使用jQuery的函数能轻松的让页面实现动态的效果。比如说显示和隐藏、淡入和淡出、滑上和滑下。jQuery为我们提供了接口,我们可以实现很炫的功能。当我们为页面添加这些动态效果时,应该考虑一下这个效果是否能更好的展示页面内容,而不应该随意乱用,那样会起到反作用。
这里只详细介绍一个方法,其他的方法类似。
|
show(speed,callback) |
|
|
使包装集里的元素显示。当元素使用jQuery效果处于隐藏状态时,如果不带参数调用show,就通过把元素的display样式属性的值还原为之前的设置(如block或inline)使操作突然发生;如果元素没有通过jQuery效果隐藏,display样式属性的值就默认为block。如果提供speed参数,就通过调整元素的大小和提高不透明度,使元素显示。可以指定在动画结束时调用的回调函数(可选) |
|
|
参数 |
|
|
Speed |
(数字|字符串)把效果的持续时间(可选地)指定为毫秒数或预定义的字符串之一:slow、normal或fast。如果省略,就不产生动画并立即在显示屏上显示元素。 |
|
Callback |
(函数)回调函数(可选),在动画完成时调用。没有参数传递给这个函数,但函数上下文(this)被设置为以动画方式隐藏的元素。 |
|
返回 |
包装集 |
这里还要说明一点,凡是被这些函数隐藏的元素实质上就是display属性被设置为了none。
下面看一个综合了很多方法的例子:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var content = $('#content');
var div = $('#show');
$('#fadeOut').click(function () {
div.fadeOut("slow", function () { content.append("淡出效果完成<br/>"); })
});
$('#fadeIn').click(function () {
div.fadeIn("slow", function () { content.append("淡入效果完成<br/>"); })
});
$('#showDiv').click(function () {
div.show("slow", function () { content.append("显示效果完成<br/>"); })
});
$('#hideDiv').click(function () {
div.hide("slow", function () { content.append("隐藏效果完成¦<br/>"); })
});
$('#toggle').click(function () {
div.toggle("slow", function () { content.append("自动切换完成<br/>"); })
});
$('#slideUp').click(function () {
div.slideUp("slow", function () { content.append("滑上效果完成<br/>"); })
});
$('#slideDown').click(function () {
div.slideDown("slow", function () { content.append("滑下效果完成<br/>"); })
});
$('#slideToggle').click(function () {
div.slideToggle("slow", function () { content.append("自动切换滑上滑下完成<br/>"); })
});
})
</script>
</head>
<body>
<div id="show" style="border: 1px solid black; background-color: Aqua; width: 200px; height:200px;">
</div>
<input id="fadeOut" type="button" value="淡出" />
<input id="fadeIn" type="button" value="淡入" />
<br />
<input id="showDiv" type="button" value="显示" />
<input id="hideDiv" type="button" value="隐藏" />
<input id="toggle" type="button" value="自动切换" />
<br />
<input id="slideUp" type="button" value="滑上" />
<input id="slideDown" type="button" value="滑下" />
<input id="slideToggle" type="button" value="自动切换" />
<div id='content'>
</div>
</body>
</html>
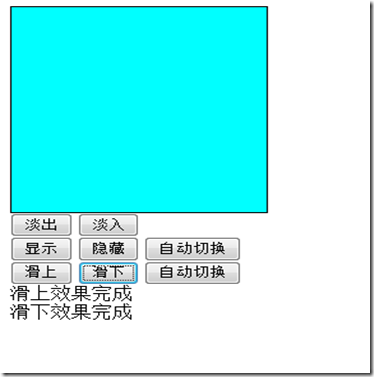
运行效果: