日期控件datepicker 只能选指定段日期案例
需求:日期控件只可选择本月日期,其它月份日期为灰色不可选。
页面:
<datepicker :language="languages[$i18n.locale]" :placeholder="$t('PleaseSelect') + $t('PostingDate')" format="yyyy-MM-dd" name="postingDate" v-validate="'required'" :clear-button="false" v-model="postingDate" :disabledDates="disabledDates" class="w-full"/>
声明(data):
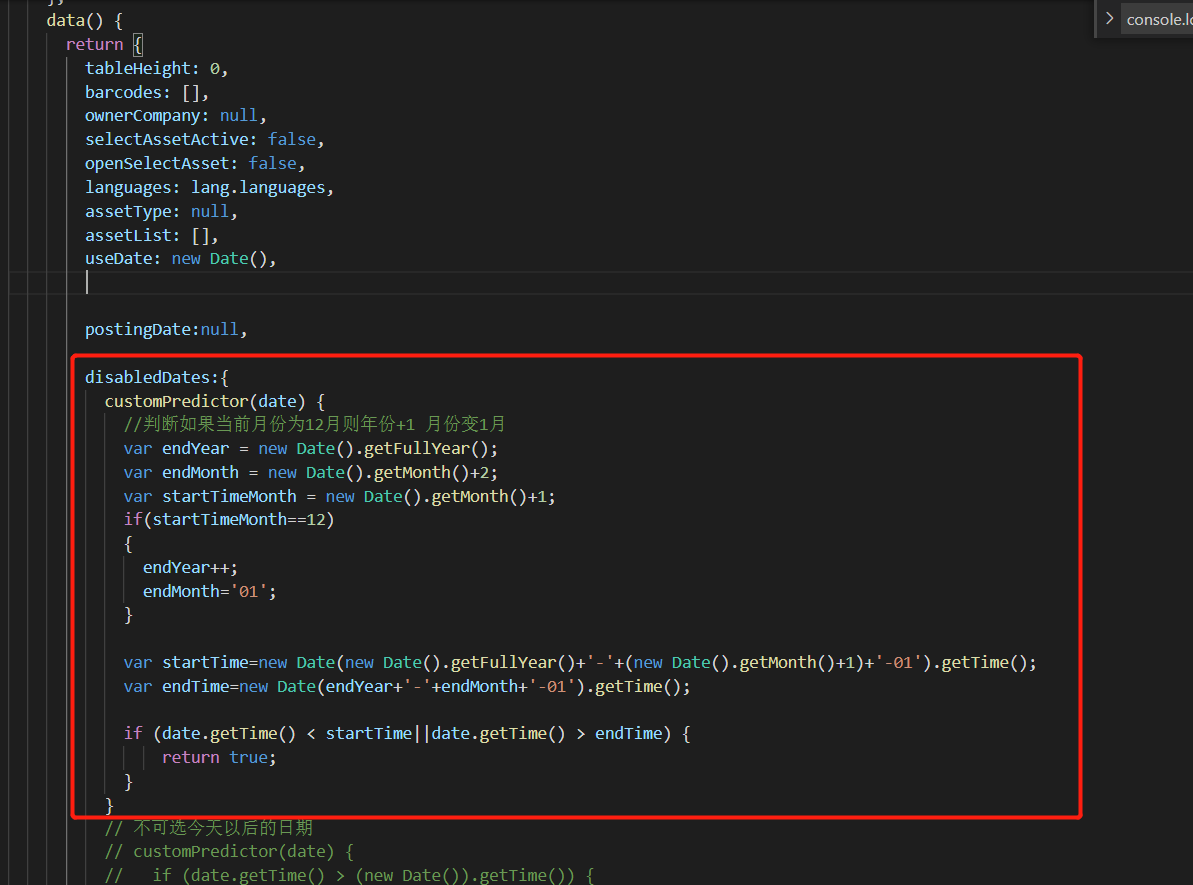
disabledDates:{ customPredictor(date) { //判断如果当前月份为12月则年份+1 月份变1月 var endYear = new Date().getFullYear(); var endMonth = new Date().getMonth()+2; var startTimeMonth = new Date().getMonth()+1; if(startTimeMonth==12) { endYear++; endMonth='01'; } var startTime=new Date(new Date().getFullYear()+'-'+(new Date().getMonth()+1)+'-01').getTime(); var endTime=new Date(endYear+'-'+endMonth+'-01').getTime(); if (date.getTime() < startTime||date.getTime() > endTime) { return true; } } // 不可选今天以后的日期 // customPredictor(date) { // if (date.getTime() > (new Date()).getTime()) { // return true; // } // } },
相关截图:
声明(data):

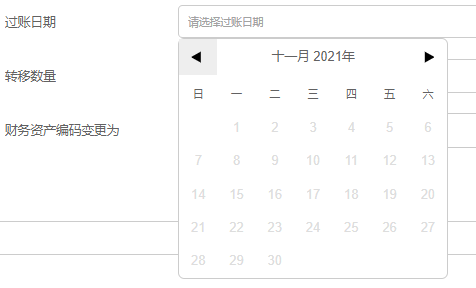
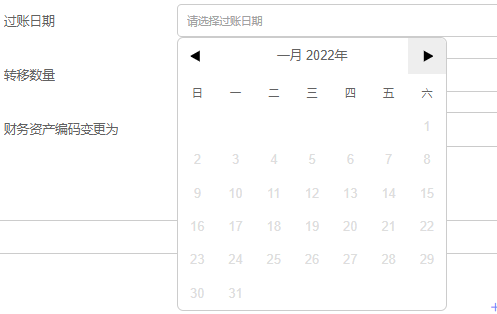
效果展示:



备注:
vue 中 new Date().getMonth() 得到的月份比当前月份少一个月

参考网址:
https://blog.csdn.net/xhwy_zh/article/details/90901326

<script> var state = { highlighted: { to: new Date(2016, 0, 5), // Highlight all dates up to specific date from: new Date(2016, 0, 26), // Highlight all dates after specific date days: [6, 0], // Highlight Saturday's and Sunday's daysOfMonth: [15, 20, 31], // Highlight 15th, 20th and 31st of each month dates: [ // Highlight an array of dates new Date(2016, 9, 16), new Date(2016, 9, 17), new Date(2016, 9, 18) ], // a custom function that returns true of the date is highlighted // this can be used for wiring you own logic to highlight a date if none // of the above conditions serve your purpose // this function should accept a date and return true if is highlighted customPredictor: function(date) { // highlights the date if it is a multiple of 4 if(date.getDate() % 4 == 0){ return true } }, includeDisabled: true // Highlight disabled dates } } </script> <datepicker :highlighted="state.highlighted"></datepicker>




