mybatis分页插件
下载对应jar

解压之后:

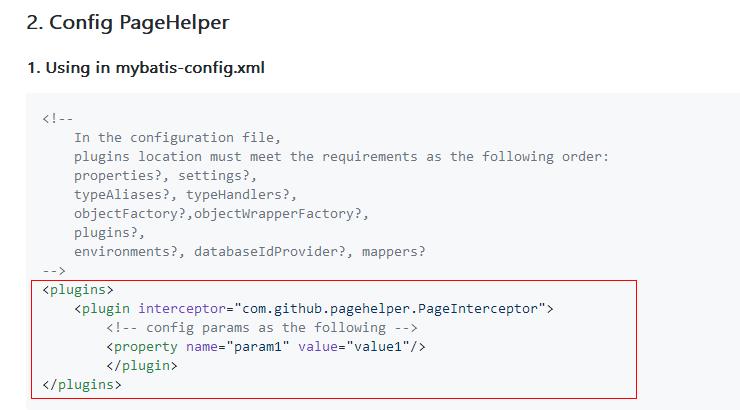
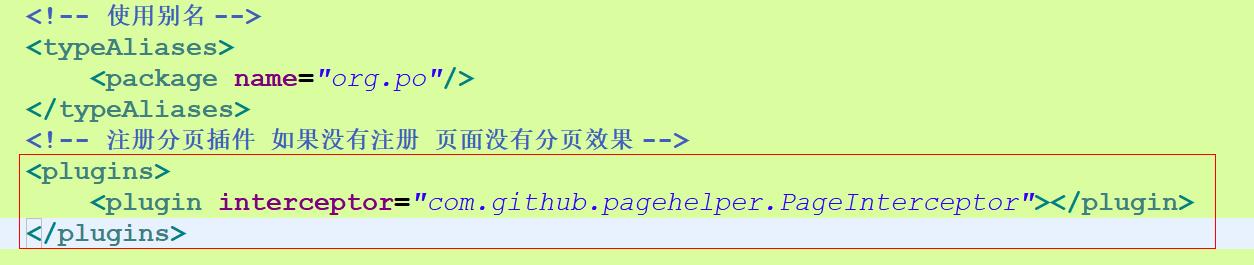
导入项目中,使用之前 需要在mytabis核心配置文件中注册该插件


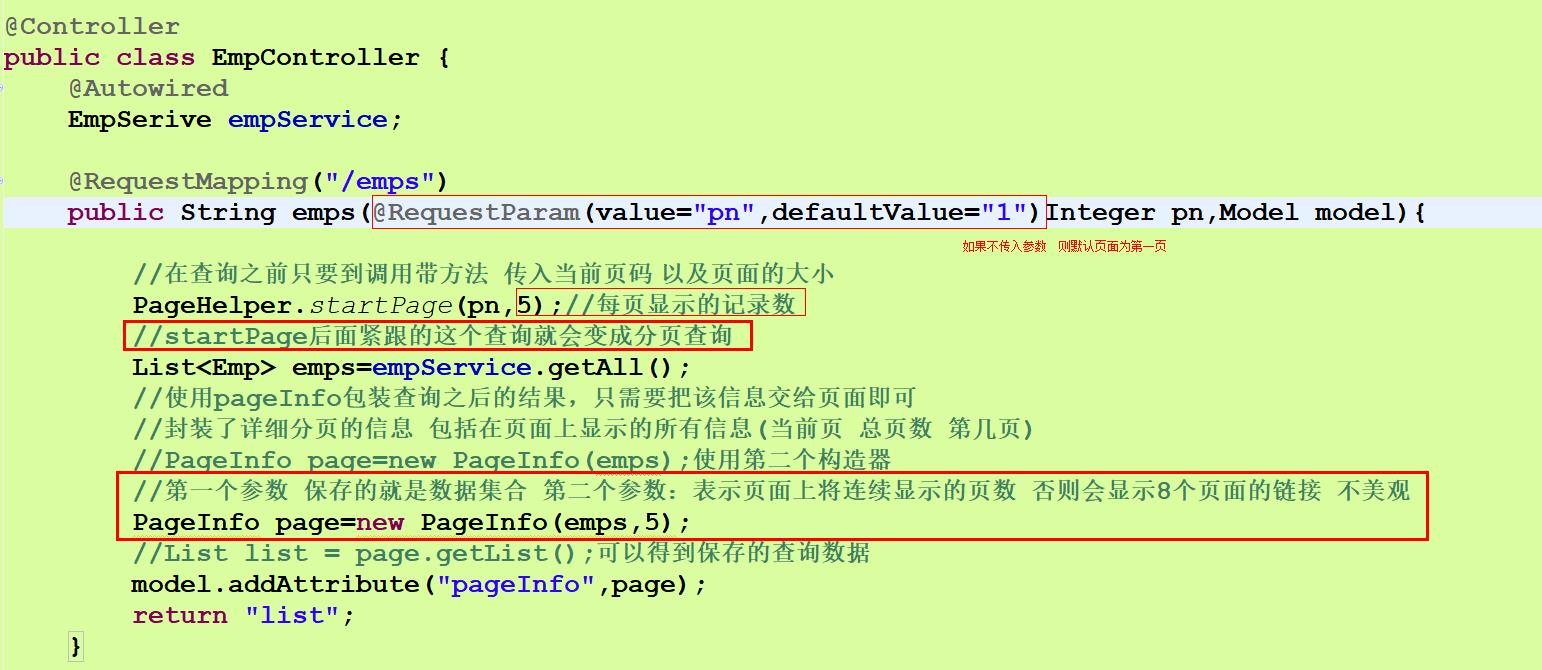
使用就非常的简单了:

