate.year,gregorianDate.month,gregorianDate.day); }
二、TimeLine
TimeLine的改造就比较麻烦些,因为Cesium并没有留有API接口(目前据我所知,如有错请留言给我更改),所以我们需要去修改源码。

首先定位显示元素的class--->cesium-timeline-ticLabel,然后我们到Cesium.js中的116399行找到对应的元素。

然后我们会发现<span>+k+</span>,显示的值为k,而k在上面为this.makeLabel(N);为TimeLine实例调用makeLabel()方法。我们在定位到makeLabel()方法。
直接上改造完的代码
Timeline.prototype.makeLabel = function(e) { var date = new Date(); var h = 0 - date.getTimezoneOffset();
//由于Cesium都是以JulianDate作为默认日期,所以参数e肯定为JulianDate类型,所以我们可以像上面clock改造一样改造 var dateZone = Cesium.JulianDate.addMinutes(e,h,new Cesium.JulianDate()); var t = JulianDate.toGregorianDate(dateZone) , i = t.millisecond , r = " UTC"; if (0 < i && this._timeBarSecondsSpan < 3600) { for (r = Math.floor(i).toString(); r.length < 3; ) r = "0" + r; r = "." + r }
//这里就是设置格式的地方 return t.year + "/" + t.month + "/" + t.day + " " + twoDigits(t.hour) + ":" + twoDigits(t.minute) + ":" + twoDigits(t.second) }
这样就完成了系统本地化的一些小改造,由于目前也是刚接触Cesium,还有很多不了解的。之后做项目进行哪些比较好的改造尽分享给大家




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix