SwiftUI3.0的Toggle组件的使用,相当于UISwitch控件
//
// ContentView.swift
// ToggleControl
//
// Created by lujun on 2021/12/19.
//
import SwiftUI
struct ContentView: View {
var body: some View {
toggleControl
}
@State private var toggleSwitchState: Bool = false
var toggleControl: some View {
VStack(spacing: 40) {
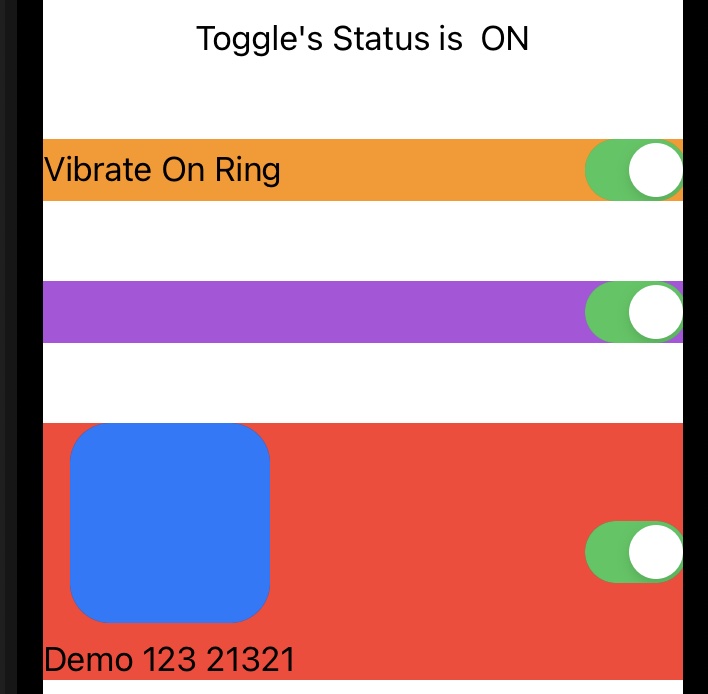
Text("Toggle's Status is \(toggleSwitchState ? " ON" : "OFF")")
Toggle("Vibrate On Ring",isOn: $toggleSwitchState)
.background(Color.orange)
Toggle("",isOn: $toggleSwitchState)
.background(Color.purple)
Toggle(isOn: $toggleSwitchState) {
VStack{
Color.blue
.frame(width: 100, height: 100)
.cornerRadius(20)
Text("Demo 123 21321")
}
}
.background(Color.red)
}
// .labelsHidden()
.toggleStyle(SwitchToggleStyle())
// .toggleStyle(DefaultToggleStyle())
// .toggleStyle(RedBorderedToggleStyle())
// .toggleStyle(SwitchToggleStyle(tint: Color.blue))
// .toggleStyle(SystemToggleStyle(tint: .orange))
// .toggleStyle(CheckboxToggleStyle())
}
struct RedBorderedToggleStyle: ToggleStyle {
func makeBody(configuration: Configuration) -> some View {
Toggle(configuration)
.border(Color.red)
}
}
struct SystemToggleStyle: ToggleStyle {
let tint: Color
func makeBody(configuration: Configuration) -> some View {
HStack {
configuration.label
Spacer()
Button{
configuration.isOn.toggle()
} label: {
ToggleContentView(isOn: configuration.isOn,tint: tint)
}
}
.padding(.horizontal,2)
}
}
struct ToggleContentView: View {
let isOn: Bool
let tint: Color
var body: some View{
RoundedRectangle(cornerRadius: 20)
.frame(width: 56, height: 30)
.foregroundColor(isOn ? tint : .secondary)
.overlay(
Circle()
.foregroundColor(Color.white)
.frame(width: 26)
.padding(2),
alignment: isOn ? .trailing : .leading
)
.animation(.linear(duration: 0.25))
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

分类:
swiftUI





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix