GeoWebCache的使用(转载)
转自:http://my.oschina.net/LinBandit/blog/106146
最近在对一个GIS项目做优化工作,地图瓦片无疑是一个可以大幅度提高地图体验的一个技术,这个项目中用到的GIS平台是geoserver+openlayer,那么地图瓦片自然而然也就使用geowebcache,geowebcache就相当于是openlayer和geoserver之间的中介,首先,geowebcache会根据你的配置信息,把相应的地图图层切好图,存放在磁盘中,然后在使用openlayer加载地图服务的时候,把地图服务的地址指向geowebcache,geowebcache接收到这些请求后,会根据请求的位置和比例尺在切片目录中找到对应的瓦片,然后返回给你,省去了动态生成地图的过程,速度大幅度提高,而且由于请求的图片资源是事先生成好的,浏览器加载这些图片之后,下一次再去请求同样的图片,就会从浏览器的缓存中拉去,速度进一步提高!
下面说一下geowebcache的配置使用,这里使用的版本是:1.3-RC3,下载对应的war包,在tomcat中解压后,会在WEB-INF目录下找到一系列配置文件,先找到web.xml,然后在web-app根元素下添加:
|
1
2
3
4
|
<context-param> <param-name>GEOWEBCACHE_CACHE_DIR</param-name> <param-value>你的geowebcache切片的目录</param-value> </context-param> |
param-value的值就是你要存放geowebcache瓦片的位置,配置好这里,重启tomcat,你会发现在你的瓦片目录下生成了一些文件,其中就有geowebcache.xml,这个文件是geowebcache配置的关键所在,一下是这个文件的配置信息:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
|
<?xml version="1.0" encoding="utf-8"?><gwcConfiguration xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://geowebcache.org/schema/1.3.0" xsi:schemaLocation="http://geowebcache.org/schema/1.3.0 http://geowebcache.org/schema/1.3.0/geowebcache.xsd"> <version>1.3.0</version> <backendTimeout>120</backendTimeout> <serviceInformation> <title>GeoWebCache</title> <description>GeoWebCache is an advanced tile cache for WMS servers.It supports a large variety of protocols and formats, including WMS-C, WMTS, KML, Google Maps and Virtual Earth.</description> <keywords> <string>WFS</string> <string>WMS</string> <string>WMTS</string> <string>GEOWEBCACHE</string> </keywords> <serviceProvider> <providerName>John Smith inc.</providerName> <providerSite>http://www.example.com/</providerSite> <serviceContact> <individualName>John Smith</individualName> <positionName>Geospatial Expert</positionName> <addressType>Work</addressType> <addressStreet>1 Bumpy St.</addressStreet> <addressCity>Hobart</addressCity> <addressAdministrativeArea>TAS</addressAdministrativeArea> <addressPostalCode>7005</addressPostalCode> <addressCountry>Australia</addressCountry> <phoneNumber>+61 3 0000 0000</phoneNumber> <faxNumber>+61 3 0000 0001</faxNumber> <addressEmail>john.smith@example.com</addressEmail> </serviceContact> </serviceProvider> <fees>NONE</fees> <accessConstraints>NONE</accessConstraints> </serviceInformation> <!--下面定义的是瓦片格网的信息,主要配置投影名称,数据框(坐标范围),比例尺集合,瓦片大小,geowebcache会根据这些信息来分割地图--> <gridSets> <!-- Grid Set Example, by default EPSG:900913 and EPSG:4326 are defined --> <gridSet> <!--格网信息的名称,这里只是一个标识,可以随便起,下面配置wmsLayer的时候会用到--> <name>EPSG:3395</name> <!--这里对应的就是真正的投影名称了,要说明的是,geowebcache本身并不认得这些投影名称,因为地图数据是从地图服务器里来的,这些信息最终是要传到地图服务器中去的,所以这里只要和地图服务器中的投影名称一致就可以了--> <srs><number>3395</number></srs> <!