小程序自定义组件(3)子向父传参

// components/tabs/tab.js
Component({
/**
* 组件的属性列表
*/
properties: {
tabs:{
type:Array,
value:[]
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
//切换选项卡事件
cuttab(e){
const {index}=e.currentTarget.dataset;
//触发父组件中的自定义事件 同时传递数据给父组件
//this.triggerEvent("父组件自定义事件的名称",要传递的参数);
this.triggerEvent("tabcuts",{index});
//let{tabs}=this.data;
// tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false);
// this.setData({
// tabs
// })
}
}
})


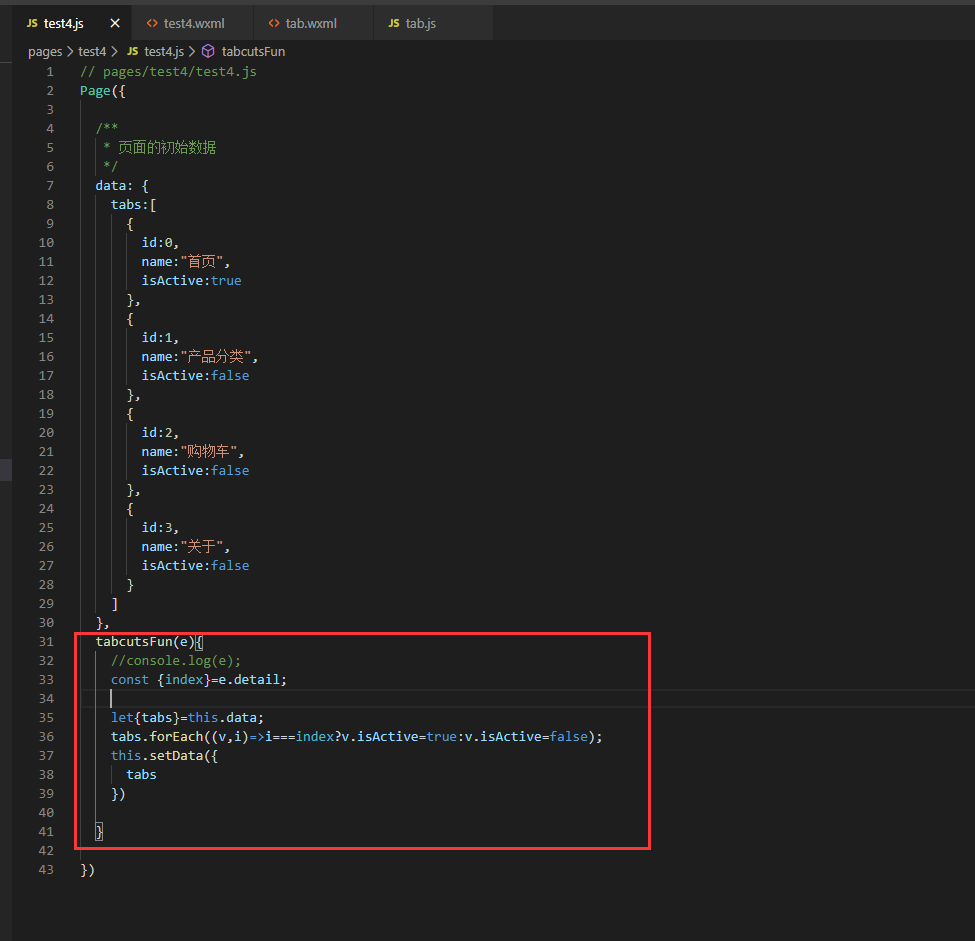
// pages/test4/test4.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:[
{
id:0,
name:"首页",
isActive:true
},
{
id:1,
name:"产品分类",
isActive:false
},
{
id:2,
name:"购物车",
isActive:false
},
{
id:3,
name:"关于",
isActive:false
}
]
},
tabcutsFun(e){
//console.log(e);
const {index}=e.detail;
let{tabs}=this.data;
tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false);
this.setData({
tabs
})
}
})
效果展示:




