input输入框添加内部图标
有可能在制作网页的过程中遇到各种美化表单设计,这次我们来试着做一个demo
将input输入框添加内部图标
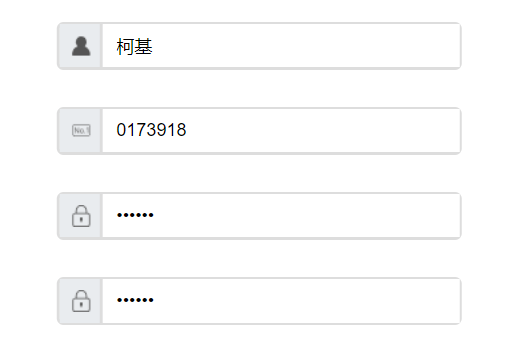
话不多说,看一下最终效果

我们的思路是,在一个div中,加入一个div和一个input标签,小div在左侧,input放右侧,用box-sizing:border-box,这句代码代表的是这个:怪异盒子模型 => 盒子定长定宽,不管有没有padding,border,margin,始终就是这么大,影响的只会是里面的元素。
左侧的div给border,也要给border-radius,右边的input只给右边的border,不给border-radius,input里面padding-left最好设置一下,更加美观。
总体思路其实是把大的div做成让人感觉像是一个input,如果能做到,那么你就成功了。下面附代码
<div class="student-name-box"> <div> <img src="./img/学号.png" /> </div> <input type="text" value="" placeholder="请输入学号" /> </div> <div class="student-id-box"> <div> <img src="./img/密码.png" /> </div> <input type="password" placeholder="请输入密码" /> </div>
.student-name-box,.student-id-box{ box-sizing: border-box; width:300px; height:36px; border: 2px solid #DDD; border-radius: 5px; margin-top: 27px; margin-left: 50%; transform: translateX(-50%); } input{ box-sizing: border-box; margin-bottom: 1px; outline: none; width:264px; height:32px; padding-left: 10px; border:0; } .student-name-box div:first-child ,.student-id-box div:first-child{ box-sizing: border-box; float: left; width: 32px; height: 32px; background: rgb(233,236,239); background-position:8px 10px; border-right: 2px solid #DDD; } .student-name-box img,.student-id-box img{ width: 16px; height: 16px; margin:8px; }
大家又想看的表单美化或是界面美化也可以在下方留言给我哦
加油啊柯基


