web网站使用indexedDB缓存大数量案例
前言及背景
indexedDB 是 html5 标准引入的web数据持久化方案之一,现代浏览器大多按照标准对其进行了实现,我在新的项目中用到它来作为持久化数据存储,由于最近在web端项目,每次web前端需要实时计算中间成果预计18G的中间过度数据,预计最终每次生成200M以上的结果数据,在此过程耗时30多秒,需要优化访问速度,仔细分析了算法没有办法在优化了,只能想办法缓存结果数据了,最后找了一圈,最终选择了indexedDB作为最终的缓存方案(IE浏览器不支持)。
示例代码:
// debugger;
var date1=new Date(); //开始时间
//获取刻度,10段11刻度
let model = "exponential";//gaussian\spherical\exponential
let sigma2 = 0, alpha = 100;
debugger;
let variogram = kriging.train(t, x, y, model, sigma2, alpha);
let txydata = {"t":t,"x":x,"y":y};
let key = MD5.hex_md5(JSON.stringify(txydata));
var request = window.indexedDB.open('mydb', 1);
request.onerror = function (event) {
console.log('数据库打开报错');
};
var db;
request.onupgradeneeded = function (event) {
db = event.target.result;
console.log('数据库版本有更新');
var objectStore;
if (!db.objectStoreNames.contains('krigings')) {
objectStore = db.createObjectStore('krigings', {
keyPath: "id",
autoIncrement: true
});
objectStore.createIndex('key', 'key', { unique: true });
objectStore.createIndex('data', 'data', { unique: false });
objectStore.transaction.oncomplete = function(event) {
console.log('数据库版本更新成功!');
}
}
};
console.log("添加数据");
request = window.indexedDB.open('mydb', 1);
request.onerror = function (event) {
console.log('数据库打开报错');
};
request.onsuccess = function(event) {
console.log("数据库打开成功");
db = event.target.result;