以下PageHelper插件中的属性:
//当前页 private int pageNum; //每页的数量 private int pageSize; //当前页的数量 private int size; //排序 private String orderBy; //由于startRow和endRow不常用,这里说个具体的用法 //可以在页面中"显示startRow到endRow 共size条数据" //当前页面第一个元素在数据库中的行号 private int startRow; //当前页面最后一个元素在数据库中的行号 private int endRow; //总记录数 private long total; //总页数 private int pages; //结果集 private List<T> list; //第一页 private int firstPage; //前一页 private int prePage; //下一页 private int nextPage; //最后一页 private int lastPage; //是否为第一页 private boolean isFirstPage = false; //是否为最后一页 private boolean isLastPage = false; //是否有前一页 private boolean hasPreviousPage = false; //是否有下一页 private boolean hasNextPage = false; //导航页码数 private int navigatePages; //所有导航页号 private int[] navigatepageNums;
jsp页面:
<body> <div class="container"> <!-- 标题 --> <div class="row"> <div class="col-md-12"> <h1> SSM-CRUD </h1> </div> </div> <!-- 右侧按钮 --> <div class="row"> <div class="col-md-4 col-md-offset-8"> <button class="btn btn-primary"> 新增 </button> <button class="btn btn-danger"> 删除 </button> </div> </div> <!-- 数据表格 --> <div class="row"> <div class="col-md-12"> <table class="table table-hover"> <tr> <th> # </th> <th> Name </th> <th> Gender </th> <th> Email </th> <th> 部门名称 </th> <th> 操作 </th> </tr> <c:forEach items="${pageInfo.list}" var="emp"> <tr> <td> ${emp.empId} </td> <td> ${emp.empName} </td> <td> ${emp.gender=='M'?"男":"女"} </td> <td> ${emp.email} </td> <td> ${emp.dept.deptName} </td> <td> <button class="btn btn-primary btn-sm"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 修改 </button> <button class="btn btn-danger btn-sm"> <span class="glyphicon glyphicon-trash" aria-hidden="true"></span> 删除 </button> </td> </tr> </c:forEach> </table> </div> </div> <!-- 分页信息 --> <div class="row"> <!-- 分页信息 --> <div class="col-md-6"> 当前${pageInfo.pageNum}页,总${pageInfo.pages }页,总${pageInfo.total }记录 </div> <!-- 分页按钮--> <div class="col-md-6"> <nav aria-label="Page navigation"> <ul class="pagination"> <c:if test="${pageInfo.pageNum!=1}"> <li> <a href="${pageContext.request.contextPath }/emps.action?pn=1">首页</a> </li> </c:if> <c:if test="${pageInfo.hasPreviousPage}"> <li> <a href="${pageContext.request.contextPath }/emps.action?pn=${pageInfo.pageNum-1}" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <c:forEach items="${pageInfo.navigatepageNums}" var="page_num"> <c:if test="${page_num==pageInfo.pageNum}"> <li class="active"><a href="${pageContext.request.contextPath}/emps.action?pn=${page_num}">${page_num}</a></li> </c:if> <c:if test="${page_num!=pageInfo.pageNum}"> <li ><a href="${pageContext.request.contextPath}/emps.action?pn=${page_num}">${page_num}</a></li> </c:if> </c:forEach> <c:if test="${pageInfo.hasNextPage}"> <li> <a href="${pageContext.request.contextPath }/emps.action?pn=${pageInfo.pageNum+1}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> <c:if test="${pageInfo.navigateLastPage!=pageInfo.pages}"> <li> <a href="${pageContext.request.contextPath}/emps.action?pn=${pageInfo.pages}">末页</a> </li> </c:if> </ul> </nav> </div> </div> </div> </body>
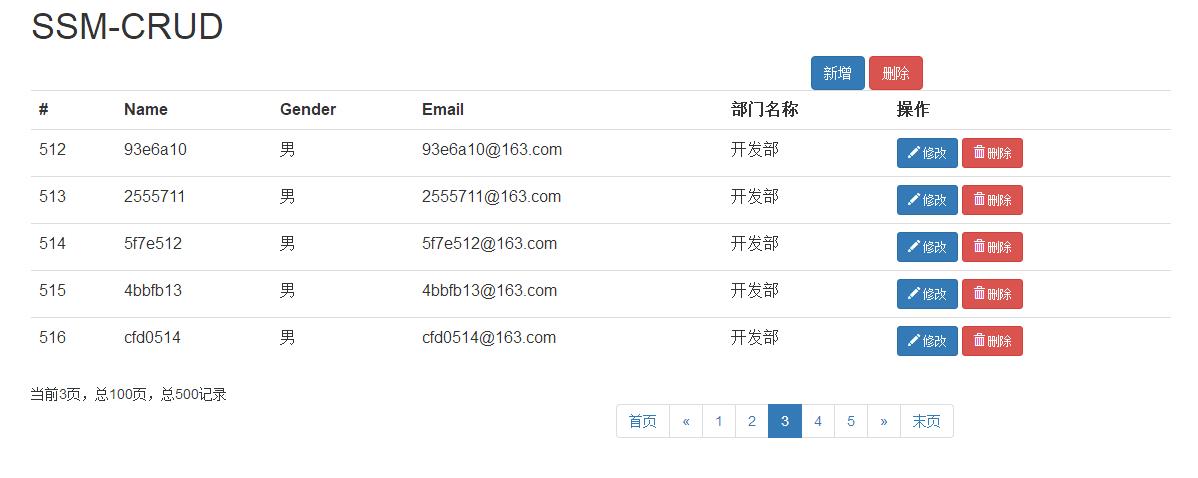
显示效果:

查看更多随笔:http://www.cnblogs.com/Joke-Jay/

