前端笔记-20171228
1.
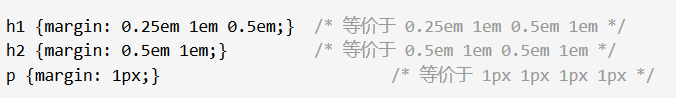
margin参数:
margin: top right bottom left

常用的居中方法:margin { 0 ,auto ;},即上下0,左右自动调整。
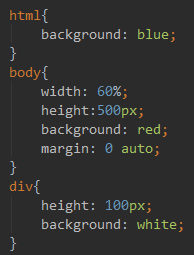
2.html的background继承自body
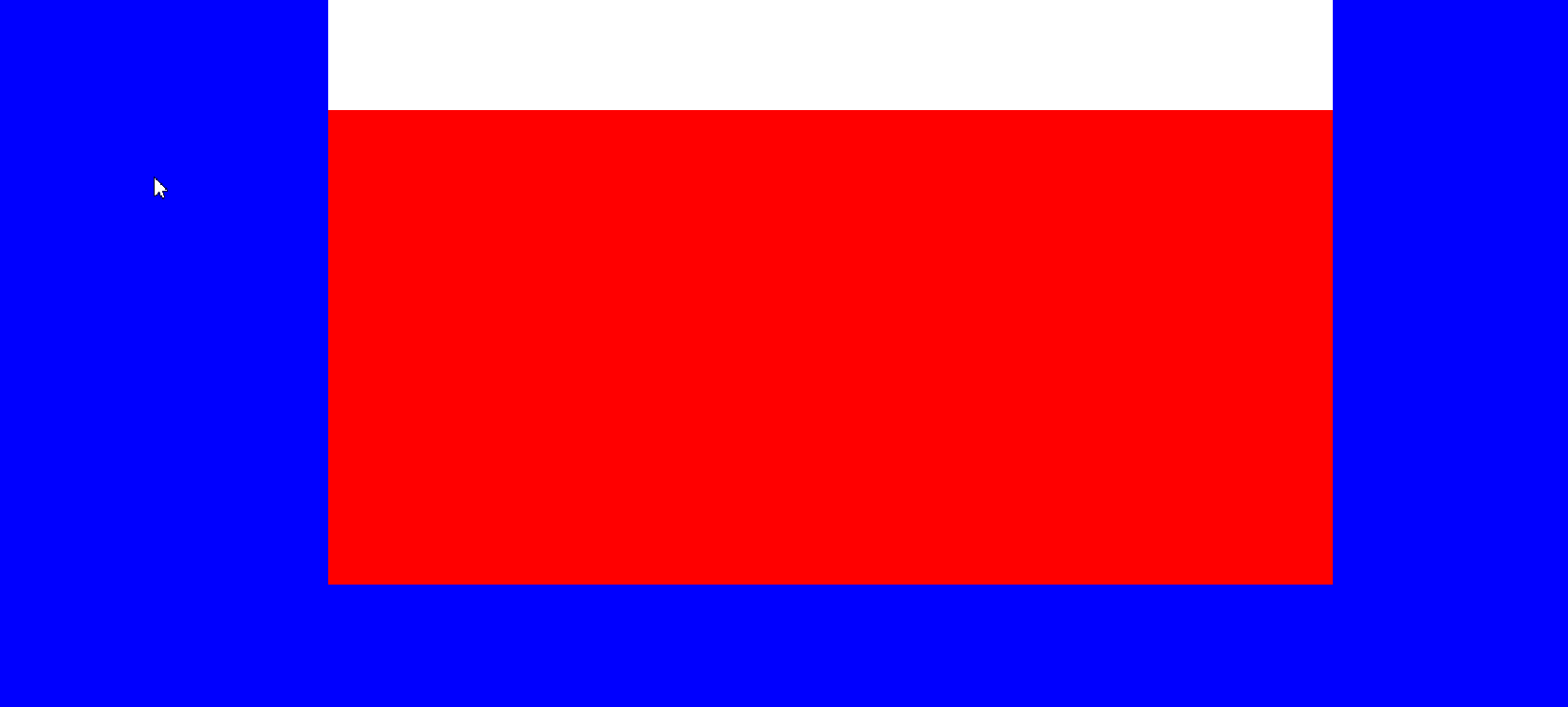
为什么单设置body{ background:red } 可以覆盖整个页面,设置了margin:50px也没有透明效果。因为html的background-color继承自body。
如图:


3.width和height的默认值为auto,不是直接继承。
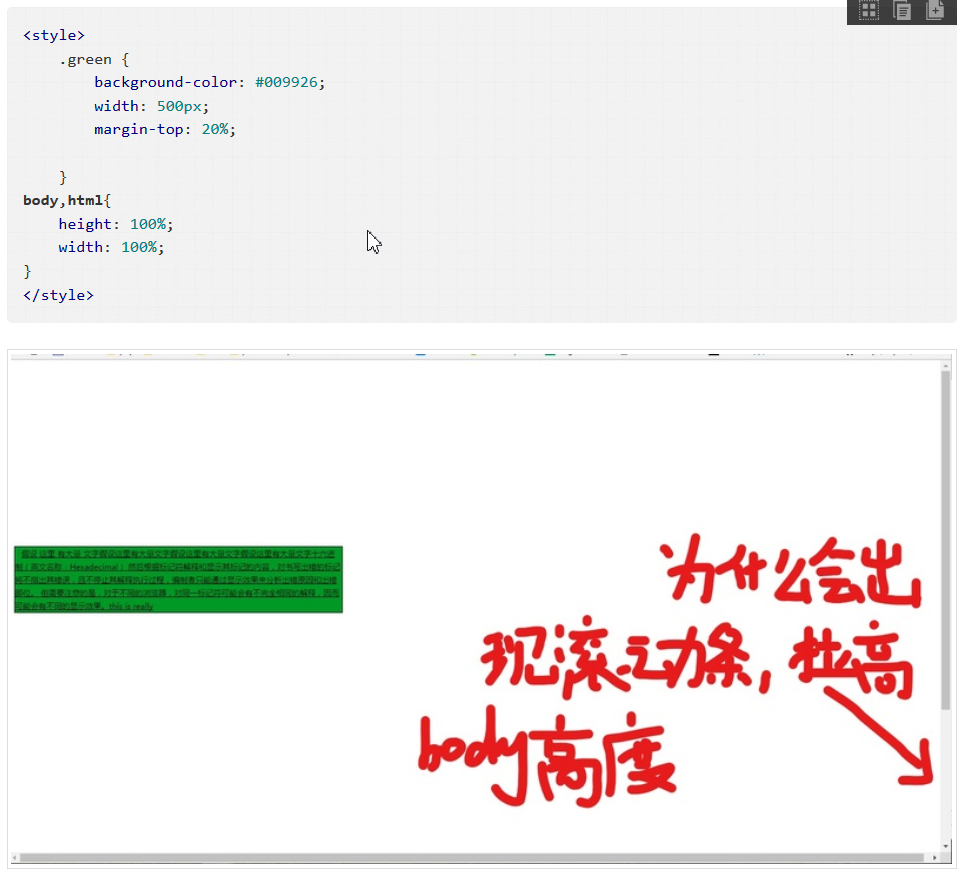
4.width和height的计算方式
body{width:100%;height:100%}
width=100%起作用,但height无反应,是因为html的width是由浏览器打开宽度决定的。所以body的width可以直接算出值。
而height的计算方式:浏览器根本不计算html的高度,当body的中堆砌的东西高度超过浏览器高度,才用滚动条出来。
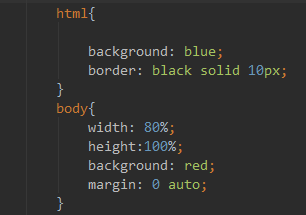
如果想让效果出现,只需设置html{ height=100%;}
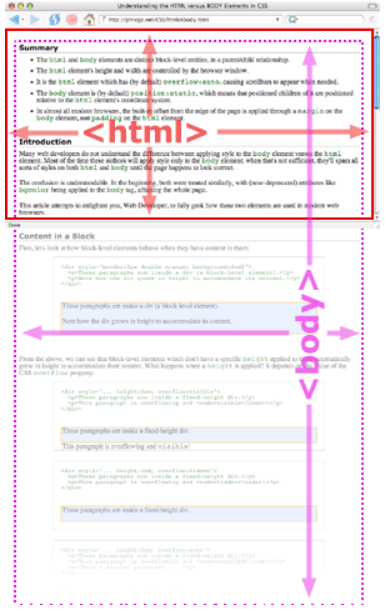
5.继承关系:body<html<浏览器窗口大小
为什么只有body{ height:100%}的时候,body全高效果出不来?因为html的高度一开始根本不计算,有元素的时候才一直堆砌。
当设置html{height:100%}的时候,才会达到效果。
而


6. body{width:100%}有滚动条出现?

7.为什么会出现滚动条?-1body默认margin不为0,-2外边距合并。

8.为什么设置了div的margin=0。依然有边?
![]()
与上同一个原因。
总结:
html默认宽:浏览器窗口宽。
高:无。
body默认宽:如上上图,注意有margin,看具体浏览器。
高:无。
div默认宽:body宽。
高:无。
其次,注意外边距合并问题。



