springboot3+vue3(六)文章列表条件分页(PageHelper)
1、添加PageHelper坐标依赖

<!--pagehelper坐标依赖-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.4.6</version>
</dependency>
2、创建自定义返回实体PageBean

//分页返回结果对象 @Data @NoArgsConstructor @AllArgsConstructor public class PageBean <T>{ private Long total;//总条数 private List<T> items;//当前页数据集合 }
3、Controller 编写接口返回 PageBean<实体>

@GetMapping public Result<PageBean<Article>> list(Integer pageNum,Integer pageSize, @RequestParam(required = false) Integer categoryId,//非必填 @RequestParam(required = false) String state //非必填 ) { PageBean<Article> list = articleService.list(pageNum,pageSize,categoryId,state); return Result.success(list); }
4、生成Service,生成Impl //此处注意PageHelper版本必须为第1步的版本不然强转处会报错

@Override public PageBean<Article> list(Integer pageNum, Integer pageSize, Integer categoryId, String state) { //开启分页查询PageHelper PageHelper.startPage(pageNum,pageSize); //只能查看自己新建的文章 , 获取当前登录人id Map<String,Object> map = ThreadLocalUtil.get(); Integer userId = (Integer) map.get("id"); List<Article> articleList = articleMapper.list(userId, categoryId,state); ////返回方式1 强转 //Page中提供了方法,可以获取PageHelper分布查询后 得到的总记录条数和当前页数据 Page<Article> p = (Page<Article>) articleList; //把数据填充到PageBean对象中 PageBean<Article> pb = new PageBean<>(); pb.setItems(p.getResult()); pb.setTotal(p.getTotal()); return pb; ////返回方式2 直接把 articleList 丢到 PageInfo 中 然后返回 ////这种返回 定义方法返回处就要变为PageInfo 或者转为 json 串返回 //PageInfo p = new PageInfo(articleList); //return p; }
5、因为有的参数为非必填项, 使用注解写动态sql会非常的麻烦,这里使用映射配置文件写动态sql
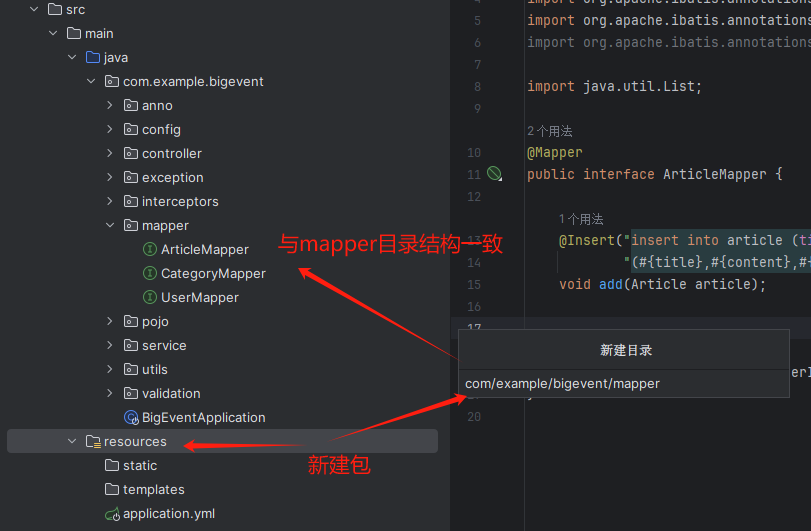
在resources文件夹创建与mapper接口所在包结构一样的目录文件夹

在此包下创建与mapper下相同名的ArticleMapper

<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.example.bigevent.mapper.ArticleMapper"> <!--这里路径写mapper路径--> <!--动态sql--> <select id="list" resultType="com.example.bigevent.pojo.Article"> # id与mapper中的方法名一致 resultType为返回类型 select * from article <where> create_user = #{userId} <if test="categoryId!=null"> and category_id =#{categoryId} </if> <if test="state!=null"> and state =#{state} </if> </where> </select> </mapper>
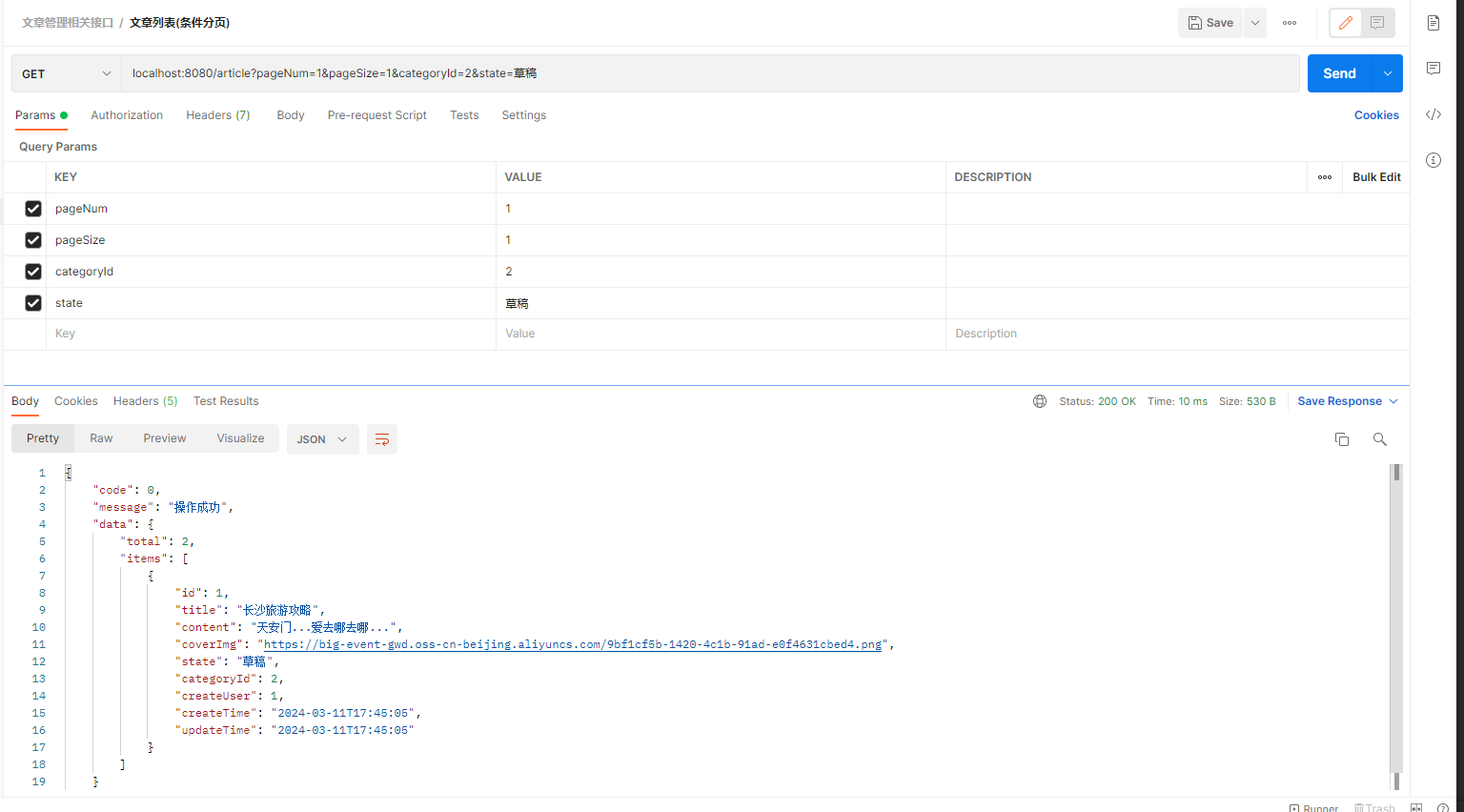
效果展示:

直接返回Json串参考:https://www.cnblogs.com/JoeYD/p/14573022.html