let requestAdd = db.transaction(['krigings'], 'readwrite').objectStore('krigings')
.add({key: key, data: JSON.stringify( variogram )});
requestAdd.onsuccess = function (event) {
console.log('数据写入成功');
};
requestAdd.onerror = function (event) {
console.log('数据写入失败');
}
}
console.log("读取数据");
request = window.indexedDB.open('mydb', 1);
request.onerror = function (event) {
console.log('数据库打开报错');
};
request.onsuccess = function(event) {
console.log("数据库打开成功");
db = event.target.result;
let objectStore = db.transaction(['krigings'], "readonly").objectStore('krigings');
var index = objectStore.index('key'); //指定索引
var req = index.get(key); //按照指定索引查询数据
req.onsuccess = function(event) {
console.log("获取成功");
console.log("key:"+event.target.result.key);
console.log("data:"+event.target.result.data);
};
req.onerror = function() {
console.log("获取失败");
};
}
var date2=new Date(); //结束时间
console.log(date2.getTime()-date1.getTime());
示例代码下载地址
链接:https://pan.baidu.com/s/1ELMRMYDDXw5MZJNO4BzIBQ
提取码:yhxg
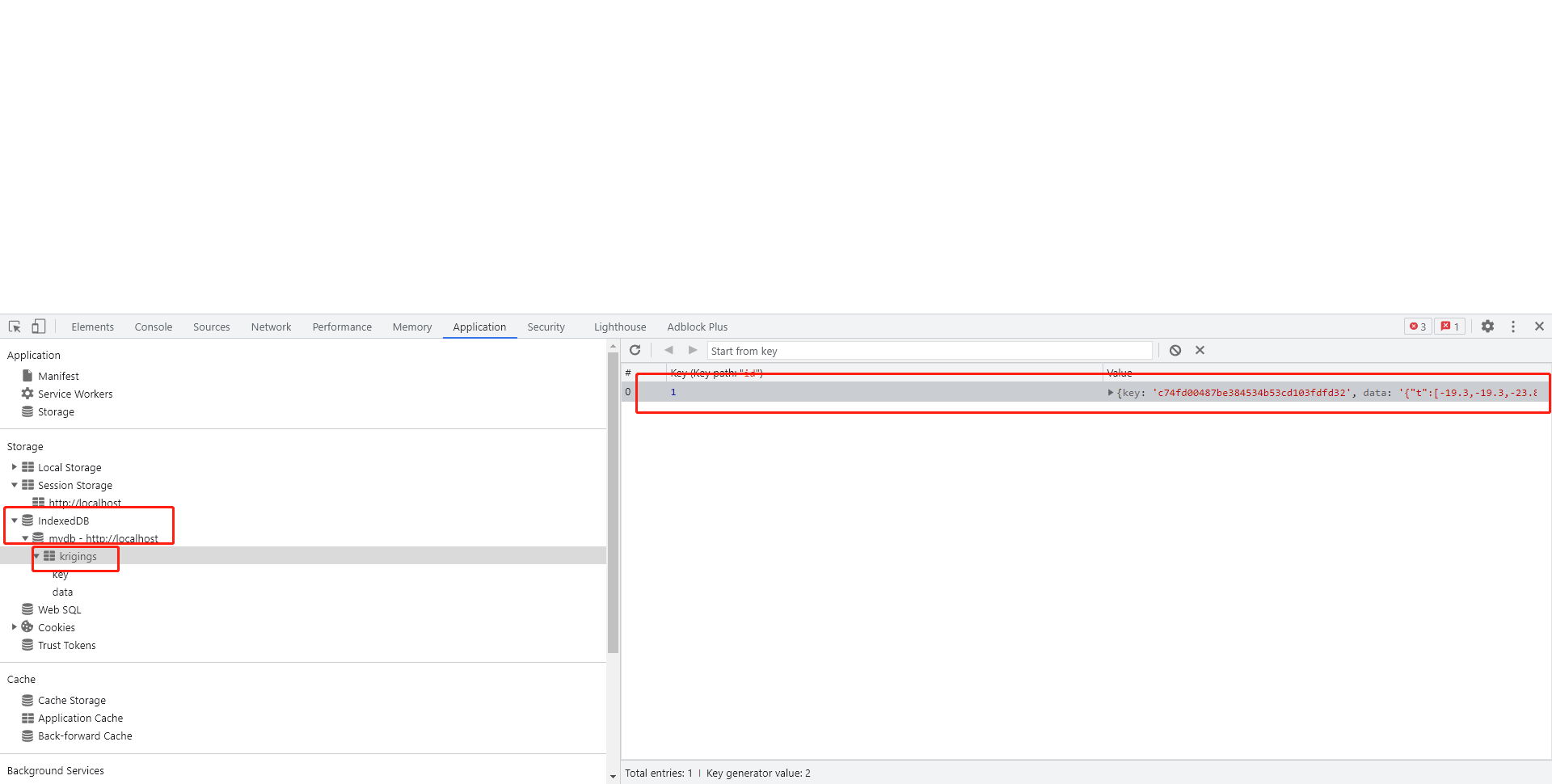
下载代码后,部署到nginx,访问页面后,按f12查看数据是否缓存成功,如下图效果

相关问题(这个也有存储上限,Firefox和Safari没有限制,有限制的浏览器暂时没有好的解决办法)
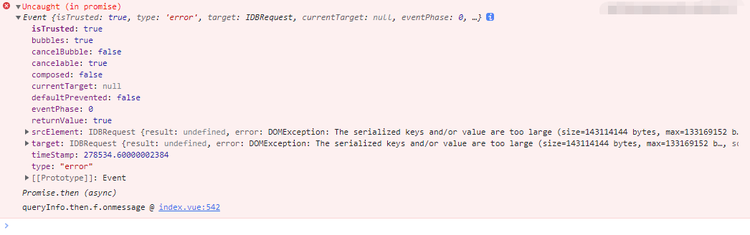
超过限制后报错信息如下图
IDBRequest {result: undefined, error: DOMException: The serialized keys and/or value are too large (size=143114144 bytes, max=133169152

勇者无惧,强者无敌。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-04-11 CentOS打开关闭永久防火墙指定端口