vue3+vite的项目如何将打包后的绝对路径改为相对路径,解决Nginx反向代理多个前端web网站,找不到静态资源js、css等,通过加不同的文件夹来路由到不同的前端
问题:vue3+vite的项目如何将打包后的绝对路径改为相对路径?
描述: 今天在打包Vue3+vite+typescript项目时,需要将打包后文件的路径由绝对路径改为相对路径;
解决: 其实挺简单的,在vue3+vite的项目中,配置文件名为 vite.config.js,如果没有就在根目录下新建一个,文件名固定为:vite.config.js,然后在里面加上base属性,设置值为 "./",如下:
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
base: './'
});如果
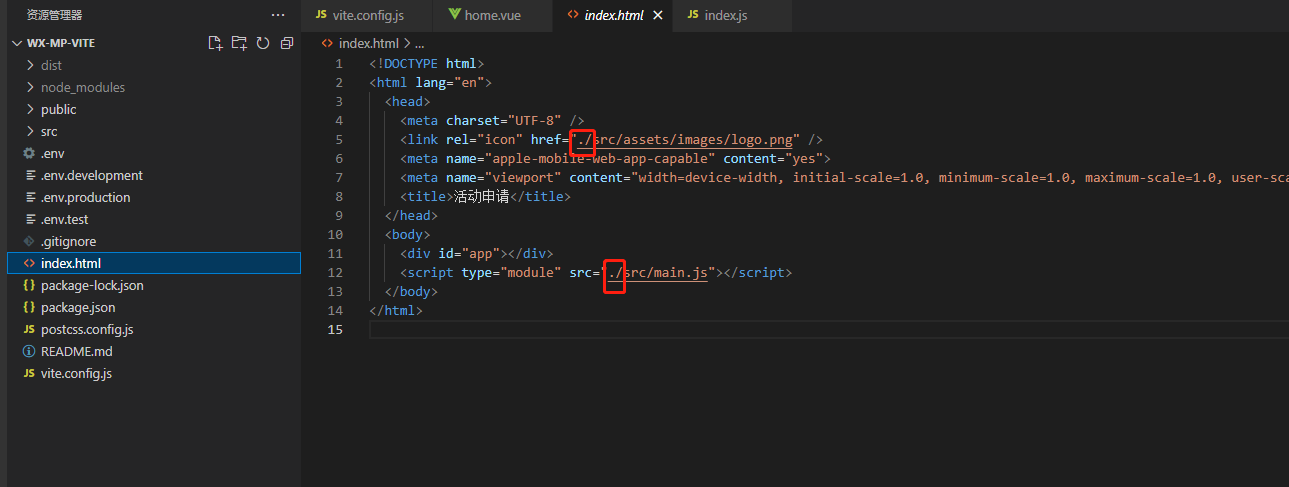
inde.html引入的这2处需要修改为相对路径,否则还是找不到。

有任何需要沟通交流的联系
秋秋群:276483863

免费在线流程图、思维导图、专业强大的作图工具,支持多人实时在线协作,可用于原型图、UML、BPMN、网络拓扑图等多种图形绘制 感觉真不错推荐给大家!
勇者无惧,强者无敌。