--地图图层的坐标范围,也可以理解为,你需要切图的范围,可以不指定--> <extent> <coords> <double>12063355.362599999</double> <double>3248729.1457272936</double> <double>13122908.970199998</double> <double>3908502.2175705903</double> </coords> </extent> <!--分辨率集合(也就是定义缩放的级别),一个像素点代表多少地图单位,和比例尺的意思一样,这里定义了11个缩放级别--> <resolutions> <double>1000.4406398437495</double> <double>517.3601599609374</double> <double>258.6800799804687</double> <double>129.34003999023435</double> <double>64.67001999511717</double> <double>32.335009997558586</double> <double>16.167504998779293</double> <double>8.083752499389647</double> <double>4.0104690624237058</double> <double>2.25261726560592646</double> <double>1.12630863280296323</double> </resolutions> <!--字面理解,每个单位所代表的长度--> <metersPerUnit>1</metersPerUnit> <pixelSize>0.0002645833333333333333333333</pixelSize> <!--瓦片的长宽--> <tileHeight>256</tileHeight> <tileWidth>256</tileWidth> </gridSet> </gridSets> <layers> <wmsLayer> <!--地图名称,这个会在openlayer调用的时候中用到--> <name>heightway</name> <metaInformation> <title>heightway</title> <description>heightway</description> </metaInformation> <!--图片格式--> <mimeFormats> <string>image/jpeg</string> </mimeFormats> <!-- 使用的瓦片格网,就是上面所配置的格网信息 --> <gridSubsets> <gridSubset> <gridSetName>EPSG:3395</gridSetName> </gridSubset> </gridSubsets> <!--wms服务地址--> <wmsUrl> <string>http://localhost:8006/geoserver/cite/wms?service=WMS</string> </wmsUrl> <wmsLayers>cite:heightWay</wmsLayers> <!--是否透明--> <transparent>false</transparent> <!--背景色--> <bgColor>#FCFCFC</bgColor> </wmsLayer> </layers> </gwcConfiguration> |
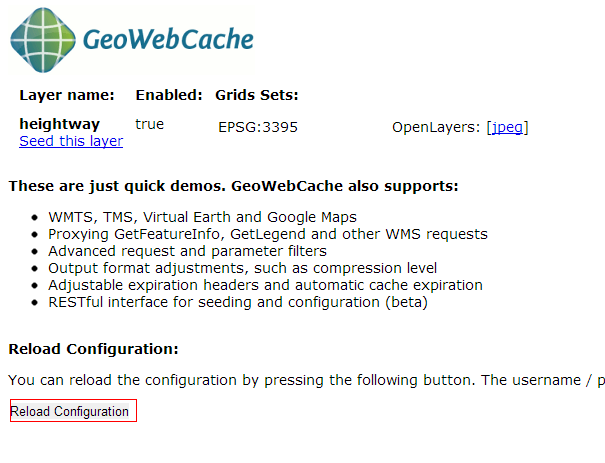
配置好上面的信息之后,进入:http://localhost:8006/geowebcache/demo,点击"Reload Configuration"重新读取配置信息,如下所示:
如果需要你输入密码,密码信息在WEB-INF\users.properties这个文件中,重新进入:http://localhost:8006/geowebcache/demo,如果配置信息没错,你会发现,你所配置的图层信息已经显示在这个页面上了,点击“Seed this layer”,然后你需要输入下面这些信息:
设置好,点submit就开始切图了。
下面说一下在openlayer中怎样调用geowebcache的瓦片:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
var options = { resolutions:[1.12630863280296323,2.25261726560592646,4.0104690624237058,8.083752499389647,16.167504998779293,32.335009997558586,64.67001999511717,129.34003999023435,258.6800799804687,517.3601599609374,1000.4406398437495], projection: new OpenLayers.Projection("EPSG:3395"), units: "meters", maxExtent: bounds }; //初始化地图对象 var map = new OpenLayers.Map("GisMap", options); //底图 var baseLayer = new OpenLayers.Layer.WMS( "baseLayer", "http://localhost:8006/geowebcache/service/wms", { layers: "heightway", format: 'image/jpeg' }, { tileSize: new OpenLayers.Size(256,256) } ); map.addLayers([baseLayer]); |


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具