今日笔记
2019-1-26
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
例子1:
var numbers = [4, 9, 16, 25]; function myFunction() { x = document.getElementById("demo") x.innerHTML = numbers.map(Math.sqrt); }
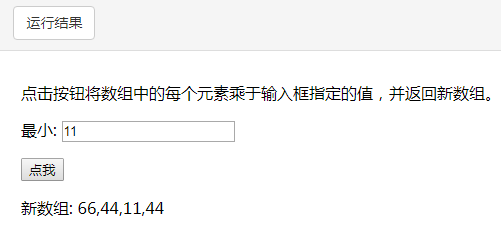
输出结果为:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>点击按钮将数组中的每个元素乘于输入框指定的值,并返回新数组。</p> <p>最小: <input type="number" id="multiplyWith" value="10"></p> <button onclick="myFunction()">点我</button> <p>新数组: <span id="demo"></span></p> <script> var numbers = [6, 4, 1, 4]; function multiplyArrayElement(num) { return num * document.getElementById("multiplyWith").value; } function myFunction() { document.getElementById("demo").innerHTML = numbers.map(multiplyArrayElement); } </script> </body> </html>

2019-1-23
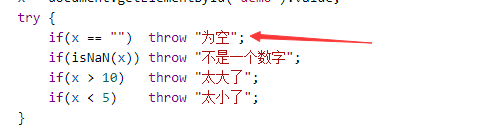
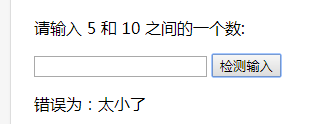
1、throw 与try和catch使用控制程序输出错误信息
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>请输入 5 和 10 之间的一个数:</p> <input id="demo" type="text"> <button type="button" onclick="myFunction()">检测输入</button> <p id="message"></p> <script> function myFunction() { var message, x; message = document.getElementById("message"); message.innerHTML = ""; x = document.getElementById("demo").value; try { if(x == "") throw "wwwww为空"; if(isNaN(x)) throw "wwww不是一个数字"; if(x > 10) throw "ww太大了"; if(x < 5) throw "w太小了"; } catch(err) { message.innerHTML = "输入的值 " + err; } } </script>
语法:
try { tryCode - 尝试执行代码块 } catch(err) { catchCode - 捕获错误的代码块 } finally { finallyCode - 无论 try / catch 结果如何都会执行的代码块 }

这个判断需要写在最开始,不然会误判,因为0在js与‘ ’空字符串相等


2019-1-22
1、昨天做练习发现一个问题,函数未定义,纠结了很久,今天早上发现,原来是顺序出错了。。
还没定义就直接使用导致出错。。。
所以以后定义或者声明都写在前面,使用或者主函数放于最后。
2、类 & 构造函数
命名方法:大驼峰式命名法,首字母大写。
命名规范:前缀为名称。
示例: class Person { public name: string; constructor(name) { this.name = name; } } const person = new Person('mevyn');
3、代码报错解决方案
网上找了一个项目代码,装好环境,运行项目npm start,控制台里报错“‘webpack-dev-server’不是内部或外部命令,也不是可运行的程序或批处理文件,随机百度解决方法,有的说需要重新装依赖包,有的说扩展用户权限,都做了,但是报错依旧。最后将项目里的“node_modules”文件夹删除,然后在cmd中cd到项目目录,依次运行命令:npm install和npm run build,最后运行npm run dev后项目成功运行。
2019-1-21
1、今日学习用不重复的随机数生成一个id字符串 this.id = Math.random().toString(36).substr(2, 16);
toString(36) 数字转为36进制的字符串
JavaScript substr():
一个新的字符串,包含从 stringObject 的 start(包括 start 所指的字符) 处开始的 length 个字符。如果没有指定 length,那么返回的字符串包含从 start 到 stringObject 的结尾的字符。2、
function functionName(arg0,arg1,arg2){ //函数声明 } var functionName=function(arg0,arg1,arg2){ //函数表达式 };(注意分号)
这两个都可以不加分号。
函数声明不加分号是应该的,因为}就是一条完整语句的结束符。你加个分号,最多只相当于多了一条没有任何代码的语句,空的。
函数表达式和其它表达式一个道理,类似于var i=0这样的,加不加分号都行,但如果没有加,js会帮你加上的。建议该加的地方加,不该加的地方不要加,因为让js帮你加分号,是一种危险的行为!
今日了解了 ES6中的模板字符串语法,支持多行字符串,感觉功能非常强大
学习了用var x=table.rows[i].cells,x[0].innerHTML表示获取表格每行的第一个单元格内容
table.rows[i].innerHTML返回的是HTML对象,带标签的
table.rows[i].cells[j].innerHTML返回的是表格的内容
还有经常写错row和cell,忘记加s,这点要非常留意。
如果函数监听带参数的话,可以这样监听
addEventListener("click",function(){
joe(1,0)
},false)
不带参数直接
addEventListener("click",joe,false)
还学习了如何动态判断单元格内容是否一致,如果一致的话,进行合并,用rowSpan的数量增加在td单元格上面即可,具体例子在第一次做的MIS表格中,待整理完毕一起发布。



