mongodb初始化并使用node.js实现mongodb操作封装
mongodb的下载只要在https://www.mongodb.com/网站就能够下载
下载后安装只用一直点next就可以,注意最好使用默认路径安装到C盘,然后在任意位置建立一个文件夹用于储存你的数据库
这里我命名的是mongodbWorkspace
复制他的路径,在命令行工具(windows快捷键win+R)中,输入mongod --dbpath 你的路径,我的如下所示

现在你就已经初始化好了你的数据库,不用关掉它,他打开来才是开启了数据库服务,然后再新建一个命令行工具窗口
输入mongo,若出现以下窗口,代表你的连接已经成功了,这里是能够写操作mongodb的代码的
输入use yourDatabaseName =>如果你有这个数据库名,则进入,如果没有这个数据库名,则新建了这个数据库

现在我打开了我的VScode,新建一个终端后输入npm install mongodb下载完成后,在index.js中导入(后面会有代码)
先定义一个用于储存方法的JS文件,我命名为myFun.js,内容如下
myFun.js
1 //传入db环境, 集合名字,需要插入的数据,callback 2 var insertData = function (db, myCollection, data, callback) { 3 //获得指定的集合 4 var collection = db.collection(myCollection); 5 //插入数据 6 collection.insert(data, function (err, result) { 7 //如果存在错误 8 if (err) { 9 console.log('Error:' + err); 10 return; 11 } 12 //调用传入的回调方法,将操作结果返回 13 callback(result); 14 }); 15 } 16 //传入db环境, 集合名字,要修改的数据的条件,要修改的结果,callback 17 var updateData = function (db, myCollection, where, set, callback) { 18 //获得指定的集合 19 var collection = db.collection(myCollection); 20 //修改数据 21 collection.updateMany(where, set, function (err, result) { 22 //如果存在错误 23 if (err) { 24 console.log('Error:' + err); 25 return; 26 } 27 //调用传入的回调方法,将操作结果返回 28 callback(result); 29 }); 30 } 31 //传入db环境, 集合名字,要查询的数据的条件,要显示的字段,callback 32 var findData = function (db, myCollection, where, set, callback) { 33 //获得指定的集合 34 var collection = db.collection(myCollection); 35 //查询数据 36 collection.find(where, set).toArray(function (err, result) { 37 //如果存在错误 38 if (err) { 39 console.log('Error:' + err); 40 return; 41 } 42 //调用传入的回调方法,将操作结果返回 43 callback(result); 44 }); 45 } 46 //传入db环境, 集合名字,要删除数据的条件,callback 47 var deleteData = function (db, myCollection, where, callback) { 48 //获得指定的集合 49 var collection = db.collection(myCollection); 50 collection.remove(where, function (err, result) { 51 //如果存在错误 52 if (err) { 53 console.log('Error:' + err); 54 return; 55 } 56 //调用传入的回调方法,将操作结果返回 57 callback(result); 58 }); 59 } 60 61 62 //暴露方法 63 module.exports.insertData = insertData; 64 module.exports.updateData = updateData; 65 module.exports.findData = findData; 66 module.exports.deleteData = deleteData;
最后的几行是用来暴露内部方法的,在你的index.js中可以require这个JS文件,然后就能访问到内部的数据及方法
这里是按照我的想法来定义的,这里只是一个示例,大家最好能按照自己的想法来设计自己的方法,会使用的更加舒服,比如myCollection可以传进来他的集合名字,也可以传进来的是这个集合名字的实例,这样会对自己有很大的提升,下面是我的主JS文件
index.js
1 var MongoClient = require('mongodb').MongoClient; 2 var myFun = require('./myFun'); 3 4 //定义连接数据库的地址 5 const url = 'mongodb://localhost:27017/'; 6 var dbName = 'kejikeji' 7 8 //连接数据库 9 MongoClient.connect(url, (err, client) => { 10 if (err) { 11 console.log('数据连接失败'); 12 return false; 13 } 14 console.log('数据库连接成功'); 15 let db = client.db(dbName); /*获取db对象*/ 16 let collection = "user"; 17 var data = [{ "name": "mongodb3.0", "age": 114 }, { "name": "mongodb3.0", "age": 17 }]; 18 myFun.insertData(db, collection, data, (result) => { 19 console.log(result.ops); 20 }); 21 //要修改数据的条件,>=10岁的用户 22 var updateWhere = { age: { "$gte": 10 } }; 23 //要修改的结果 24 var updateSet = { $set: { age: 95 } }; 25 myFun.updateData(db, collection, updateWhere, updateSet, (result) => { 26 console.log(result.result); 27 }); 28 //要查询数据的条件,>=10岁的用户 29 var findWhere = { age: { "$gte": 10 } }; 30 //要显示的字段 31 var findSet = { age: 1 }; 32 myFun.findData(db, collection, findWhere, findSet, (result) => { 33 console.log(result[1].age); 34 }); 35 //要删除数据的条件,name=mongodb3.0的用户删除 36 var deleteWhere = { name: "mongodb3.0" }; 37 myFun.deleteData(db, collection, deleteWhere, (result) => { 38 console.log(result); 39 }); 40 })

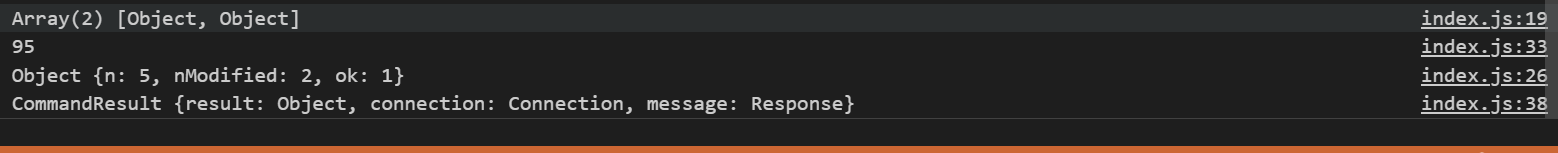
这是我的运行截图,代表操作都正确了,在第二个操作窗口,大家可以use进入数据库中,输入db.yourCollectionName.find()查询此集合内的全部字段

这样就能确定自己的语句有没有起作用了


