vuepress借助jenkins和svn实现文档自动化更新部署
前言
有个需求,需要将放在SVN的用vuepress写的文档进行自动化更新和部署,每次有人在本地将写好的md文件更新到svn时候,由jenkins实现自动打包来实现自动更新的功能。
docker安装jenkins
首先创建目录,将jenkins_home挂载到外部
mkdir /home/jenkins_home
chmod 777 /home/jenkins_home
运行docker命令,这里安装新版的jenkins,加后缀jdk11,服务器不需要有jdk11环境,由容器解决环境问题。
docker run -u root -it --name jenkins -p 8080:8080 -p 50000:50000 -v /home/jenkins_home:/var/jenkins_home -d jenkins/jenkins:jdk11
配置Jenkins
打开地址ip:8080,会要求输入密钥,到/home/jenkins_home/secrets/initialAdminPassword查看相关密码,输入即可。
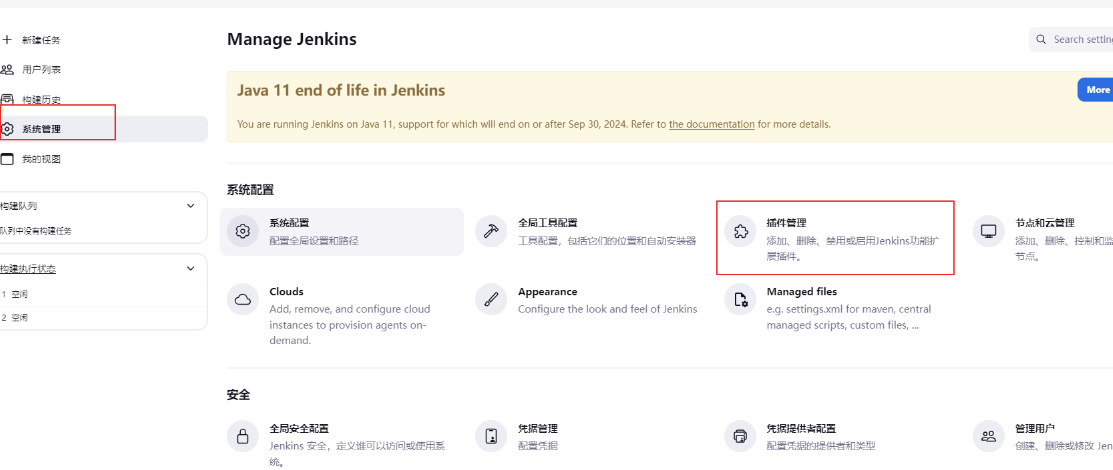
然后填写账户密码,进入主页面。点击系统管理,再进入插件管理

选择available plugins,并输入nodejs和subversion分别进行安装



回到主页面,再点击全局工具配置

nodejs这里选择合适的版本,点保存

回到主页面点击新建任务,选择构建自由风格的软件项目

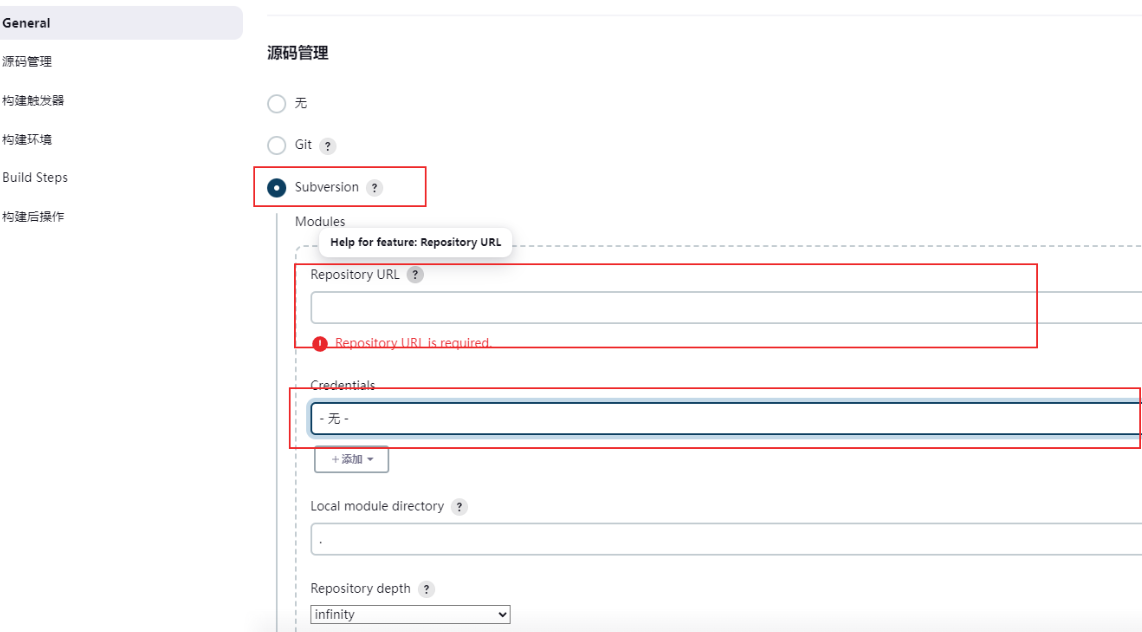
源码管理选择subversion,输入项目地址和credentials里面输入账户密码

构建触发器选择轮询SCM,这里表示每5分钟轮询一次,当SVN的版本号发生改变,即内容有更新就进行部署
H/5 * * * *

构建环境配置如下:

然后在Build Steps选项,输入:
chmod 777 node_modules/.bin/vuepress
npm run docs:build

不知道为什么,不加chmod命令就会出现下面的错误,加上去就能解决这个问题

然后点击保存。
回到上一页点击立即构建,jenkins会去svn拉取代码进行部署

部署结果:

后续会通过轮询判断是否需要进行重部署。这里只需要将Nginx的静态资源指向jenkins打包后的文件地址即可。
Nginx配置
Nginx配置示例如下,其中jenkins_home/workspace是项目的工作空间,存放项目和编译后的文件。
server {
listen 8182;
server_name localhost;
location /doc {
alias /home/jenkins_home/workspace/test/docs/.vuepress/dist/;
index index.html;
try_files $uri $uri/ CLTServer/index.html;
}
}
本文作者:scottyzh
本文链接:https://www.cnblogs.com/Johnyzh/p/17957240
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步