拖拽TreeViewItem到OCX控件
由于C#在性能方面,和C++还是有不少的差距,所以在项目中有一块是用C++的OCX控件实现,然后包括在WPF项目中。由于C++,C#属于不同的体系架构,造成了许多问题,特使是拖拽TreeViewItem到OCX控件上面,两者的渲染方式不同,OCX控件一直显示在最前面,所以拖拽的时候,看不见拖拽的AdornerLayer,并且鼠标还显示禁止状态。下面的内容主要是解决这两个问题的经历:
1.解决拖拽TreeViewItem到OCX控件上面,鼠标是禁止状态。没有显示AdornerLayer,用户考虑到我们使用技术的原因,也还理解,只是这个禁止状态,用户接受不了,所以解决这个问题成为重中之重。
(1)刚刚看到禁止图标,一眼就以为是AllowDrop没有设置为True,然后就把这个控件有这个属性的地方都设置了一遍,结果鼠标拖拽的时候移上去还是禁止状态。
(2)依旧对AllowDrop属性不死心,让同事看OCX控件中有没有对应的属性,最终找到一个AcceptFile,虽然和AllowDrop不太一样,但是活马当死马医,只能要求同事生成ocx控件,给我试一把。最终结果还是不能解决问题。
(3)在没有什么好的想法的时候,依旧对OCX的属性设置还抱有一点希望,到处问同事,搜google,bing,msdn,最终一上午都没有看到有用的信息,只能无奈放弃。
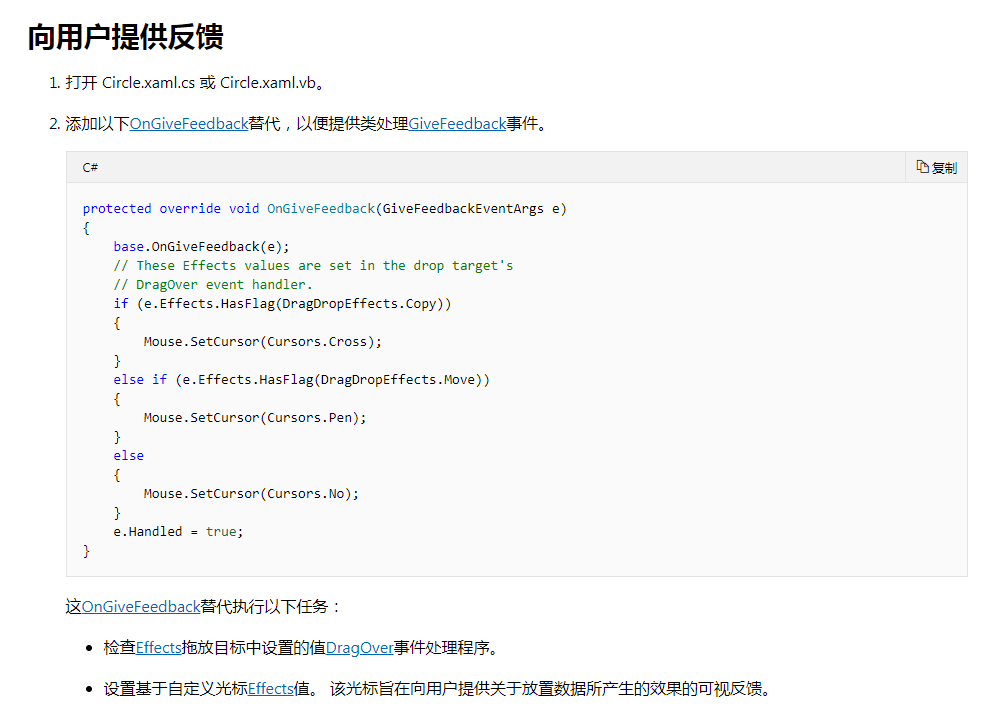
(4)后面也没有什么好的方法,就在博客园,msdn上面提问,具体可以见https://q.cnblogs.com/q/111134/,https://social.msdn.microsoft.com/Forums/zh-CN/02959b72-a46c-4a27-bef5-cf8e246e8977/22312wpf200132530225341treeviewitem21040ocx2551120214200136529240736?forum=wpfzhchs#c8c87cb0-6ed5-492f-9f3e-1c40857db1f1,然后根据msdn上面技术支持给的建议,参考https://docs.microsoft.com/zh-cn/dotnet/framework/wpf/advanced/walkthrough-enabling-drag-and-drop-on-a-user-control中的

在项目中的TreeView中,我也重写了该方法,强制将鼠标设置为箭头,结果启动程序试了一下,拖拽TreeViewItem到OCX控件上面,鼠标还是箭头,不是禁止状态。
1 protected override void OnGiveFeedback(GiveFeedbackEventArgs e) 2 { 3 base.OnGiveFeedback(e); 4 Mouse.SetCursor(Cursors.Arrow); 5 e.Handled = true; 6 }
2.解决拖拽项所在的AdornerLayer,被OCX控件遮挡的问题
由于OCX是通过WindowsFormsHost的方式加到WPF程序中,两者的渲染机制不同,导致OCX控件显示在最前面,WPF中ZIndex也就英雄无用武之地。
(1)考虑到窗口可以显示在OCX的前面,想过在鼠标进入OCX的时候,在鼠标下面添加一个窗口,跟随鼠标移动,这种想法是可行的,但是在OCX控件的Enter和Leave事件中都没有响应到拖拽过程中,鼠标的进入控件,离开控件的事件,导致这个没有向下执行下去。
(2)后面还考虑直接将鼠标式样改成拖拽项的图标,也因此放弃了。
(3)最后在拖拽的过程中,我发现拖拽到OCX控件的e.Effects == DragDropEffects.None,其他的WPF部分,可以直接在窗口上面将AllowDrop属性设置为True就行,因此可以根据这个区分拖拽是在WPF上面还是OCX上面,当在OCX上面的时候修改鼠标的式样。因为TreeViewItem是一张图片和其名称够成,平时设置鼠标式样的时候,是直接将图片设置为鼠标式样,看了一下Cursor里面的属性,没有发现可以设置文字的地方,只能先将字符串转化为图片,再将两张图片合并在一起。其中关键的代码如下所示:
1 using System; 2 using System.Drawing; 3 using System.Runtime.InteropServices; 4 using System.Windows.Input; 5 using System.Windows.Interop; 6 7 namespace ViewModels 8 { 9 public static class CursorHelper 10 { 11 public static Cursor CreateBitmapCursor(string filePath) 12 { 13 Bitmap bmp = null; 14 try 15 { 16 bmp = Bitmap.FromFile(filePath) as Bitmap; 17 if (bmp != null) 18 { 19 return BitmapCursor.CreateBmpCursor(bmp); 20 } 21 22 return Cursors.Arrow; 23 } 24 catch (Exception) 25 { 26 return Cursors.Arrow; 27 } 28 } 29 30 public static Cursor CreateBitmapCursor(string filePath, string name) 31 { 32 Bitmap bmp = null; 33 try 34 { 35 bmp = Bitmap.FromFile(filePath) as Bitmap; 36 if (bmp != null) 37 { 38 var nameBmp = StringToImg(name); 39 var mergeBmp = CombinImage(bmp, nameBmp); 40 if (mergeBmp != null) 41 { 42 return BitmapCursor.CreateBmpCursor(mergeBmp); 43 } 44 } 45 46 return Cursors.Arrow; 47 } 48 catch (Exception) 49 { 50 return Cursors.Arrow; 51 } 52 } 53 54 public static Bitmap StringToImg(string name) 55 { 56 Graphics g = Graphics.FromImage(new Bitmap(1, 1)); 57 Font font = new Font("宋体", 12); 58 SizeF sizeF = g.MeasureString(name, font); //测量出字体的高度和宽度 59 Brush brush = Brushes.White; 60 PointF pf = new PointF(0, 0); 61 Bitmap img = new Bitmap(Convert.ToInt32(sizeF.Width), Convert.ToInt32(sizeF.Height)); 62 g = Graphics.FromImage(img); 63 g.DrawString(name, font, brush, pf); 64 65 return img; 66 } 67 68 public static Bitmap CombinImage(Image icoImg, Image stringImg) 69 { 70 int height = Math.Max(icoImg.Height, stringImg.Height); 71 Bitmap bmp = new Bitmap(icoImg.Width + stringImg.Width + 6, height); 72 73 Graphics g = Graphics.FromImage(bmp); 74 g.Clear(Color.FromArgb(150, 201, 252)); 75 g.DrawImage(icoImg, 0, (height - icoImg.Height) / 2, icoImg.Width, icoImg.Height); 76 g.DrawImage(stringImg, icoImg.Width + 6, (height - stringImg.Height) / 2, stringImg.Width, stringImg.Height); 77 78 return bmp; 79 } 80 81 public static Cursor GetCursor(FASTreeViewItemViewModel data) 82 { 83 if (data.NodeType == NodeType.Camera) 84 { 85 if (data.DeviceType == DeviceType.Normal) 86 { 87 if (data.State == TreeItemState.OnLine) 88 { 89 return CreateBitmapCursor(string.Format(@"{0}Device_IPC_on.png", AppViewModel.Instance.BaseDirectory), data.DisplayName); 90 } 91 else if (data.State == TreeItemState.OffLine) 92 { 93 return CreateBitmapCursor(string.Format(@"{0}Device_IPC_off.png", AppViewModel.Instance.BaseDirectory), data.DisplayName); 94 } 95 } 96 else if (data.DeviceType == DeviceType.PTZ) 97 { 98 if (data.State == TreeItemState.OnLine) 99 { 100 return CreateBitmapCursor(string.Format(@"{0}Device_ptzIPC_on.png", AppViewModel.Instance.BaseDirectory), data.DisplayName); 101 } 102 else if (data.State == TreeItemState.OffLine) 103 { 104 return CreateBitmapCursor(string.Format(@"{0}Device_ptzIPC_off.png", AppViewModel.Instance.BaseDirectory), data.DisplayName); 105 } 106 } 107 } 108 else if (data.NodeType == NodeType.PollingGroup) 109 { 110 if (data.State == TreeItemState.Normal) 111 { 112 return CreateBitmapCursor(string.Format(@"{0}Device_patrol.png", AppViewModel.Instance.BaseDirectory), data.DisplayName); 113 } 114 else if (data.State == TreeItemState.Running) 115 { 116 return CreateBitmapCursor(string.Format(@"{0}Device_patrol_play.png", AppViewModel.Instance.BaseDirectory), data.DisplayName); 117 } 118 } 119 120 return Cursors.Arrow; 121 } 122 } 123 124 internal class BitmapCursor : SafeHandle 125 { 126 public override bool IsInvalid 127 { 128 get 129 { 130 return handle == (IntPtr)(-1); 131 } 132 } 133 134 public static Cursor CreateBmpCursor(Bitmap cursorBitmap) 135 { 136 BitmapCursor c = new BitmapCursor(cursorBitmap); 137 return CursorInteropHelper.Create(c); 138 } 139 140 protected BitmapCursor(Bitmap cursorBitmap) 141 : base((IntPtr)(-1), true) 142 { 143 handle = cursorBitmap.GetHicon(); 144 } 145 146 protected override bool ReleaseHandle() 147 { 148 bool result = DestroyIcon(handle); 149 150 handle = (IntPtr)(-1); 151 152 return result; 153 } 154 155 [DllImport("user32")] 156 private static extern bool DestroyIcon(IntPtr hIcon); 157 } 158 }
1 protected override void OnGiveFeedback(GiveFeedbackEventArgs e) 2 { 3 base.OnGiveFeedback(e); 4 if (e.Effects.HasFlag(DragDropEffects.Move)) 5 { 6 Mouse.SetCursor(Cursors.Arrow); 7 } 8 else 9 { 10 var dataItem = this.SelectedItem as TreeViewItemViewModelBase; 11 if (dataItem != null) 12 { 13 Mouse.SetCursor(dataItem.GetCurrentCursor()); 14 } 15 } 16 17 e.Handled = true; 18 }
通过这两种方式,就解决上述的两个问题,可以满足项目的要求。



