我们可以把AJAX全局函数附加到特定的DOM元素。这些函数在AJAX请求处理的不同阶段或在请求最终成功或失败时将被触发
AJAX全局函数的任何一个命令语法都是一致的,所以统一在下表中说明。
|
ajaxStart(callback) ajaxSend(callback) ajaxSuccess(callback) ajaxError(callback) ajaxComplete(callback) ajaxStop(callback) |
|
|
把传入的回调函数附加到所有匹配元素上,一旦到达AJAX请求处理的指定时刻就触发回调函数。 |
|
|
参数 |
|
|
callback |
(函数)将被附加的回调函数。参照下表了解何时回调函数被触发以及什么参数将被传递。 |
|
返回值 |
包装集 |
AJAX全局回调函数(按触发顺序排列)
|
全局函数类型 |
何时被触发 |
参数 |
|
ajaxStart |
在jQuery AJAX函数或命令发起时,但在XHR实例被创建之前 |
类型被设置为ajaxStart的全局回调信息对象 |
|
ajaxSend |
在XHR实例被创建之后,但在XHR实例被发送给服务器之前 |
类型被设置为ajaxSend的全局回调信息对象;XHR实例;$.ajax()函数使用的属性 |
|
ajaxSuccess |
在请求已从服务器返回之后,并且响应包含成功状态码 |
类型被设置为ajaxSuccess的全局回调信息对象;XHR实例;$.ajax()函数使用的属性 |
|
ajaxError |
在请求已从服务器返回之后,并且响应包含失败状态码 |
类型被设置为ajaxError的全局回调信息对象;XHR实例;$.ajax()函数使用的属性;被XHR实例返回的异常对象(如果有的话) |
|
ajaxComplete |
在请求已从服务器返回之后,并且在任何已声名的ajaxSuccess或ajaxError回调函数已被调用之后 |
类型被设置为ajaxComplete的全局回调信息对象;XHR实例;$.ajax()函数使用的属性 |
|
ajaxStop |
在所有其他AJAX处理完成以及任何其他适用的全局回调函数已被调用之后 |
类型被设置为ajaxStop的全局回调信息对象 |
看个例子
客户端代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | <html xmlns="http://www.w3.org/1999/xhtml"><head><title></title><script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script><script type="text/javascript">$().ready(function () { $('#selectNum').change(function () { var idValue = $(this).val(); $('#show').html(''); //这里可以把url地址改成一个错误地址如Server1.aspx测试错误情况? $.post('Server1.aspx', { id: idValue }, function (data) { $('#show').html('success callback!<br/>' + data + '<br/>' + (new Date()).toLocaleTimeString() + ' ' + (new Date()).getMilliseconds())+'<br/>' }) }); $('#ajaxStart').ajaxStart(function () { $(this).html('ajaxStart!<br/>' + (new Date()).toLocaleTimeString() + ' ' + (new Date()).getMilliseconds()) }) $('#ajaxSend').ajaxSend(function (o, xhr, property) { $(this).html('ajaxSend!<br/>' + (new Date()).toLocaleTimeString() + ' ' + (new Date()).getMilliseconds()) }) $('#ajaxSuccess').ajaxSuccess(function (o, xhr, property) { $(this).html('ajaxSuccess!<br/>' + 'status:' + xhr.status + ' status info:' + xhr.statusText + '<br/>' + (new Date()).toLocaleTimeString() + ' ' + (new Date()).getMilliseconds()) }) $('#ajaxError').ajaxError(function (o, xhr, property, err) { $(this).html('ajaxError!<br/>' + 'status:' + xhr.status + ' status info:' + xhr.statusText + '<br/>' + (new Date()).toLocaleTimeString() + ' ' + (new Date()).getMilliseconds()) }) $('#ajaxComplete').ajaxComplete(function (o, xhr, property) { $(this).html('ajaxComplete!<br/>' + 'status:' + xhr.status + ' status info:' + xhr.statusText + '<br/>' + (new Date()).toLocaleTimeString() + ' ' + (new Date()).getMilliseconds()) }) $('#ajaxStop').ajaxStop(function () { $(this).html('ajaxStop!<br/>' + (new Date()).toLocaleTimeString() + ' ' + (new Date()).getMilliseconds()) })})</script></head><body><select id="selectNum"> <option value="0">--Select--</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select><div id="show"></div><fieldset> <legend>ajaxStart</legend> <div id="ajaxStart"></div></fieldset><fieldset> <legend>ajaxSend</legend> <div id="ajaxSend"></div></fieldset><fieldset> <legend>ajaxSuccess</legend> <div id="ajaxSuccess"></div></fieldset><fieldset> <legend>ajaxError</legend> <div id="ajaxError"></div></fieldset><fieldset> <legend>ajaxComplete</legend> <div id="ajaxComplete"></div></fieldset><fieldset> <legend>ajaxStop</legend> <div id="ajaxStop"></div></fieldset></body></html> |
服务端主要代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | protected void Page_Load(object sender, EventArgs e){ if (!Page.IsPostBack) { if (Request["id"] != null && !string.IsNullOrEmpty(Request["id"].ToString())) { Response.Write(GetData(Request["id"].ToString())); } }}protected string GetData(string id){ string str = string.Empty; switch (id) { case "1": str += "This is Number 1"; break; case "2": str += "This is Number 2"; break; case "3": str += "This is Number 3"; break; default: str += "Warning Other Number!"; break; } return str;} |
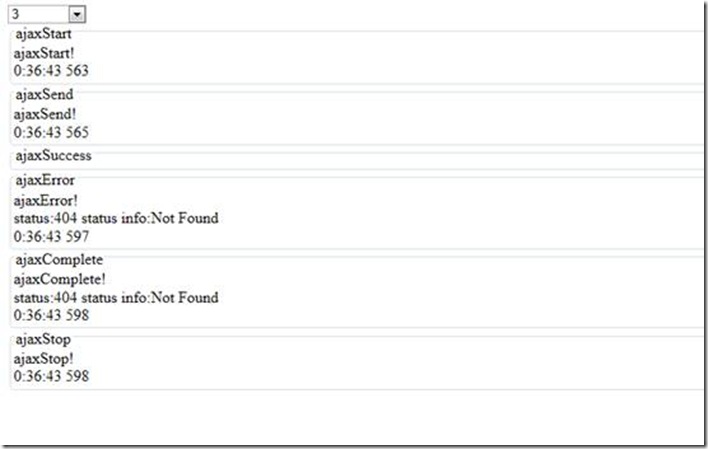
运行程序,结果如图:
我们也证实了全局函数的执行顺序。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步