css基础知识篇
1.认识css,什么是css,css能干什么,css的特点?
层叠样式表,很象形的来说就是给html页面的美化装修。目前到了第三个版本,多浏览器支持。但是不同的浏览器需要不同的前缀声明

css把很多以前需要使用脚本和图片来实现的效果,甚至动画效果,只需要短短几行代码就能搞定。简化了前段开发的过程,页面布局更加灵活,页面加载速度也得到优化。对站点的统一控制,多终端支持。使得表现和结构分离。
2.css语法结构
由三部分组成:选择符,属性,值。
3.css引入方式
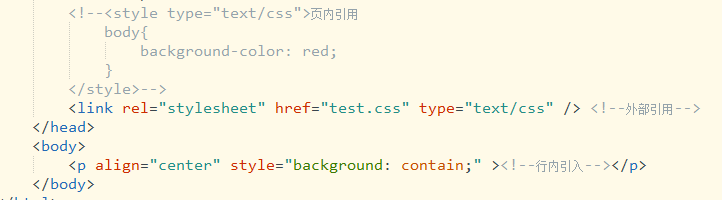
行内引用,页内引入,外部引入

它们之间有个优先级规则,行内>页内>外部
4.css注释 快捷键Ctrl+/
/*文字说明*/
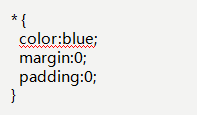
5.css选择符之通配选择符
指定所有对象的样式

元素选择符:对选定的元素就行样式修改
body{}
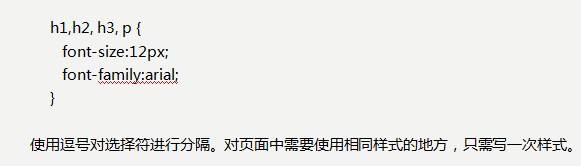
群组选择符:对指定的一组标签进行样式定义

关系选择符之包含选择符:




