解构核心:es6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称之为解构
解构一般有三种情况,完全解构,不完全解构,解构不成功,
1.数组的解构赋值

2. 默认值
解构赋值允许指定默认值
let [x,y='b'] = ['a']; console.log(y); //b let [x,y = 'b'] = ['a',undefined]; console.log(y); //b ,数组成员为undefined时,默认值仍会生效(因为在ES6内部使用严格相等运算符‘===‘,判断一个位置是否有值,所以当一个数组成员严格等于undefined,默认值才会生效) let [x,y = 'b'] = ['a',null]; console.log(y); //null,如果一个数组成员是null,默认值就不会生效,因为null不严格等于undefined
3. 对象的解构赋值
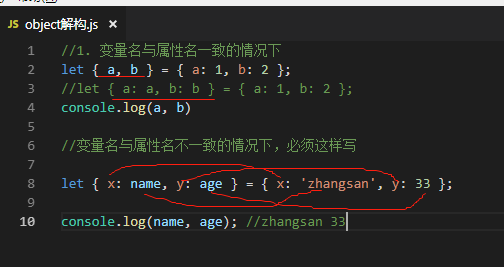
对象的解构与数组有一个重要的不同,数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值

实际上 对象的解构赋值是以这样的形式简写的
let {a : a , b : b } = {a : 1, b : 2} 简写: let { a, b } = { a: 1, b: 2 };
也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋值给对应的变量,真正被赋值的是后者,而不是前者,第一个a/b 是匹配的模式,对应的a/b属性值才是变量,真正被赋值的是属性值(也就是第二个a/b)
const node = { grand : { father : { line : 1, column : 5 } } } let {grand,grand : { father},grand : {father : {column}}} = node; console.log(father); // {line : 1, column : 5} console.log(column); // 5 // grand、fahter、column 分别对这三个属性解构赋值,grand、father是模式,只有column 是变量
4. 字符串的解构赋值
const [a,b,c,d,e] = 'hello';
console.log(a); //h
console.log(b); //e
console.log(c); //l
console.log(d); //l
console.log(e); //o
let { length : len} = 'yahooa';
console.log(len); //5,类似数组的对象都有一个length属性,还可以对这个属性解构赋值
5. 数值和布尔值的解构赋值
解构赋值时,如果等号右边是数值和布尔值,则会先转为对象,但是等号右边为undefined 和 null时无法转为对象,所以对他们进行解构赋值时,都会报错
let {prop : x } = undefined;
console.log(x); //报错:Uncaught TypeError: Cannot destructure property `prop` of 'undefined' or 'null'
6.函数参数的解构赋值
函数的参数也可以使用解构参数
function move({x = 0,y = 0} = { }){
return [x,y];
}
console.log(move({x : 3,y : 4})); //[3,4]
console.log(move({x : 3})); //[3,0]
console.log(move({})); //[0,0]
console.log(move()); //[0,0]
//move()的参数是一个对象,通过对这个对象进行解构,得到变量x、y的值,如果解构失败,x和y 等于默认值
function move2({x,y} = {x : 1, y : 2 }){
return [x,y];
}
console.log(move2({x : 6,y : 8})); //[6,8]
console.log(move2({})); //[undefined,undefined]
console.log(move2()); //[1,2]
//move2() 是为函数move的参数指定默认值,而不是为变量x和y指定默认值,所以与前一种写法的结果不太一样,undefined 就会触发函数的默认值
7. 解构用途
1⃣️ 交换变量的值
let x = 1;
let y = 2;
[x,y] = [y,x];
console.log(x); //2
console.log(y); //1
2⃣️ 从函数返回多个值
函数只能返回一个值,如果要返回多个值的话,只能将它们放在数组或者对象里返回
function example(){
return {
foo : 'a',
bar : 'b'
}
}
let {foo,bar} = example();
console.log(foo); //a
console.log(bar); //b
3⃣️ 函数参数的定义
//参数是一组有次序的值
function example([x,y,z]){
return x + y + z;
}
example([1,2,3])
console.log(example([1,2,3])); //6
//参数是一组无次序的值
function f({x,y,z}){
return x + y + z;
}
f({x : 'a', z : 'b', y : 'c' });
console.log(f({x : 'a', z : 'b', y : 'c' })); //acb
4⃣️提取json数据
5⃣️函数参数的默认值
6⃣️输入模块的指定用法
原文:https://blog.csdn.net/qq_36846234/article/details/78973402?utm_source=copy



